
Tipe Data Javascript
Browser memiliki tab console yang bisa dipakai untuk menampilkan data console.log dari code Javascript.
Caranya adalah dengan inspect, lalu masuk tab console
Masuk browser, klik kanan, inspect

Masuk Tab Console

Lalu cara menampilkan datanya adalah menggunakan console.log
Script:
Console.log(nama Variabel);
Contoh:
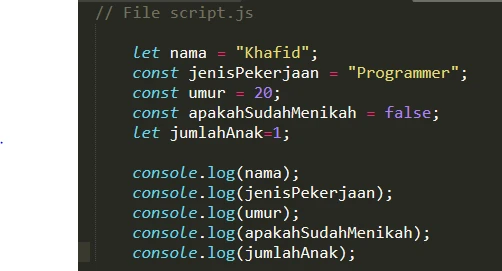
Kita akan coba membuat variabel, dan mengisikan datanya :

let nama = "Khafid";
const jenisPekerjaan = "Programmer";
const umur = 20;
const apakahSudahMenikah = false;
let jumlahAnak=1;
console.log(nama);
console.log(jenisPekerjaan);
console.log(umur);
console.log(apakahSudahMenikah);
console.log(jumlahAnak);
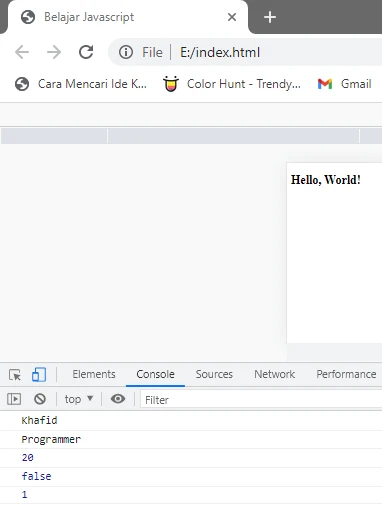
Hasilnya data akan seperti ini:

console.log bisa kamu gunakan untuk test data javascript.
console.log juga sering digunakan developer ketika mau debug/investigasi kesalahan di kode yang ditulis.
Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Javascript #01 Belajar Menyisipkan Javascript Pada HTML menggunakan Metode Internal
2. Belajar Javascript #02 Belajar Menyisipkan Javascript Pada HTML Menggunakan Metode External
3. Belajar Javascript #03 Mendeklarasikan Variabel
4. Belajar Javascript #05 Menampilkan data di console
5. Belajar Javascript #06 Operator Aritmatika
6. Belajar Javascript #07 Assignment Operator
7. Belajar Javascript #08 String Operator
8. Belajar Javascript #09 Operator Perbandingan
9. Belajar Javascript #10 Operator Logika AND, OR, NOT, pada JavaScript
10. Belajar Javascript #11 Belajar Fungsi Pada Javascript
11. Belajar Javascript #12 Cara Mendeklarasikan Fungsi Pada Javascript
12. Belajar Javascript #13 Belajar Parameter & Argument Pada Javascript
13. Belajar Javascript #14 Belajar apa itu Function Hoisting pada javascript, dan contohnya
14. Belajar Javascript #15 Lingkup Global vs Lingkup Lokal
15. Belajar Javascript #16 Mengenal Objek Javascript
16. Belajar Javascript #17 Menggunakan Object Literal
17. Belajar Javascript #18 Mengakses properti Objek
18. Belajar Javascript #19 Menambah Properti Baru pada Objek
19. Belajar Javascript #20 Menghapus Properti Objek
20. Belajar Javascript #21 Object Method
21. Belajar Javascript Intermediate #02 ForEach
22. Belajar Javascript Intermediate #03 Map
23. Belajar Javascript Intermediate #06 Index Of
24. Belajar PHP #2 Cara Menginstall XAMPP di Windows
25. Belajar Tailwind CSS Lanjutan #189 Scroll-padding di Tailwind CSS
26. Belajar Typescript #04 | Membuat code dan menjalankan Typescript
27. Cara Install Laravel di Windows
28. Cara Menginstall Sublime Text
29. Cara Menginstall Visual Studio Code
30. Daftar Urutan Web Browser Terbaik, Cari Tau Yang Paling Cocok Buat Kamu!
31. Gampang Banget ! Begini Cara Membuat Sticker Wa

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property