
JavaScript Notification API adalah antarmuka pemrograman aplikasi (API) di JavaScript yang memungkinkan pengembang web menampilkan pemberitahuan atau notifikasi kepada pengguna di luar halaman web utama. Ini memungkinkan pengembang untuk memberikan informasi atau pesan kepada pengguna, bahkan ketika halaman web tidak aktif.
Penggunaan umum dari Notification API melibatkan membuat objek pemberitahuan, menentukan judul dan teks pesan, dan kemudian menampilkan pemberitahuan tersebut kepada pengguna. Pemberitahuan ini dapat muncul di bilah notifikasi sistem pengguna atau sesuai dengan tata letak sistem operasi yang digunakan.
Berikut contoh sederhana penggunaan Notification API:

let notification = new Notification('Judul', { body: "Hi, bagaimana kabarmu?", icon: 'icon.png'
})
Kode JavaScript tersebut menggunakan Notification API untuk membuat dan menampilkan pemberitahuan dengan judul "Judul", teks pesan "Hi, bagaimana kabarmu?", dan ikon 'icon.png'. Berikut penjelasan singkat:
1. 'let notification': Membuat variabel "notification" untuk menyimpan objek pemberitahuan yang akan dibuat.
2. 'new Notification'('Judul', { body: "Hi, bagaimana kabarmu?", icon: 'icon.png' }): Membuat objek pemberitahuan baru dengan judul "Judul", teks pesan "Hi, bagaimana kabarmu?", dan ikon 'icon.png'.
- 'Judul': Judul dari pemberitahuan.
- { body: "Hi, bagaimana kabarmu?", icon: 'icon.png' }: Objek opsional yang mendefinisikan properti pemberitahuan.
- body: Teks pesan dari pemberitahuan.
- icon: Lokasi ikon yang akan ditampilkan bersama pemberitahuan.
3. Pemberitahuan akan muncul di bilah notifikasi sistem pengguna atau sesuai dengan tata letak sistem operasi yang digunakan.
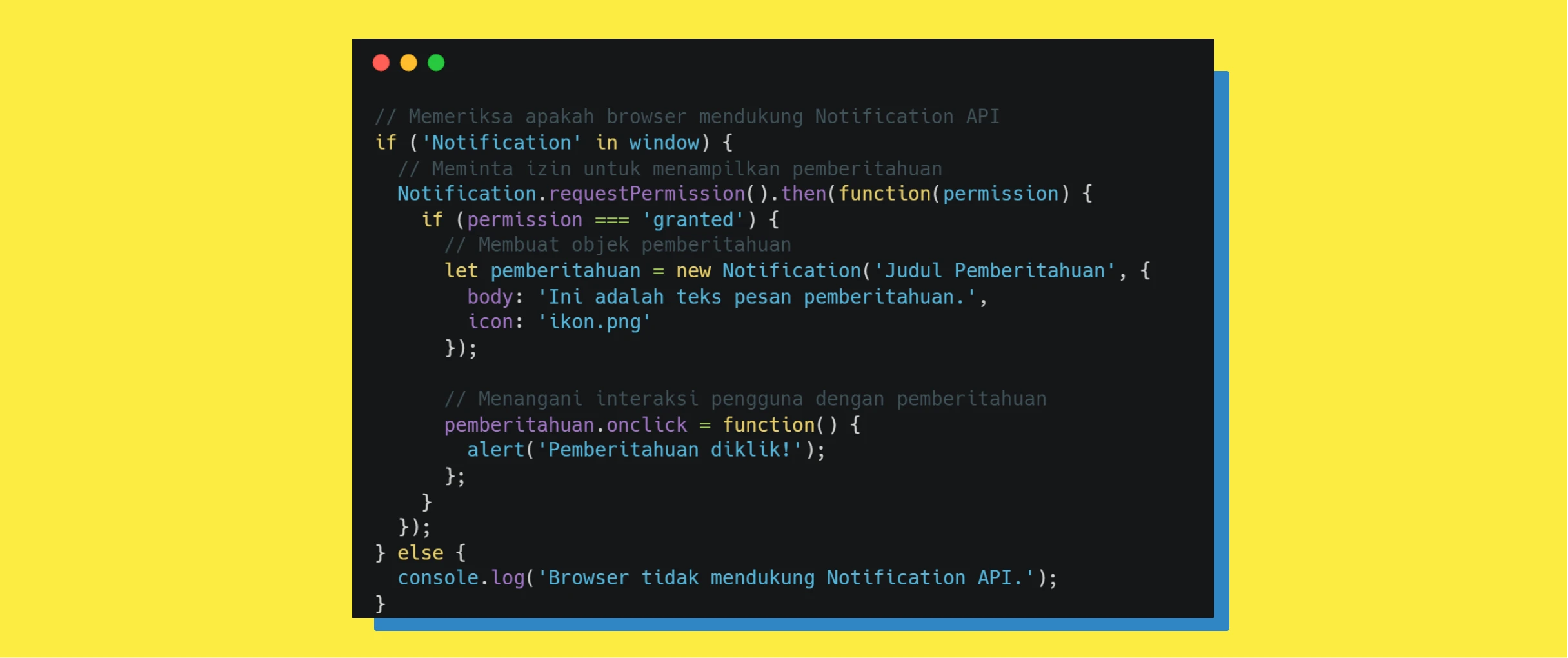
Berikut ini contohnya:

// Memeriksa apakah browser mendukung Notification API
if ('Notification' in window) {
// Meminta izin untuk menampilkan pemberitahuan
Notification.requestPermission().then(function(permission) {
if (permission === 'granted') {
// Membuat objek pemberitahuan
let pemberitahuan = new Notification('Judul Pemberitahuan', {
body: 'Ini adalah teks pesan pemberitahuan.',
icon: 'ikon.png'
});
// Menangani interaksi pengguna dengan pemberitahuan
pemberitahuan.onclick = function() {
alert('Pemberitahuan diklik!');
};
}
});
} else {
console.log('Browser tidak mendukung Notification API.');
}
Penjelasan singkat:
1. Kode ini memeriksa apakah browser mendukung Notification API.
2. Jika dukungan ada, maka kode akan meminta izin untuk menampilkan pemberitahuan kepada pengguna.
3. Jika pengguna memberikan izin ('granted'), kode akan membuat objek pemberitahuan dengan judul "Judul Pemberitahuan", teks pesan "Ini adalah teks pesan pemberitahuan.", dan ikon 'ikon.png'.
4. Jika pengguna mengklik pemberitahuan, sebuah peringatan (alert) akan muncul, memberi tahu bahwa pemberitahuan telah diklik.
Pastikan untuk menyesuaikan judul, teks pesan, dan lokasi ikon sesuai kebutuhan aplikasi web Anda.
Artikel Lainnya Dengan Kategori Terkait :
3. 6 Cara Melakukan Loop Pada Array di JavaScript
5. Belajar Javascript #01 Belajar Menyisipkan Javascript Pada HTML menggunakan Metode Internal
6. Belajar Javascript #02 Belajar Menyisipkan Javascript Pada HTML Menggunakan Metode External
7. Belajar Javascript #03 Mendeklarasikan Variabel
8. Belajar Javascript #05 Menampilkan data di console
9. Belajar Javascript #06 Operator Aritmatika
10. Belajar Javascript #07 Assignment Operator
11. Belajar Javascript #08 String Operator
12. Belajar Javascript #09 Operator Perbandingan
13. Belajar Javascript #10 Operator Logika AND, OR, NOT, pada JavaScript
14. Belajar Javascript #11 Belajar Fungsi Pada Javascript
15. Belajar Javascript #12 Cara Mendeklarasikan Fungsi Pada Javascript
16. Belajar Javascript #13 Belajar Parameter & Argument Pada Javascript
17. Belajar Javascript #14 Belajar apa itu Function Hoisting pada javascript, dan contohnya
18. Belajar Javascript #15 Lingkup Global vs Lingkup Lokal
19. Belajar Javascript #16 Mengenal Objek Javascript
20. Belajar Javascript #17 Menggunakan Object Literal
21. Belajar Javascript #18 Mengakses properti Objek
22. Belajar Javascript #19 Menambah Properti Baru pada Objek
23. Belajar Javascript #20 Menghapus Properti Objek
24. Belajar Javascript #21 Object Method
25. Belajar Javascript #22 Mengenal Array
26. Belajar Javascript #23 Mendeklarasikan Array
27. Belajar Javascript #24 Nomor Index dan Jumlah Data Array
28. Belajar Javascript #25 Mengakses Data/Element di Dalam Array
29. Belajar Javascript #26 Mengubah Data/Element pada Array
30. Belajar Javascript #27 Array Method
31. Belajar Javascript #28 Mengenal Obejek Math
32. Belajar Javascript #29 Properti Objek Math
33. Belajar Javascript #30 Method Objek Math
34. Belajar Javascript #31 Apa Itu Condinational Dalam Javascript
35. Belajar Javascript #32 Menggunakan if, else if, dan else
36. Belajar Javascript #33 Menggunakan Switch Case
37. Belajar Javascript #34 Apa itu loop?
38. Belajar Javascript #35 Apa itu for loop?
39. Belajar Javascript #36 For/in Loop
40. Belajar Javascript #37 For/of Loop
41. Belajar Javascript #38 While Loop
42. Belajar Javascript #39 Do while loop
43. Belajar Javascript #40 Pengenalan JavaScript HTML DOM
44. Belajar Javascript #41 Mengakses Element HTML
45. Belajar Javascript #42 DOM Event
46. Belajar Javascript #43 Mengubah Element HTML
47. Belajar Javascript #44 ECMAScript
48. Belajar Javascript #45 let vs const vs var
49. Belajar Javascript #46 Template Literal
50. Belajar Javascript #47 Arrow Function
51. Belajar Javascript #48 Default Parameter
52. Belajar Javascript #49 Rest Parameter & Spread Operator
53. Belajar Javascript #50 Destrukturisasi
54. Belajar Javascript #51 Object Shorthand
55. Cara Install NodeJS dan Pengertian !
56. Cara Kerja Objek Dalam JavaScript
57. Cara Membuat Drag & Drop Dengan JS
58. Cara Menggunakan JavaScript Dengan Singkat
60. Function JavaScript Yang Harus Kalian Tahu
61. Getters & Setters Di JavaScript
62. HOW TO STYLE IN JAVASCRIPT
63. Implementasi Barcode menggunakan JsBarcode Pada JavaScript
65. Implementasi Password Generator Dalam JavaScript
66. Implementasi Penggunaan UseRef Pada React JS
67. Implementasi permintaan GET menggunakan XMLHttpRequest
69. JavaScript Function Apply()
70. JavaScript Notification API
71. JavaScript Template LIterals
73. Kinerja Supercharge Dengan Pekerja Web Menggunakan JavaScript
74. Kode Kilat JavaScript: Solusi Cepat dalam Satu Baris!
75. Kombinasi Scroll Magic dan Intersection Observer
76. Memahami dan Menerapkan Metode filter() dalam JavaScript
77. Memahami function bind pada JavaScript
78. Memahami function call () pada JavaScript
79. Memahami Konsep Dasar Hoisting pada JavaScript
80. Memahami Nama Properti Dinamis dalam JavaScript
81. Memahami Recursion JavaScript
82. Memahami Use Strict Pada JavaScript
83. Membuat Textarea dengan Tinggi Otomatis: Solusi Elegan untuk Pengalaman Pengguna yang Lebih Baik
84. Mempelajari Javascript #04 Tipe Data Javascript
85. Mempelajari Penggunaan Event Delegation Dalam JavaScript
86. Mengenal 4 Cara Untuk Melakukan Panggilan API
87. Mengenal Class Di JavaScript
88. MengenaL Macam-Macam String Dasar JavaScript
89. Mengenal Penggunaan Fungsi Pada JavaScript
90. Mengenal Penggunaan Spread Syntax Pada JavaScript
91. Mengenal Variabel Pada JavaScript
92. Mengenali Beberapa Macam Loop Pada JavaScript
93. Mengoptimalkan Kode Dengan Destructuring Assignment
94. Meningkatkan Interaktivitas dengan Pembuatan Tab Bar : Memperkaya Navigasi Website Anda
96. Metode Console yang Wajib Anda Ketahui
97. Metode flat() pada array di JavaScript
98. Operator Penyebaran JavaScript
99. Perbedaan InnerText dan InnerHTML dalam JavaScript
100. Tema Tab Responsif dengan Animasi: Meningkatkan Pengalaman Pengguna melalui Navigasi Dinamis