
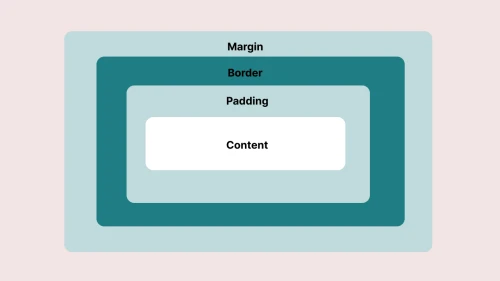
Model kotak (box model) dalam desain merujuk pada cara elemen-elemen HTML seperti padding, border, dan margin berinteraksi dan mempengaruhi tata letak dan ukuran suatu elemen. Secara visual, model kotak bisa dibayangkan sebagai sebuah kotak di sekitar setiap elemen HTML, di mana kotak tersebut terdiri dari bagian-bagian seperti konten (content), padding, border, dan margin. Ini adalah konsep fundamental dalam desain web dan membantu pengembang untuk mengontrol tata letak dan ukuran elemen dengan lebih tepat.
1. Content: Ini adalah bagian inti dari elemen HTML, seperti teks, gambar, atau elemen lainnya. Ukuran konten ditentukan oleh lebar dan tinggi elemen.
2. Padding: Ini adalah ruang di antara konten elemen dan border. Padding memberikan ruang tambahan di sekitar konten, membantu mengatur tata letak elemen dan meningkatkan legibilitas. Padding bisa diberikan dalam nilai absolut (misalnya, piksel) atau relatif (misalnya, persentase lebar elemen).
3. Border: Ini adalah garis atau batas di sekitar konten dan padding. Border memberi tampilan visual untuk memisahkan elemen dari elemen lain di sekitarnya. Border memiliki properti seperti warna, ketebalan, dan gaya (misalnya solid, dashed, dotted).
4. Margin: Ini adalah ruang di sekitar elemen, antara elemen tersebut dan elemen-elemen lain di sekitarnya. Margin memisahkan elemen dari elemen-elemen lain di halaman. Seperti padding, margin juga bisa diberikan dalam nilai absolut atau relatif.
Model kotak ini memungkinkan pengembang web untuk mengatur tata letak dan ruang di antara elemen-elemen HTML dengan lebih baik, sehingga menciptakan desain yang lebih terstruktur dan estetis.
Artikel Lainnya Dengan Kategori Terkait :
1. 4 Contoh Desain Risoprint Yang Menarik dan Menginspirasi
2. 5 Software Desain Grafis Yang Sering Digunakan Oleh Designer Profesional
3. 6 Contoh Desain 3D yang Lucu & Menarik
4. 7 Font Yang Cocok Untuk Tema Helloween
5. 7 Unsur Desain Grafis Yang Perlu Kamu Ketahui
6. 8 Makna Psikologi Warna dalam Desain Logo, yang Perlu kamu Ketahui
7. Adobe Fresco vs Adobe Photoshop : Mana yang Paling Dibuthkan Designer
8. Border radius menjadi lebih baik, dengan cara ini!
9. Coba 8 Tren Desain Grafis 2023 ini Untuk Karya Visual Yang Lebih Baik
10. Hal yang Perlu Diperhatikan Sebelum Membuat Logo
11. Inspirasi Desain Grafis Modern Abad Pertengahan
12. Inspirasi style design floral, style yang bisa dibilang “aesthetic”
13. Ketahui Perbedaan RGBA dan CMYK Dalam Design Grafis
14. Keuntungan Menjadi Graphic Designer
15. Membuat Konektor di Figjam
16. Membuat Konten UX yang Efektif dan Mudah Diingat
17. Pengertian Creative Design, Dan Perbedaanya Dengan Graphic Design, Tugas Dan Skill
18. Pengertian Desain Grafis Menurut Para Ahli
19. Peranan Desain Grafis dalam Dunia Digital
20. Perbedaan Vektor dan Bitmap Dalam Desain Grafis
21. Prinsip Design Grafis Minimalis, Apa Itu Prinsip Minimalis, Kegunaan Dan Contoh Penerapannya
22. PRINSIP HIERARKI VISUAL: Pondasi Desain Grafis yang Kuat
23. Rekomendasi Situs untuk Download Font Keren Buatmu
24. Sebelum Mendesain Pamflet, Wajib Perhatikan Hal Ini
25. Sistem jarak & skala dalam desain
28. Tips Belajar UI UX Design yang Wajib Diketahui Pemula
29. Tips memilih warna untuk Logo Agar Brand Semakin Dikenal
30. Tips Mengatur Sticky Button Dan Elemen Navigasi di Web Seluler

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property