Tema Tab Responsif dengan Animasi: Meningkatkan Pengalaman Pengguna melalui Navigasi Dinamis

Nuzul Karomah
28 Maret 2024


<div class="tabs">
<div class="tab-header">
<div class="active">Home</div>
<div>Explore</div>
<div>Contact</div>
<div>About</div>
</div>
<div class="tab-indicator">
<div></div>
</div>
<div class="tab-body">
<div class="active">
<h2>Home</h2>
<p>Content...</p>
</div>
<div>
<h2>Explore</h2>
<p>...</p>
</div>
<!--more divs-->
</div>
</div>
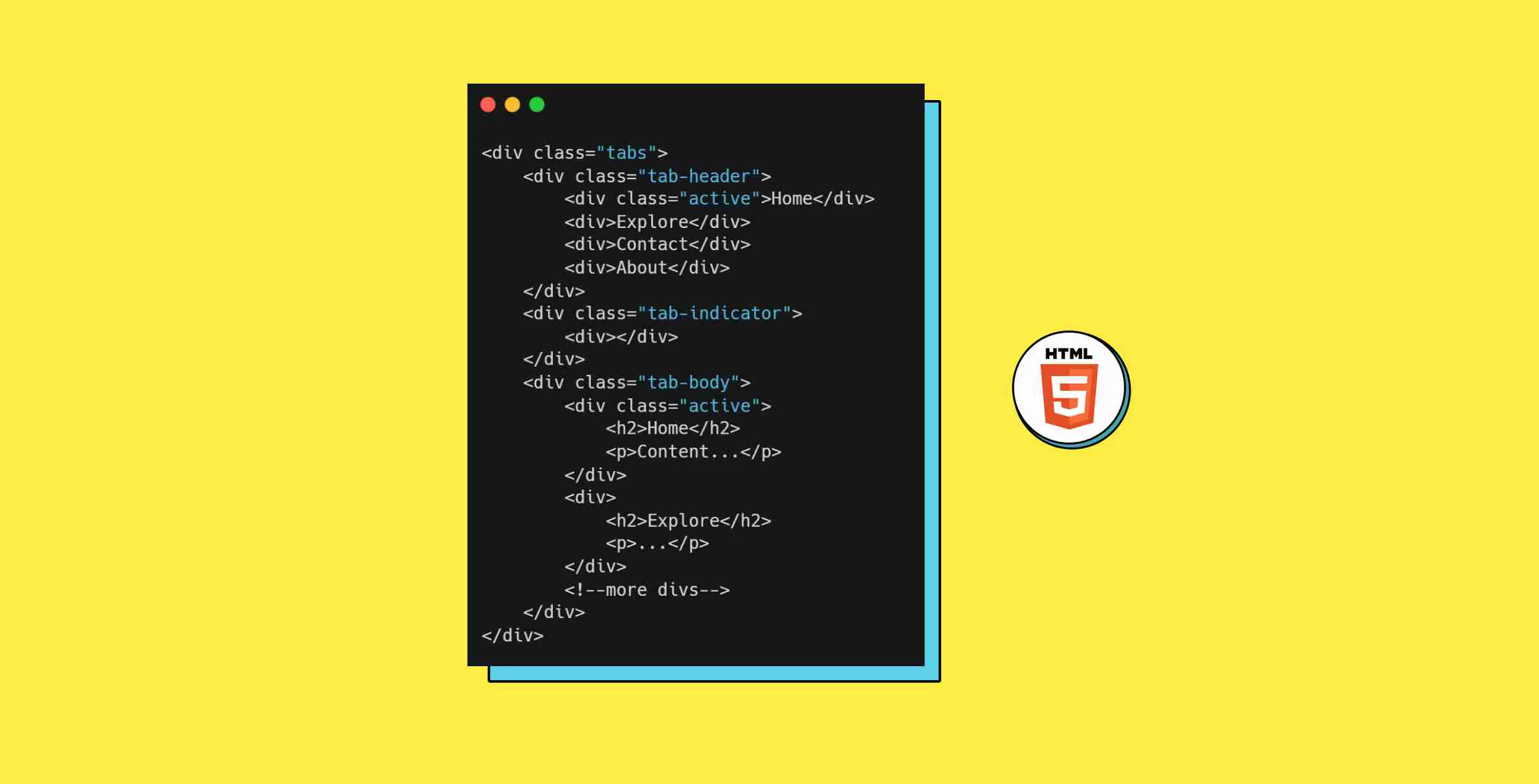
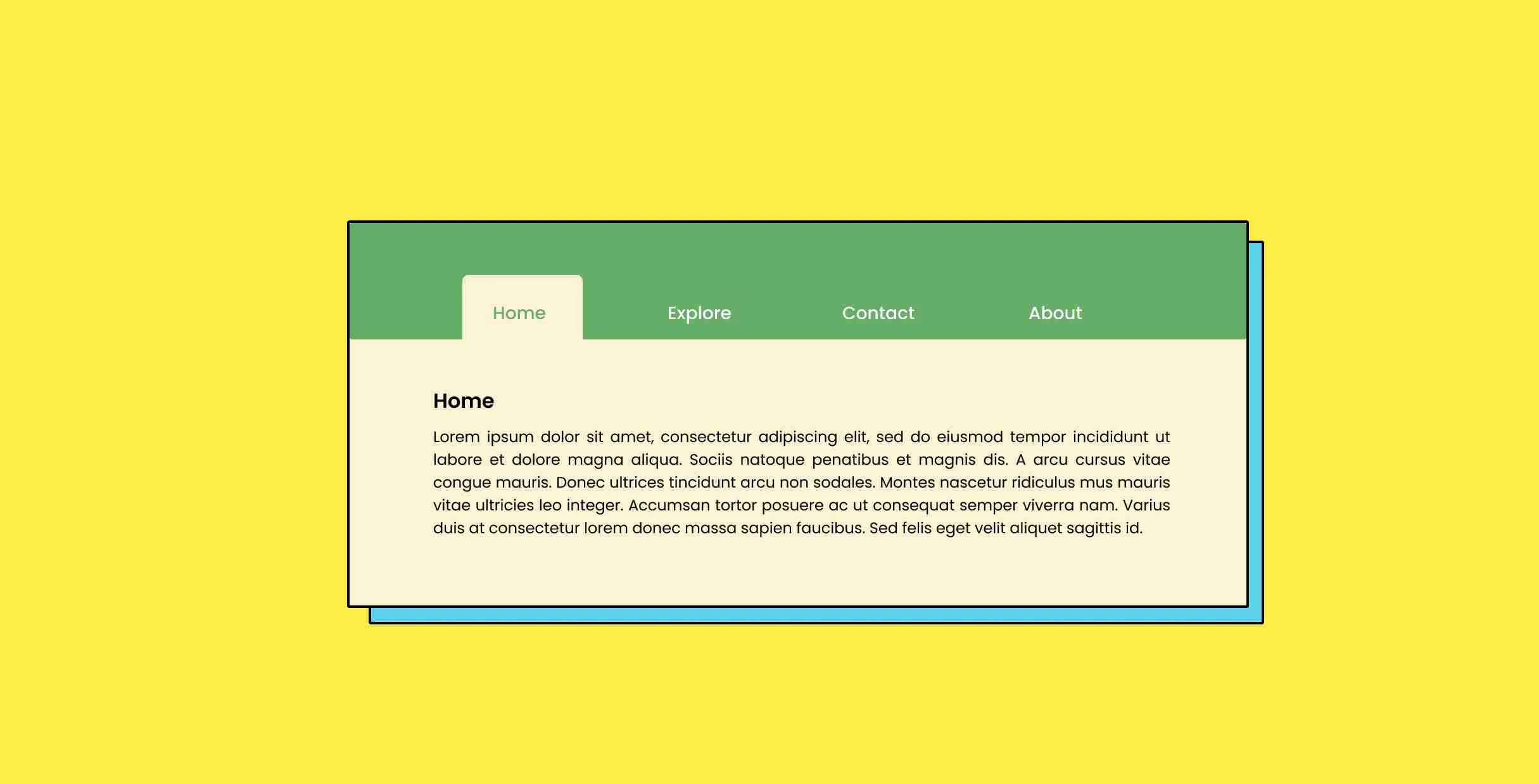
Program di atas adalah struktur HTML untuk membuat tab navigasi sederhana. Berikut adalah penjelasan untuk setiap bagian dari struktur tersebut:
Element .tabs: Ini adalah kontainer utama untuk seluruh tab. Ini mengelompokkan semua elemen tab bersama.
Element .tab-header: Ini adalah bagian header dari tab. Ini berisi daftar judul tab yang dapat diklik oleh pengguna untuk beralih antar tab. Setiap judul tab ditempatkan di dalam elemen div dengan kelas .tab-header, dan tab yang sedang aktif memiliki kelas tambahan .active.
Element .tab-indicator: Ini adalah elemen yang menandai tab yang sedang aktif. Biasanya, ini adalah garis atau indikator visual lainnya yang menyoroti tab yang sedang aktif. Dalam contoh ini, indikator tersebut ditempatkan di dalam div dengan kelas .tab-indicator.
Element .tab-body: Ini adalah bagian tubuh dari tab. Ini berisi konten untuk setiap tab. Setiap konten tab ditempatkan dalam elemen div dengan kelas .tab-body. Tab yang sedang aktif memiliki kelas tambahan .active.

/* Pertama */
.tabs {
position: relative;
width: 100%;
}
.tabs.title {
padding: 50px 20px 100px;
text-align: center;
font-size: 30px;
color: #fff;
background: #24A6DB;
}
.tabs.tab-header,
.tabs.tab-indicator,
.tabs.tab-body {
margin: 0 auto;
max-width: 650px;
width: 100%;
position: relative;
}
.tabs.tab-header {
width: 100%;
display: flex;
align-items: center;
height: 60px;
margin-top: -60px;
z-index: 2;
}
/* Kedua */
.tabs tab-header > div {
width: 25%;
text-align: center;
padding: 15px 0px;
color: #fff;
font-size: 18px;
cursor: pointer;
transition: color 300ms ease-in-out;
}
.tabs.tab-header > div.active {
color: #24A6DB;
}
.tabs.tab-indicator {
position: relative;
height: 60px;
margin-top: -66px;
}
.tabs.tab-indicator > div {
position: absolute;
left: 0%;
width: 25%;
height: 100%;
background: #fff;
border-radius: 10px 10px 0px 0px;
transition: all 300ms ease-in-out;
}

.tabs-tab-body {
position: relative;
}
.tabs-tab-body > div {
position: absolute;
opacity: 0;
padding: 20px;
top: -100vh;
}
.tabs-tab-body > div {
margin: 10px 0px;
}
.tabs-tab-body > div p {
color: #555;
font-size: 15px;
}
.tabs-tab-body > div.active {
top: 8px;
opacity: 1;
transition: top 100ms ease-in-out,
opacity 500ms ease-in-out 0ms;
}
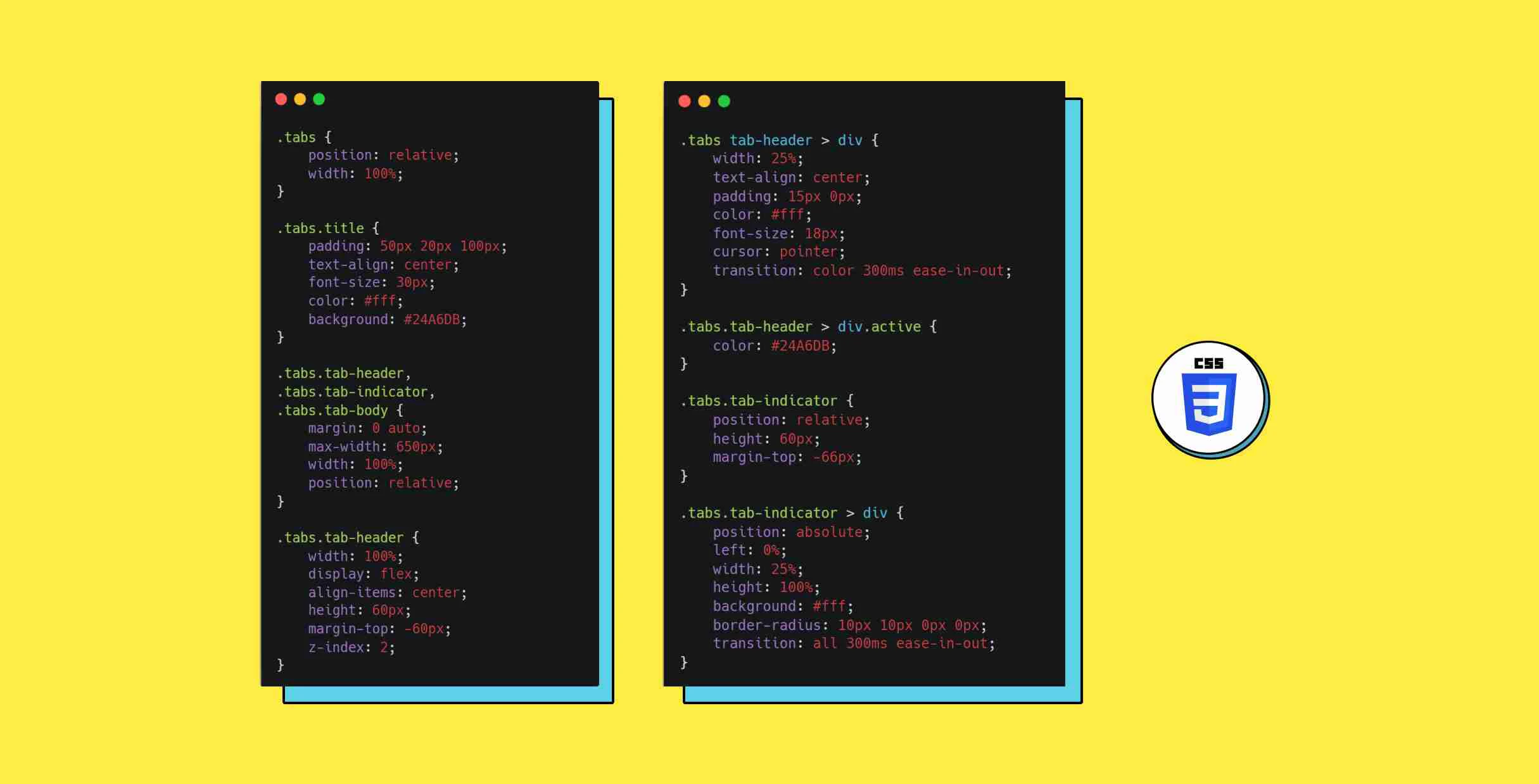
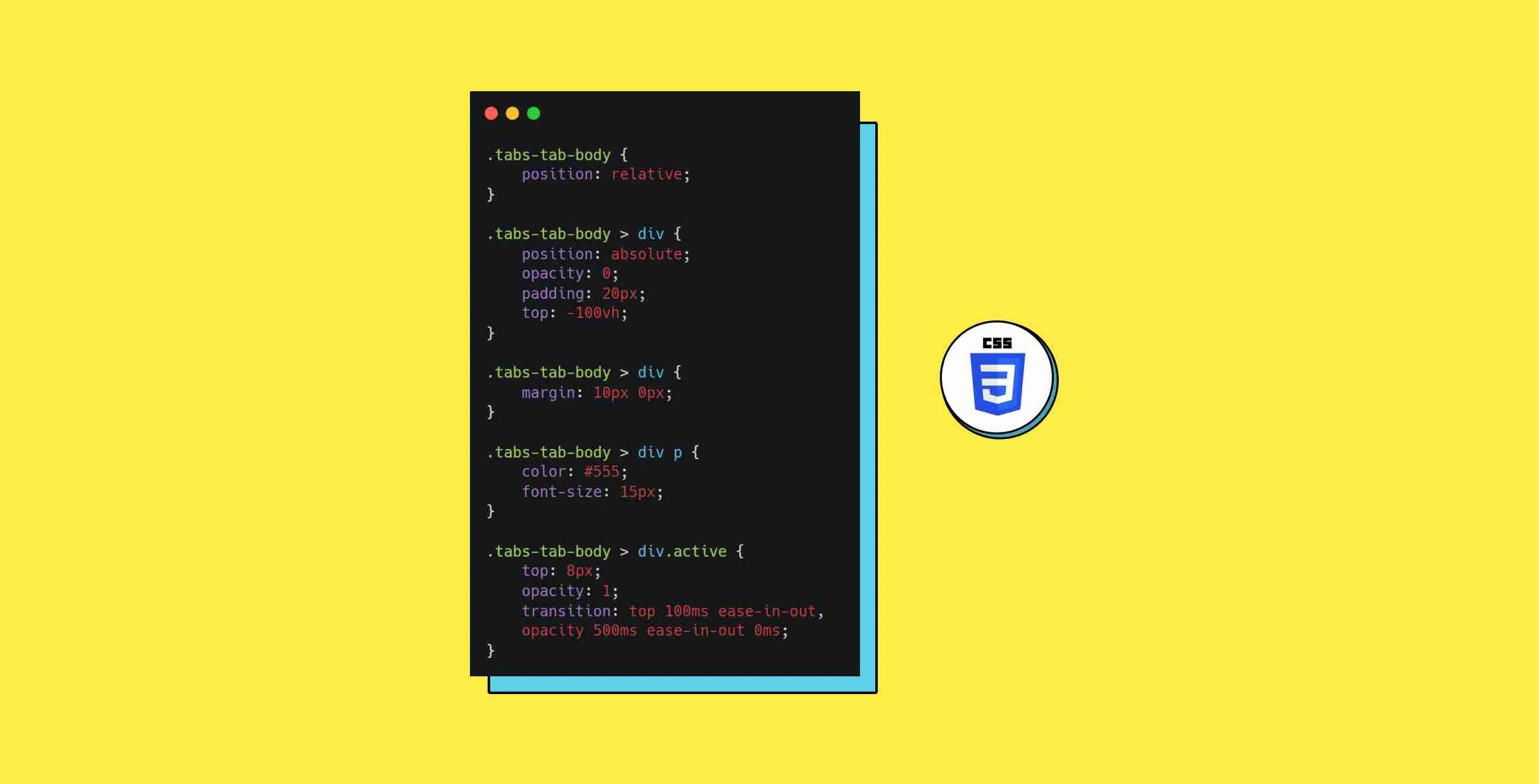
Program di atas adalah kumpulan aturan CSS yang mendefinisikan gaya untuk membuat tata letak dan penampilan visual dari tab navigasi yang didefinisikan dalam struktur HTML yang diberikan sebelumnya. Berikut adalah penjelasan dari setiap bagian dari CSS tersebut:
.tabs: Ini adalah kelas yang digunakan untuk menetapkan beberapa properti umum yang berlaku untuk seluruh elemen yang terkait dengan tab. Dalam hal ini, itu mengatur posisi relatif dan lebar elemen agar sesuai dengan lebar kontainer induk.
.tabs.title: Ini adalah kelas yang diterapkan pada elemen judul di dalam tab. Ini mengatur tata letak, gaya teks, warna, dan latar belakang judul tab. Judul tab memiliki padding untuk memberikan ruang kosong di sekitarnya, dan latar belakang serta warna teks yang berbeda untuk menonjolkan judul dari latar belakang tab.
.tabs.tab-header, .tabs.tab-indicator, .tabs.tab-body: Ini adalah kumpulan kelas yang digunakan untuk menetapkan beberapa properti umum yang berlaku untuk bagian-bagian khusus dari tab navigasi, yaitu bagian header, indikator, dan konten tubuh. Ini termasuk mengatur margin agar konten berada di tengah, membatasi lebar maksimum agar sesuai dengan lebar yang diinginkan, dan memberikan posisi relatif untuk menetapkan konteks posisi.
.tabs.tab-header: Ini adalah kelas yang diterapkan pada bagian header dari tab navigasi. Ini mengatur lebar, tata letak, dan penampilan visual header. Dalam hal ini, header tab diposisikan secara relatif dan ditampilkan dalam satu baris dengan bantuan flexbox (display: flex) untuk mengelompokkan elemen-elemen header ke dalam satu baris. Kemudian, setiap elemen header diatur agar berada di tengah secara vertikal dengan align-items: center.
.tabs tab-header > div: Ini adalah pemilih CSS yang digunakan untuk menargetkan setiap elemen div yang berada di dalam .tab-header di dalam elemen .tabs. Aturan ini mengatur properti gaya seperti lebar, tata letak teks, padding, warna teks, ukuran font, dan kursor mouse. Transisi juga ditambahkan sehingga perubahan warna teks terjadi secara halus dalam waktu 300 milidetik dengan efek yang memudahkan mata (ease-in-out).
.tabs.tab-header > div.active: Ini adalah pemilih CSS yang digunakan untuk menargetkan elemen div yang aktif (diberi kelas .active) di dalam .tab-header di dalam elemen .tabs. Aturan ini mengatur warna teks menjadi biru (#24A6DB) untuk menonjolkan tab yang sedang aktif.
.tabs.tab-indicator: Ini adalah kelas yang diterapkan pada elemen yang menunjukkan indikator posisi tab saat ini. Dalam hal ini, kelas tersebut mengatur posisi relatif dan tinggi dari elemen indikator, serta memberikan margin atas negatif untuk menyesuaikan dengan posisi header tab.
.tabs.tab-indicator > div: Ini adalah pemilih CSS yang digunakan untuk menargetkan elemen div di dalam .tab-indicator di dalam elemen .tabs. Aturan ini mengatur posisi absolut, lebar, tinggi, latar belakang, dan efek transisi dari elemen indikator. Indikator diberi latar belakang putih dengan sudut bulat pada bagian atasnya dan memiliki transisi yang mulus untuk semua properti, sehingga perubahan posisi terjadi secara halus dalam waktu 300 milidetik dengan efek yang memudahkan mata (ease-in-out).
Seluruh aturan CSS tersebut mengarah pada pembentukan tata letak yang sesuai dan penampilan visual yang menarik untuk tab navigasi yang diberikan dalam struktur HTML.

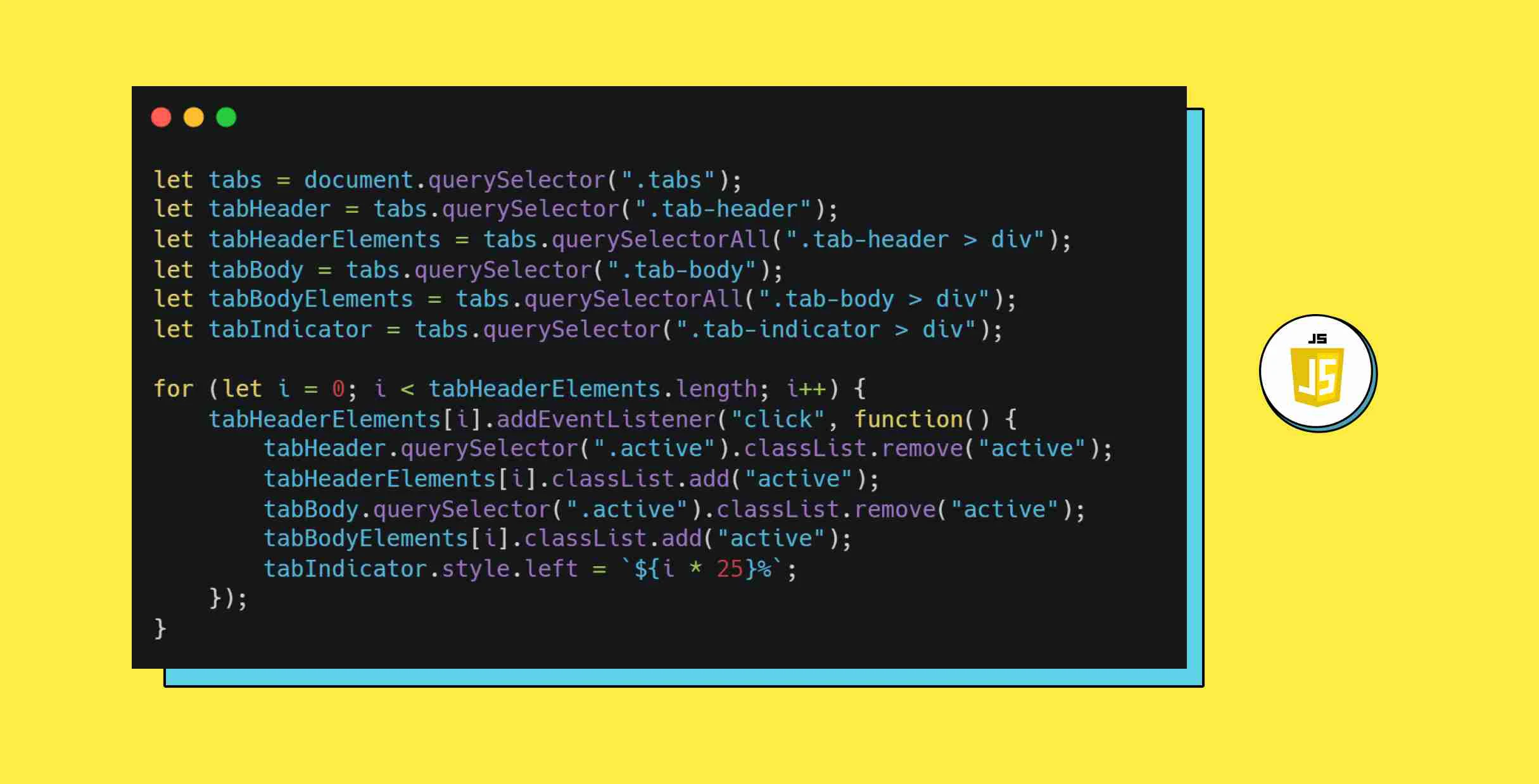
let tabs = document.querySelector(".tabs");
let tabHeader = tabs.querySelector(".tab-header");
let tabHeaderElements = tabs.querySelectorAll(".tab-header > div");
let tabBody = tabs.querySelector(".tab-body");
let tabBodyElements = tabs.querySelectorAll(".tab-body > div");
let tabIndicator = tabs.querySelector(".tab-indicator > div");
for (let i = 0; i < tabHeaderElements.length; i++) {
tabHeaderElements[i].addEventListener("click", function() {
tabHeader.querySelector(".active").classList.remove("active");
tabHeaderElements[i].classList.add("active");
tabBody.querySelector(".active").classList.remove("active");
tabBodyElements[i].classList.add("active");
tabIndicator.style.left = `${i * 25}%`;
});
}
Program di atas adalah bagian dari JavaScript yang bertujuan untuk memberikan interaktivitas pada elemen-elemen tab navigasi yang telah didefinisikan dalam struktur HTML. Berikut adalah penjelasan singkat mengenai setiap bagian dari program tersebut:
Deklarasi Variabel: Pada blok pertama, variabel-variabel diinisialisasi dengan mengambil referensi ke elemen-elemen HTML yang sesuai menggunakan metode document.querySelector dan document.querySelectorAll. Variabel-variabel tersebut adalah:
tabs: Merepresentasikan elemen dengan kelas .tabs, yang merupakan kontainer utama untuk semua elemen tab.tabHeader: Merepresentasikan elemen dengan kelas .tab-header, yang merupakan bagian header dari tab.tabHeaderElements: Merepresentasikan semua elemen div yang merupakan bagian dari .tab-header.tabBody: Merepresentasikan elemen dengan kelas .tab-body, yang merupakan bagian tubuh dari tab.tabBodyElements: Merepresentasikan semua elemen div yang merupakan bagian dari .tab-body.tabIndicator: Merepresentasikan elemen dengan kelas .tab-indicator, yang merupakan elemen yang menunjukkan indikasi posisi tab saat ini.Loop untuk Menambahkan Event Listener: Selanjutnya, sebuah loop dilakukan untuk setiap elemen dalam tabHeaderElements. Untuk setiap elemen tersebut, sebuah event listener ditambahkan untuk menanggapi event klik. Ketika sebuah tab di-klik, event listener tersebut akan melakukan hal-hal berikut:
.active dari elemen header tab yang sedang aktif..active pada elemen header tab yang diklik..active dari elemen body tab yang sedang aktif..active pada elemen body tab yang sesuai dengan header tab yang diklik.tabIndicator menggunakan properti style.left, sehingga indikator berpindah ke tab yang sesuai. Posisi indikator dihitung berdasarkan indeks i (urutan tab) dan lebar yang diinginkan untuk setiap tab (25%).Dengan cara ini, saat pengguna mengklik tab, konten yang sesuai akan ditampilkan, dan indikator visual juga akan berpindah ke tab yang aktif. Ini memberikan pengalaman pengguna yang lebih baik saat berinteraksi dengan tab navigasi.

Artikel Lainnya Dengan Kategori Terkait :
3. 6 Cara Melakukan Loop Pada Array di JavaScript
5. Belajar Javascript #01 Belajar Menyisipkan Javascript Pada HTML menggunakan Metode Internal
6. Belajar Javascript #02 Belajar Menyisipkan Javascript Pada HTML Menggunakan Metode External
7. Belajar Javascript #03 Mendeklarasikan Variabel
8. Belajar Javascript #05 Menampilkan data di console
9. Belajar Javascript #06 Operator Aritmatika
10. Belajar Javascript #07 Assignment Operator
11. Belajar Javascript #08 String Operator
12. Belajar Javascript #09 Operator Perbandingan
13. Belajar Javascript #10 Operator Logika AND, OR, NOT, pada JavaScript
14. Belajar Javascript #11 Belajar Fungsi Pada Javascript
15. Belajar Javascript #12 Cara Mendeklarasikan Fungsi Pada Javascript
16. Belajar Javascript #13 Belajar Parameter & Argument Pada Javascript
17. Belajar Javascript #14 Belajar apa itu Function Hoisting pada javascript, dan contohnya
18. Belajar Javascript #15 Lingkup Global vs Lingkup Lokal
19. Belajar Javascript #16 Mengenal Objek Javascript
20. Belajar Javascript #17 Menggunakan Object Literal
21. Belajar Javascript #18 Mengakses properti Objek
22. Belajar Javascript #19 Menambah Properti Baru pada Objek
23. Belajar Javascript #20 Menghapus Properti Objek
24. Belajar Javascript #21 Object Method
25. Belajar Javascript #22 Mengenal Array
26. Belajar Javascript #23 Mendeklarasikan Array
27. Belajar Javascript #24 Nomor Index dan Jumlah Data Array
28. Belajar Javascript #25 Mengakses Data/Element di Dalam Array
29. Belajar Javascript #26 Mengubah Data/Element pada Array
30. Belajar Javascript #27 Array Method
31. Belajar Javascript #28 Mengenal Obejek Math
32. Belajar Javascript #29 Properti Objek Math
33. Belajar Javascript #30 Method Objek Math
34. Belajar Javascript #31 Apa Itu Condinational Dalam Javascript
35. Belajar Javascript #32 Menggunakan if, else if, dan else
36. Belajar Javascript #33 Menggunakan Switch Case
37. Belajar Javascript #34 Apa itu loop?
38. Belajar Javascript #35 Apa itu for loop?
39. Belajar Javascript #36 For/in Loop
40. Belajar Javascript #37 For/of Loop
41. Belajar Javascript #38 While Loop
42. Belajar Javascript #39 Do while loop
43. Belajar Javascript #40 Pengenalan JavaScript HTML DOM
44. Belajar Javascript #41 Mengakses Element HTML
45. Belajar Javascript #42 DOM Event
46. Belajar Javascript #43 Mengubah Element HTML
47. Belajar Javascript #44 ECMAScript
48. Belajar Javascript #45 let vs const vs var
49. Belajar Javascript #46 Template Literal
50. Belajar Javascript #47 Arrow Function
51. Belajar Javascript #48 Default Parameter
52. Belajar Javascript #49 Rest Parameter & Spread Operator
53. Belajar Javascript #50 Destrukturisasi
54. Belajar Javascript #51 Object Shorthand
55. Cara Install NodeJS dan Pengertian !
56. Cara Kerja Objek Dalam JavaScript
57. Cara Membuat Drag & Drop Dengan JS
58. Cara Menggunakan JavaScript Dengan Singkat
60. Function JavaScript Yang Harus Kalian Tahu
61. Getters & Setters Di JavaScript
62. HOW TO STYLE IN JAVASCRIPT
63. Implementasi Barcode menggunakan JsBarcode Pada JavaScript
65. Implementasi Password Generator Dalam JavaScript
66. Implementasi Penggunaan UseRef Pada React JS
67. Implementasi permintaan GET menggunakan XMLHttpRequest
69. JavaScript Function Apply()
70. JavaScript Notification API
71. JavaScript Template LIterals
73. Kinerja Supercharge Dengan Pekerja Web Menggunakan JavaScript
74. Kode Kilat JavaScript: Solusi Cepat dalam Satu Baris!
75. Kombinasi Scroll Magic dan Intersection Observer
76. Memahami dan Menerapkan Metode filter() dalam JavaScript
77. Memahami function bind pada JavaScript
78. Memahami function call () pada JavaScript
79. Memahami Konsep Dasar Hoisting pada JavaScript
80. Memahami Nama Properti Dinamis dalam JavaScript
81. Memahami Recursion JavaScript
82. Memahami Use Strict Pada JavaScript
83. Membuat Textarea dengan Tinggi Otomatis: Solusi Elegan untuk Pengalaman Pengguna yang Lebih Baik
84. Mempelajari Javascript #04 Tipe Data Javascript
85. Mempelajari Penggunaan Event Delegation Dalam JavaScript
86. Mengenal 4 Cara Untuk Melakukan Panggilan API
87. Mengenal Class Di JavaScript
88. MengenaL Macam-Macam String Dasar JavaScript
89. Mengenal Penggunaan Fungsi Pada JavaScript
90. Mengenal Penggunaan Spread Syntax Pada JavaScript
91. Mengenal Variabel Pada JavaScript
92. Mengenali Beberapa Macam Loop Pada JavaScript
93. Mengoptimalkan Kode Dengan Destructuring Assignment
94. Meningkatkan Interaktivitas dengan Pembuatan Tab Bar : Memperkaya Navigasi Website Anda
96. Metode Console yang Wajib Anda Ketahui
97. Metode flat() pada array di JavaScript
98. Operator Penyebaran JavaScript
99. Perbedaan InnerText dan InnerHTML dalam JavaScript
100. Tema Tab Responsif dengan Animasi: Meningkatkan Pengalaman Pengguna melalui Navigasi Dinamis

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property