
Mengakses properti Objek
Jika kita ingin menggunakan nilai yang terdapat di dalam properti suatu objek, maka kita harus mengakses properti objek tersebut.
Caranya bagaimana?
Ada 2 cara yaitu:
Dot Notation
let objek = {
namaProperti: nilaiProperti
};
// Dot Notation
objek.namaProperti // Output: nilaiProperti
Contoh :

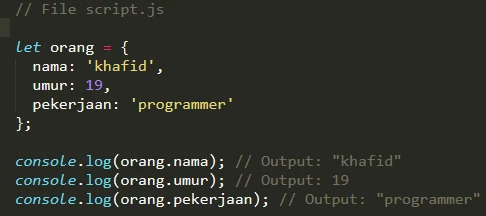
let orang = {
nama: 'sarah',
umur: 24,
pekerjaan: 'programmer'
};
console.log(orang.nama); // Output: "sarah"
console.log(orang.umur); // Output: 24
console.log(orang.pekerjaan); // Output: "programmer"
Bracket Notation
let objek = {
namaProperti: nilaiProperti
};
// Bracket Notation
objek["namaProperti"] // Output: nilaiProperti
// bisa juga menggunakan single quote
objek['namaProperti'] // Output: nilaiProperti
Contoh:

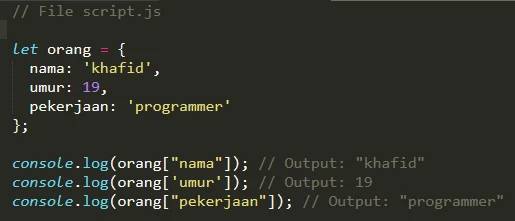
let orang = {
nama: 'sarah',
umur: 24,
pekerjaan: 'programmer'
};
console.log(orang["nama"]); // Output: "sarah"
console.log(orang['umur']); // Output: 24
console.log(orang["pekerjaan"]); // Output: "programmer"
Yang dimaksud dengan mengakses properti objek secara dinamis adalah ketika kita menggunakan nama dari suatu variabel sebagai nama properti saat mengakses properti objek tersebut.
let namaVariabel = namaProperti;
let objek = {
namaProperti: nilaiProperti
};
// kita bisa mengakses properti objek secara dinamis
// dengan cara berikut
objek[namaVariabel] // Output: nilaiProperti
Contoh:

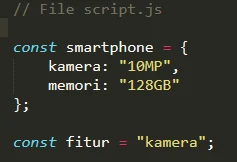
const smartphone = {
kamera: "10MP",
memori: "128GB"
};
const fitur = "kamera";
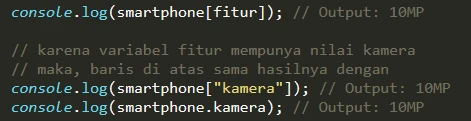
Apabila kita ingin mengakses nilai "10MP" dari objek smartphone dengan menggunakan variabel fitur. Cara yang benar adalah:
console.log(smartphone[fitur]); // Output: 10MP

// karena variabel fitur mempunya nilai kamera
// maka, baris di atas sama hasilnya dengan
console.log(smartphone["kamera"]); // Output: 10MP
console.log(smartphone.kamera); // Output: 10MP
Kita tidak bisa mengakses properti objek secara dinamis dengan menggunakan dot notation. Jadi:

console.log(smartphone.fitur); // Output: undefined
Contoh di atas akan menghasilkan output undefined dikarenakan objek smartphone tidak mempunyai properti dengan nama fitur.
Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Javascript #01 Belajar Menyisipkan Javascript Pada HTML menggunakan Metode Internal
2. Belajar Javascript #02 Belajar Menyisipkan Javascript Pada HTML Menggunakan Metode External
3. Belajar Javascript #03 Mendeklarasikan Variabel
4. Belajar Javascript #05 Menampilkan data di console
5. Belajar Javascript #06 Operator Aritmatika
6. Belajar Javascript #07 Assignment Operator
7. Belajar Javascript #08 String Operator
8. Belajar Javascript #09 Operator Perbandingan
9. Belajar Javascript #10 Operator Logika AND, OR, NOT, pada JavaScript
10. Belajar Javascript #11 Belajar Fungsi Pada Javascript
11. Belajar Javascript #12 Cara Mendeklarasikan Fungsi Pada Javascript
12. Belajar Javascript #13 Belajar Parameter & Argument Pada Javascript
13. Belajar Javascript #14 Belajar apa itu Function Hoisting pada javascript, dan contohnya
14. Belajar Javascript #15 Lingkup Global vs Lingkup Lokal
15. Belajar Javascript #16 Mengenal Objek Javascript
16. Belajar Javascript #17 Menggunakan Object Literal
17. Belajar Javascript #18 Mengakses properti Objek
18. Belajar Javascript #19 Menambah Properti Baru pada Objek
19. Belajar Javascript #20 Menghapus Properti Objek
20. Belajar Javascript #21 Object Method
21. Belajar Javascript Intermediate #02 ForEach
22. Belajar Javascript Intermediate #03 Map
23. Belajar Javascript Intermediate #06 Index Of
24. Belajar PHP #2 Cara Menginstall XAMPP di Windows
25. Belajar Tailwind CSS Lanjutan #189 Scroll-padding di Tailwind CSS
26. Belajar Typescript #04 | Membuat code dan menjalankan Typescript
27. Cara Install Laravel di Windows
28. Cara Menginstall Sublime Text
29. Cara Menginstall Visual Studio Code
30. Daftar Urutan Web Browser Terbaik, Cari Tau Yang Paling Cocok Buat Kamu!
31. Gampang Banget ! Begini Cara Membuat Sticker Wa