Tips Mengatur Sticky Button Dan Elemen Navigasi di Web Seluler

Nailah Eka Elysia
15 Februari 2024

Sticky button dan elemen navigasi di bagian bawah antarmuka seluler bukanlah hal baru. Bilah tab dan tombol adalah beberapa elemen UI yang paling banyak digunakan pada aplikasi seluler dan aplikasi web seluler.
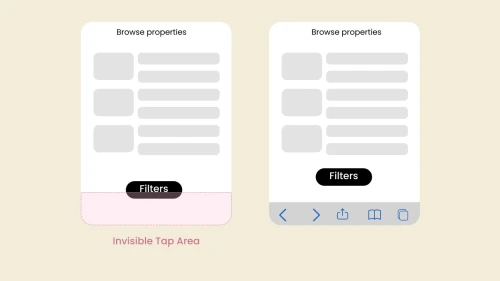
Namun saat di web seluler, kita seringkali mengetuk bagian bawah layar yang memunculkan toolbar browser, baik di Safari maupun Google Chrome.
Ada area ketuk tak terlihat berukuran sekitar 40 px di bagian bawah layar browser yang memicu toolbar. Secara teori, ini bagus karena mengurangi kekacauan layar dan memungkinkan pengalaman menjelajah yang lebih baik. Namun, hal ini tidak menyenangkan saat user secara tidak sengaja mengetuk tombol atau footer tempel hanya untuk memicu bilah alat browser.
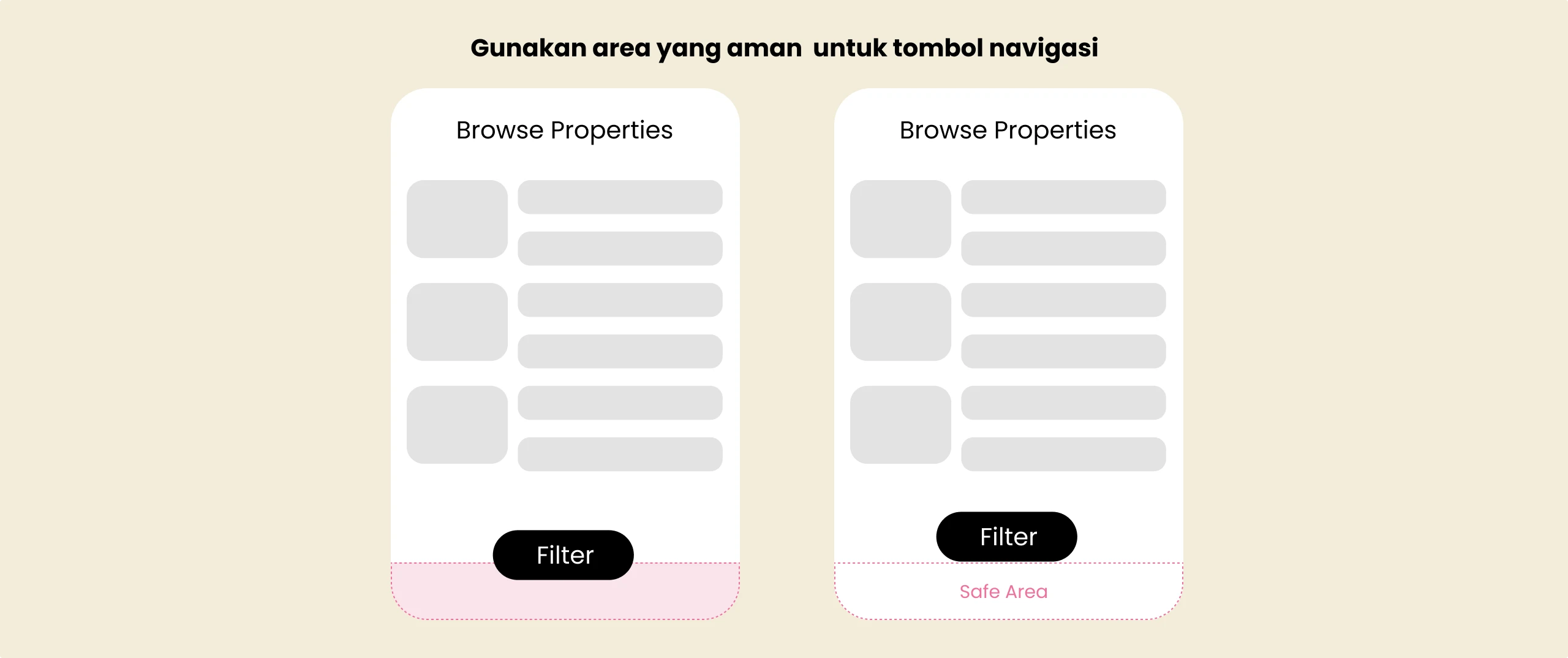
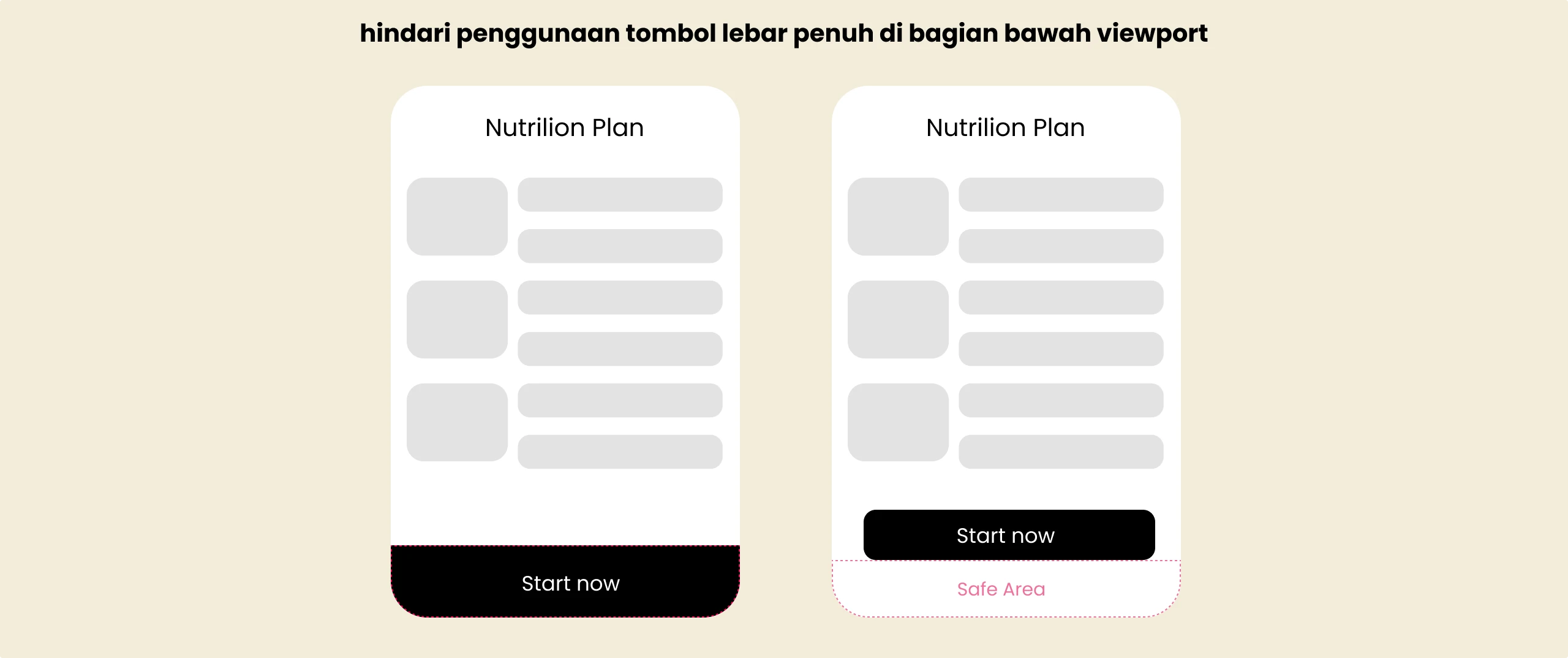
Cukup tambahkan beberapa padding tambahan untuk memastikan user tidak mengetuk area tak kasat mata tersebut secara tidak sengaja. Padding yang direkomendasikan berukuran sekitar 40 px agar aman, namun padding antara 24-40 px akan lebih memudahkan untuk menghindari ketukan yang tidak disengaja.


Di aplikasi web seluler atau situs web apa pun tempat kalian menggunakan elemen tempel/tetap di bagian bawah layar. Misalnya, kalian mungkin menggunakan bilah tab bawah seperti aplikasi, atau sekadar tombol tetap di bagian bawah layar.
Artikel Lainnya Dengan Kategori Terkait :
1. 4 Contoh Desain Risoprint Yang Menarik dan Menginspirasi
2. 5 Software Desain Grafis Yang Sering Digunakan Oleh Designer Profesional
3. 6 Contoh Desain 3D yang Lucu & Menarik
4. 7 Font Yang Cocok Untuk Tema Helloween
5. 7 Unsur Desain Grafis Yang Perlu Kamu Ketahui
6. 8 Makna Psikologi Warna dalam Desain Logo, yang Perlu kamu Ketahui
7. Adobe Fresco vs Adobe Photoshop : Mana yang Paling Dibuthkan Designer
8. Border radius menjadi lebih baik, dengan cara ini!
9. Coba 8 Tren Desain Grafis 2023 ini Untuk Karya Visual Yang Lebih Baik
10. Hal yang Perlu Diperhatikan Sebelum Membuat Logo
11. Inspirasi Desain Grafis Modern Abad Pertengahan
12. Inspirasi style design floral, style yang bisa dibilang “aesthetic”
13. Ketahui Perbedaan RGBA dan CMYK Dalam Design Grafis
14. Keuntungan Menjadi Graphic Designer
15. Membuat Konektor di Figjam
16. Membuat Konten UX yang Efektif dan Mudah Diingat
17. Pengertian Creative Design, Dan Perbedaanya Dengan Graphic Design, Tugas Dan Skill
18. Pengertian Desain Grafis Menurut Para Ahli
19. Peranan Desain Grafis dalam Dunia Digital
20. Perbedaan Vektor dan Bitmap Dalam Desain Grafis
21. Prinsip Design Grafis Minimalis, Apa Itu Prinsip Minimalis, Kegunaan Dan Contoh Penerapannya
22. PRINSIP HIERARKI VISUAL: Pondasi Desain Grafis yang Kuat
23. Rekomendasi Situs untuk Download Font Keren Buatmu
24. Sebelum Mendesain Pamflet, Wajib Perhatikan Hal Ini
25. Sistem jarak & skala dalam desain
28. Tips Belajar UI UX Design yang Wajib Diketahui Pemula
29. Tips memilih warna untuk Logo Agar Brand Semakin Dikenal
30. Tips Mengatur Sticky Button Dan Elemen Navigasi di Web Seluler

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property