Implementasi Kegunaan Accordion JavaScript: Meningkatkan Interaktivitas dan Pengalaman Pengguna pada Website

Nuzul Karomah
18 Maret 2024


<div class="container">
<h2>Frequently Asked Questions</h2>
<div class="accordion">
<div class="accordion-item">
<button id="accordion-button-1" aria-expanded="false">
<span class="accordion-title">Why is the moon sometimes
out during the day?</span>
<span class="icon" aria-hidden="true"></span>
</button>
<div class="accordion-content">
<p>Lorem ipsum ...</p>
</div>
</div>
<div class="accordion-item">
<button id="accordion-button-2" aria-expanded="false">
<span class="accordion-title">Why is the sky blue?</span>
<span class="icon" aria-hidden="true"></span>
</button>
<div class="accordion-content">
<p>Lorem ipsum ...</p>
</div>
</div>
<!-- More items
</div>
</div>
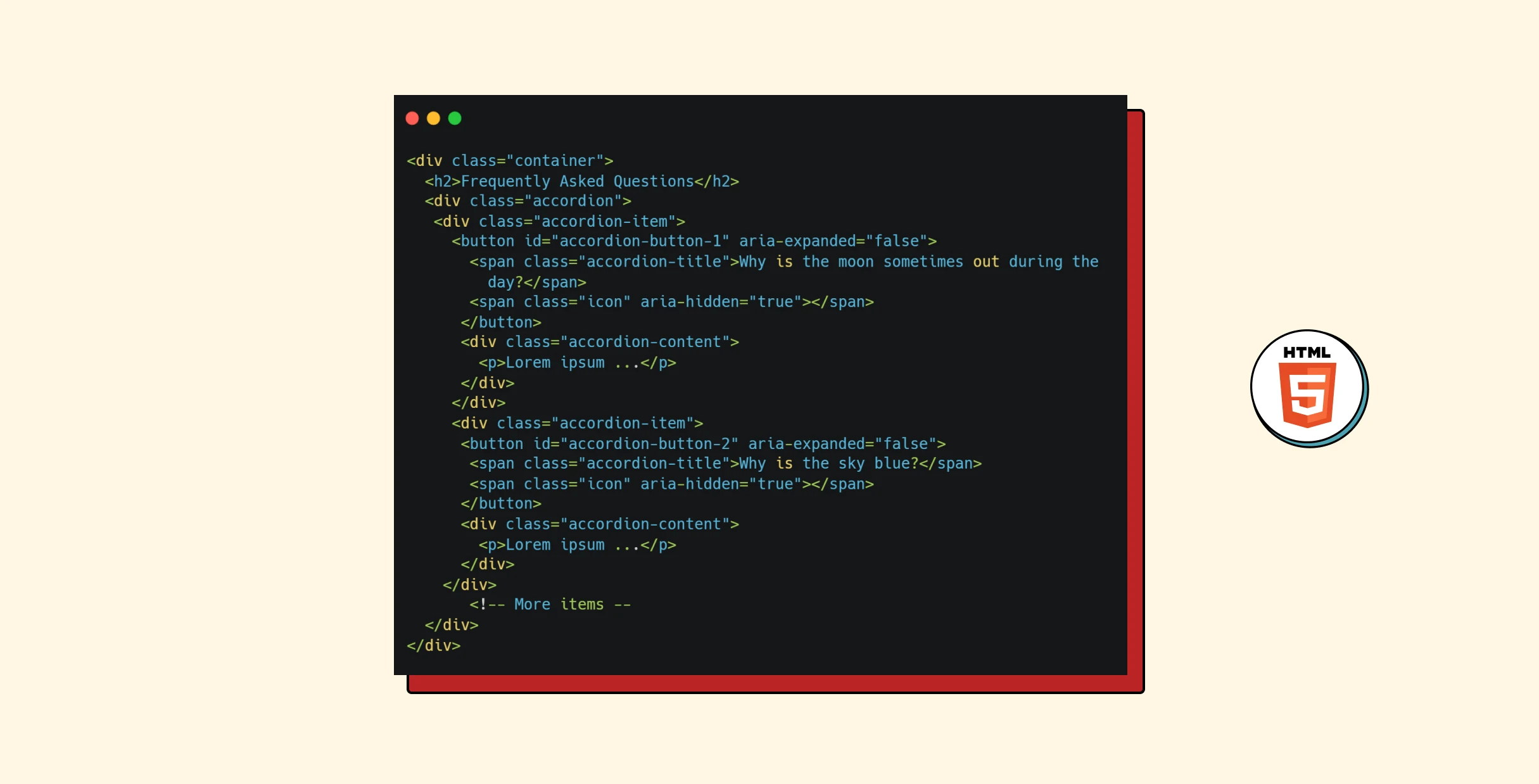
Program di atas merupakan contoh struktur HTML untuk membuat sebuah accordion menggunakan JavaScript. Mari kita jelaskan masing-masing elemen dalam struktur tersebut:
<div class="container">: Ini adalah kontainer utama yang mengelilingi seluruh accordion. Ini bisa digunakan untuk menetapkan lebar, tinggi, dan gaya lainnya untuk accordion.
<h2>Frequently Asked Questions</h2>: Ini adalah judul accordion, yang memberikan konteks tentang apa yang akan ditampilkan di dalamnya. Dalam contoh ini, accordion berisi daftar pertanyaan yang sering diajukan.
<div class="accordion">: Ini adalah elemen yang mengelilingi seluruh daftar accordion. Ini adalah tempat di mana semua item accordion akan dimasukkan.
<div class="accordion-item">: Setiap item accordion diwakili oleh elemen ini. Di dalam setiap item accordion terdapat sebuah tombol dan konten yang terkait.
<button id="accordion-button-1" aria-expanded="false">: Ini adalah tombol yang digunakan untuk membuka atau menutup bagian accordion. id digunakan untuk mengidentifikasi tombol secara unik, sementara aria-expanded digunakan untuk memberikan informasi aksesibilitas tentang apakah konten accordion sedang terbuka atau tertutup.
<span class="accordion-title">Why is the moon sometimes out during the day?</span>: Ini adalah judul atau pertanyaan yang akan ditampilkan di tombol accordion. Di sini, judul pertanyaan "Why is the moon sometimes out during the day?" ditampilkan.
<div class="accordion-content">: Ini adalah konten yang terkait dengan item accordion tersebut. Konten ini akan ditampilkan atau disembunyikan ketika tombol di atasnya ditekan.
<p>Lorem ipsum ...</p>: Ini adalah teks dummy atau placeholder yang akan digantikan dengan konten nyata yang ingin ditampilkan untuk pertanyaan tersebut.
Setiap item accordion diulangi menggunakan struktur yang sama, dengan tombol dan konten yang sesuai untuk setiap pertanyaan atau item yang berbeda. Ini menciptakan daftar accordion yang dapat dibuka dan ditutup untuk menampilkan atau menyembunyikan konten terkait dengan pertanyaan yang berbeda.

.container {
margin: auto;
padding: 4rem;
width: 48rem;
}
.accordion .accordion-item {
border-bottom: 1px solid #e5e5e5;
}
.accordion accordion-item button
[aria-expanded-true]{
border-bottom: 1px solid #03b5d2;
}
.accordion button {
display: block;
text-align: left;
width: 100%;
padding: 1em 0;
position: relative; font-weight: 400;
color: #7288a2; font-size: 1.15rem;
border: none;
background: none;
outline: none;
}
.accordion button:hover,
.accordion button:focus {
cursor: pointer;
color: #4D4D4D;
}
.accordion button:hover::after,
.accordion button:focus::after {
cursor: pointer;
color: #03b5d2;
border: 1px solid #03b5d2;
}
.accordion button.accordion-title {
padding: lem 1.5em lem 0;
}
.accordion button icon {
display: inline-block;
position: absolute;
top: 18px;
right: 0;
width: 22px;
height: 22px;
border: 1px solid;
border-radius: 22px;
}

accordion button[aria-expanded=true]
.accordion-content {
opacity: 1;
max-height: 9em;
transition: all 200ms linear;
will-change: opacity, max-height;
}
.accordion.accordion-content {
opacity: 0;
max-height: 0;
overflow: hidden;
transition: opacity 200ms linear, max-height 200ms linear;
will-change: opacity, max-height;
}
.accordion accordion-content p {
font-size: 1rem;
font-weight: 300;
margin: 2em 0;
}
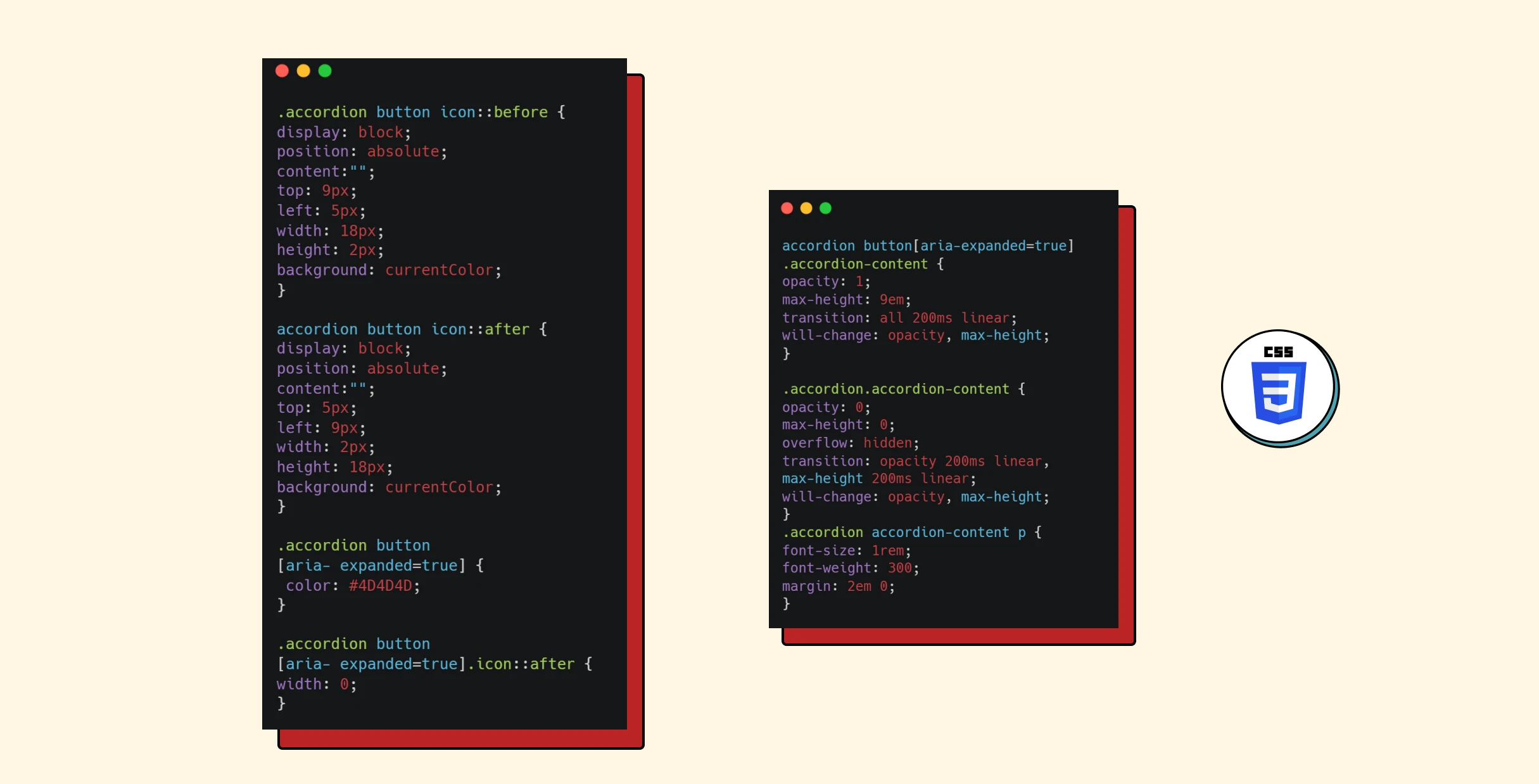
Program di atas adalah kumpulan aturan CSS yang digunakan untuk mengatur tata letak dan gaya visual dari struktur HTML yang telah ditentukan sebelumnya untuk membuat accordion. Mari kita jelaskan beberapa bagian kunci dari kode CSS tersebut:
Pengaturan Kontainer Utama:
.container: Ini adalah kelas yang digunakan untuk mengatur tata letak dan ukuran kontainer utama di mana accordion akan ditempatkan. Properti margin, padding, dan width digunakan untuk mengatur jarak dari tepi halaman, spasi internal, dan lebar kontainer, masing-masing.Gaya Accordion dan Itemnya:
.accordion .accordion-item: Digunakan untuk mengatur tampilan umum dari setiap item accordion, termasuk garis pembatas di antara setiap item..accordion accordion-item button[aria-expanded=true]: Digunakan untuk memberikan gaya khusus pada tombol accordion yang saat ini sedang diperluas (yaitu, aria-expanded=true). Di sini, properti border-bottom diterapkan untuk menyorot tombol yang aktif saat ini.Gaya Tombol Accordion:
.accordion button: Mengatur gaya tombol accordion secara umum, termasuk tata letak, ukuran, dan properti lainnya..accordion button:hover, .accordion button:focus: Menentukan gaya saat tombol accordion dihover atau difokuskan, termasuk perubahan warna teks..accordion button.accordion-title: Memberikan properti gaya tambahan khusus untuk judul accordion..accordion button icon: Mengatur tampilan ikon yang menunjukkan status accordion (dibuka atau ditutup).Gaya Konten Accordion:
.accordion accordion-content: Mengatur tampilan konten yang terkait dengan setiap item accordion, termasuk transisi ketika diperluas atau disusutkan..accordion accordion-content p: Memberikan gaya khusus untuk teks konten dalam accordion.Dengan menggunakan aturan CSS ini, Anda dapat menyesuaikan tampilan dan perilaku accordion sesuai dengan desain dan kebutuhan proyek Anda.

const items document.querySelectorAll(".accordion button");
function toggleAccordion() {
const itemToggle this.getAttribute('aria-expanded');
for (1 = 0; <Items.length; i++) {
items[i].setAttribute('aria-expanded', 'false');
}
if (itemToggle == 'false') {
this.setAttribute('aria-expanded', 'true');
}
}
Ltems.forEach(item Ltem.addEventListener('click', toggleAccordion));
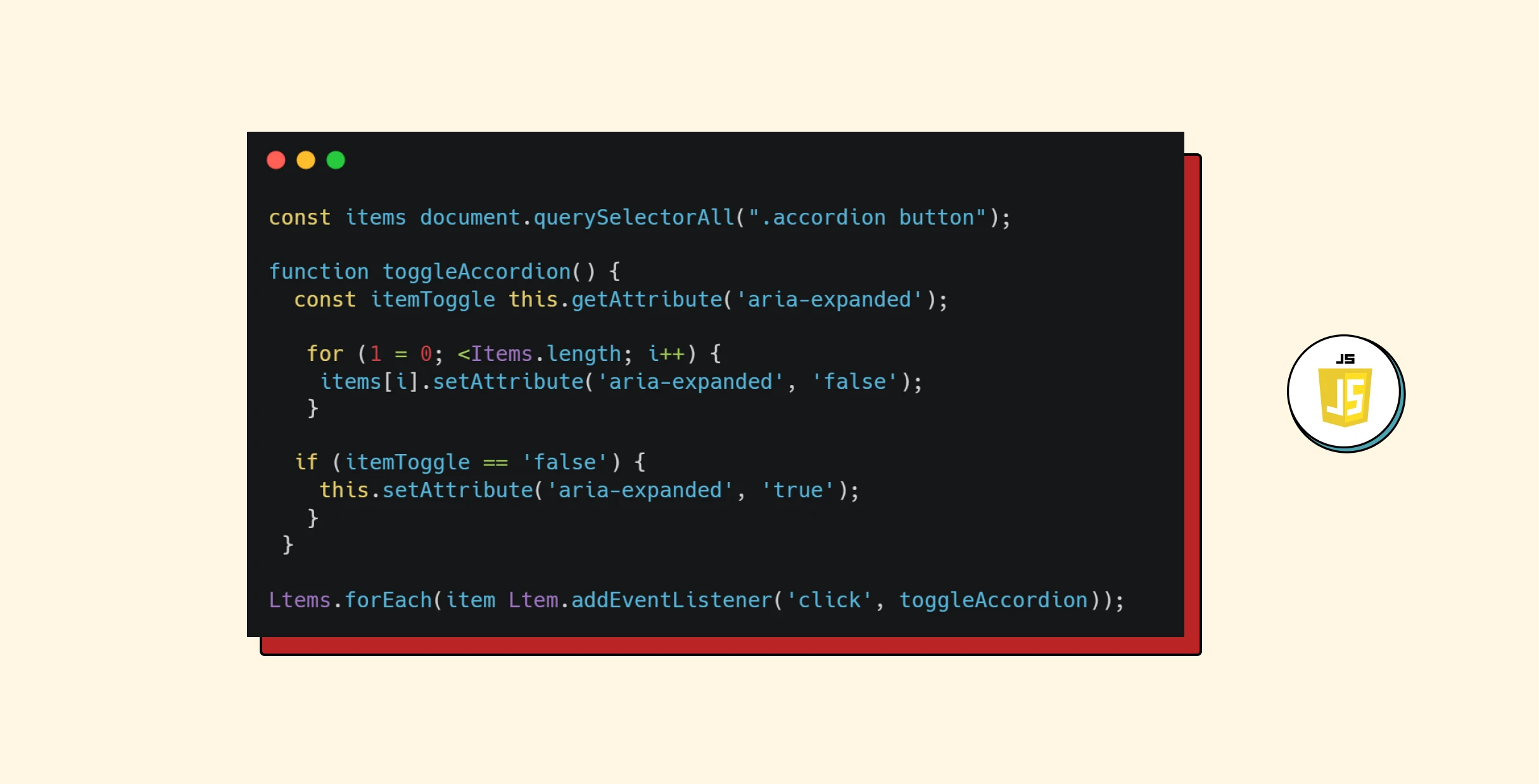
Program di atas adalah potongan kode JavaScript yang bertujuan untuk menambahkan fungsionalitas interaktif pada accordion yang telah dibuat dengan HTML dan CSS sebelumnya. Berikut adalah penjelasan tentang bagian-bagian utama dari kode tersebut:
Deklarasi Konstanta items:
const items = document.querySelectorAll(".accordion button");: Digunakan untuk mengambil semua elemen tombol di dalam accordion yang memiliki kelas CSS "accordion button" dan menyimpannya dalam sebuah konstanta items. Ini memungkinkan akses cepat dan efisien ke semua elemen tombol di dalam accordion.Deklarasi Fungsi toggleAccordion():
aria-expanded pada tombol yang ditekan, sehingga mengatur apakah konten yang terkait harus diperluas atau disusutkan.const itemToggle = this.getAttribute('aria-expanded');: Mendapatkan nilai atribut aria-expanded dari tombol yang ditekan dan menyimpannya dalam konstanta itemToggle. Ini menentukan apakah konten accordion yang terkait saat ini diperluas atau tidak.for: Di dalam loop ini, semua tombol di dalam accordion akan disetel ke aria-expanded = 'false', sehingga semua konten accordion akan disembunyikan.itemToggle adalah 'false' (artinya, konten accordion saat ini disembunyikan), maka tombol yang ditekan akan disetel ke aria-expanded = 'true', sehingga konten accordion terkait akan diperluas.Menambahkan Event Listener ke Setiap Tombol Accordion:
items.forEach(item => item.addEventListener('click', toggleAccordion));: Ini menambahkan event listener click ke setiap tombol accordion. Ketika salah satu tombol tersebut ditekan, fungsi toggleAccordion() akan dipanggil, yang kemudian akan mengatur status aria-expanded sesuai dengan keadaan saat ini.Dengan kode JavaScript ini, accordion akan memiliki fungsi interaktif di mana konten terkait akan diperluas atau disembunyikan saat tombolnya ditekan oleh pengguna.
Artikel Lainnya Dengan Kategori Terkait :
3. 6 Cara Melakukan Loop Pada Array di JavaScript
5. Belajar Javascript #01 Belajar Menyisipkan Javascript Pada HTML menggunakan Metode Internal
6. Belajar Javascript #02 Belajar Menyisipkan Javascript Pada HTML Menggunakan Metode External
7. Belajar Javascript #03 Mendeklarasikan Variabel
8. Belajar Javascript #05 Menampilkan data di console
9. Belajar Javascript #06 Operator Aritmatika
10. Belajar Javascript #07 Assignment Operator
11. Belajar Javascript #08 String Operator
12. Belajar Javascript #09 Operator Perbandingan
13. Belajar Javascript #10 Operator Logika AND, OR, NOT, pada JavaScript
14. Belajar Javascript #11 Belajar Fungsi Pada Javascript
15. Belajar Javascript #12 Cara Mendeklarasikan Fungsi Pada Javascript
16. Belajar Javascript #13 Belajar Parameter & Argument Pada Javascript
17. Belajar Javascript #14 Belajar apa itu Function Hoisting pada javascript, dan contohnya
18. Belajar Javascript #15 Lingkup Global vs Lingkup Lokal
19. Belajar Javascript #16 Mengenal Objek Javascript
20. Belajar Javascript #17 Menggunakan Object Literal
21. Belajar Javascript #18 Mengakses properti Objek
22. Belajar Javascript #19 Menambah Properti Baru pada Objek
23. Belajar Javascript #20 Menghapus Properti Objek
24. Belajar Javascript #21 Object Method
25. Belajar Javascript #22 Mengenal Array
26. Belajar Javascript #23 Mendeklarasikan Array
27. Belajar Javascript #24 Nomor Index dan Jumlah Data Array
28. Belajar Javascript #25 Mengakses Data/Element di Dalam Array
29. Belajar Javascript #26 Mengubah Data/Element pada Array
30. Belajar Javascript #27 Array Method
31. Belajar Javascript #28 Mengenal Obejek Math
32. Belajar Javascript #29 Properti Objek Math
33. Belajar Javascript #30 Method Objek Math
34. Belajar Javascript #31 Apa Itu Condinational Dalam Javascript
35. Belajar Javascript #32 Menggunakan if, else if, dan else
36. Belajar Javascript #33 Menggunakan Switch Case
37. Belajar Javascript #34 Apa itu loop?
38. Belajar Javascript #35 Apa itu for loop?
39. Belajar Javascript #36 For/in Loop
40. Belajar Javascript #37 For/of Loop
41. Belajar Javascript #38 While Loop
42. Belajar Javascript #39 Do while loop
43. Belajar Javascript #40 Pengenalan JavaScript HTML DOM
44. Belajar Javascript #41 Mengakses Element HTML
45. Belajar Javascript #42 DOM Event
46. Belajar Javascript #43 Mengubah Element HTML
47. Belajar Javascript #44 ECMAScript
48. Belajar Javascript #45 let vs const vs var
49. Belajar Javascript #46 Template Literal
50. Belajar Javascript #47 Arrow Function
51. Belajar Javascript #48 Default Parameter
52. Belajar Javascript #49 Rest Parameter & Spread Operator
53. Belajar Javascript #50 Destrukturisasi
54. Belajar Javascript #51 Object Shorthand
55. Cara Install NodeJS dan Pengertian !
56. Cara Kerja Objek Dalam JavaScript
57. Cara Membuat Drag & Drop Dengan JS
58. Cara Menggunakan JavaScript Dengan Singkat
60. Function JavaScript Yang Harus Kalian Tahu
61. Getters & Setters Di JavaScript
62. HOW TO STYLE IN JAVASCRIPT
63. Implementasi Barcode menggunakan JsBarcode Pada JavaScript
65. Implementasi Password Generator Dalam JavaScript
66. Implementasi Penggunaan UseRef Pada React JS
67. Implementasi permintaan GET menggunakan XMLHttpRequest
69. JavaScript Function Apply()
70. JavaScript Notification API
71. JavaScript Template LIterals
73. Kinerja Supercharge Dengan Pekerja Web Menggunakan JavaScript
74. Kode Kilat JavaScript: Solusi Cepat dalam Satu Baris!
75. Kombinasi Scroll Magic dan Intersection Observer
76. Memahami dan Menerapkan Metode filter() dalam JavaScript
77. Memahami function bind pada JavaScript
78. Memahami function call () pada JavaScript
79. Memahami Konsep Dasar Hoisting pada JavaScript
80. Memahami Nama Properti Dinamis dalam JavaScript
81. Memahami Recursion JavaScript
82. Memahami Use Strict Pada JavaScript
83. Membuat Textarea dengan Tinggi Otomatis: Solusi Elegan untuk Pengalaman Pengguna yang Lebih Baik
84. Mempelajari Javascript #04 Tipe Data Javascript
85. Mempelajari Penggunaan Event Delegation Dalam JavaScript
86. Mengenal 4 Cara Untuk Melakukan Panggilan API
87. Mengenal Class Di JavaScript
88. MengenaL Macam-Macam String Dasar JavaScript
89. Mengenal Penggunaan Fungsi Pada JavaScript
90. Mengenal Penggunaan Spread Syntax Pada JavaScript
91. Mengenal Variabel Pada JavaScript
92. Mengenali Beberapa Macam Loop Pada JavaScript
93. Mengoptimalkan Kode Dengan Destructuring Assignment
94. Meningkatkan Interaktivitas dengan Pembuatan Tab Bar : Memperkaya Navigasi Website Anda
96. Metode Console yang Wajib Anda Ketahui
97. Metode flat() pada array di JavaScript
98. Operator Penyebaran JavaScript
99. Perbedaan InnerText dan InnerHTML dalam JavaScript
100. Tema Tab Responsif dengan Animasi: Meningkatkan Pengalaman Pengguna melalui Navigasi Dinamis