
.
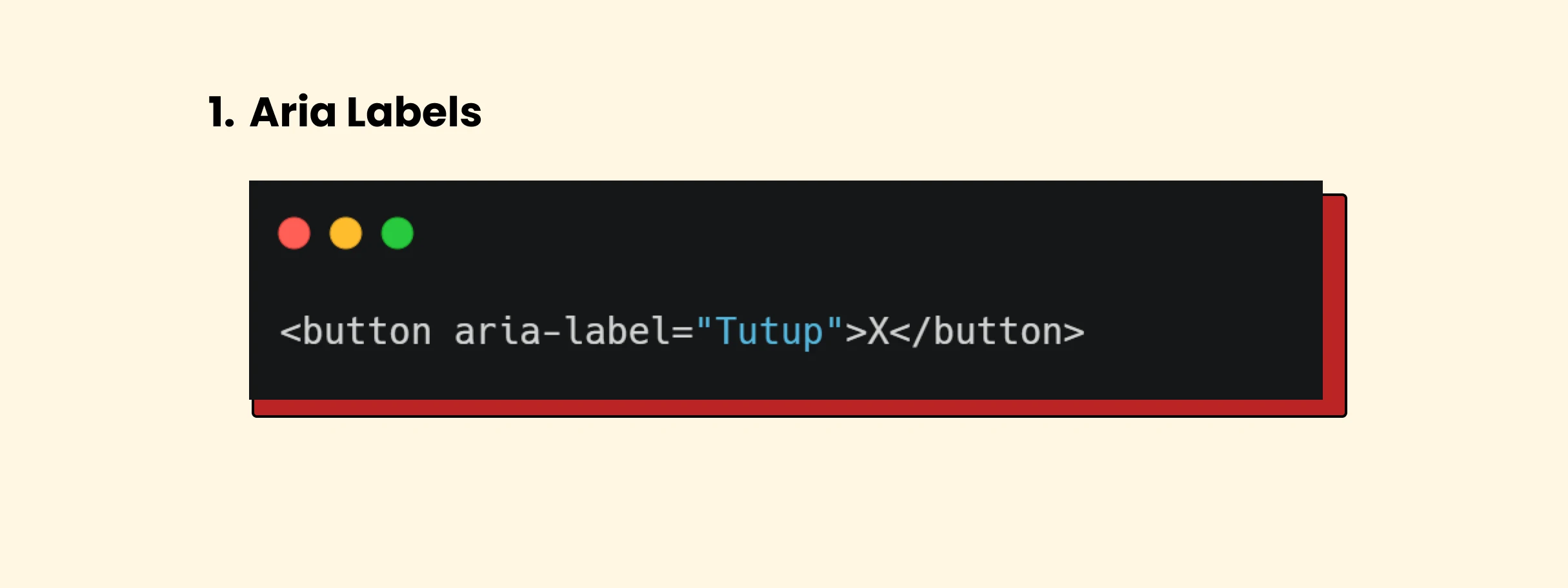
aria-label adalah atribut HTML yang digunakan untuk memberikan label deskriptif kepada elemen yang tidak memiliki teks konten yang dapat diakses oleh pembaca layar. Ini membantu meningkatkan aksesibilitas pada halaman web dengan menyediakan informasi tambahan kepada pengguna yang bergantung pada bantuan teknologi untuk membaca dan memahami konten.
Berikut ini contoh penggunaannya:

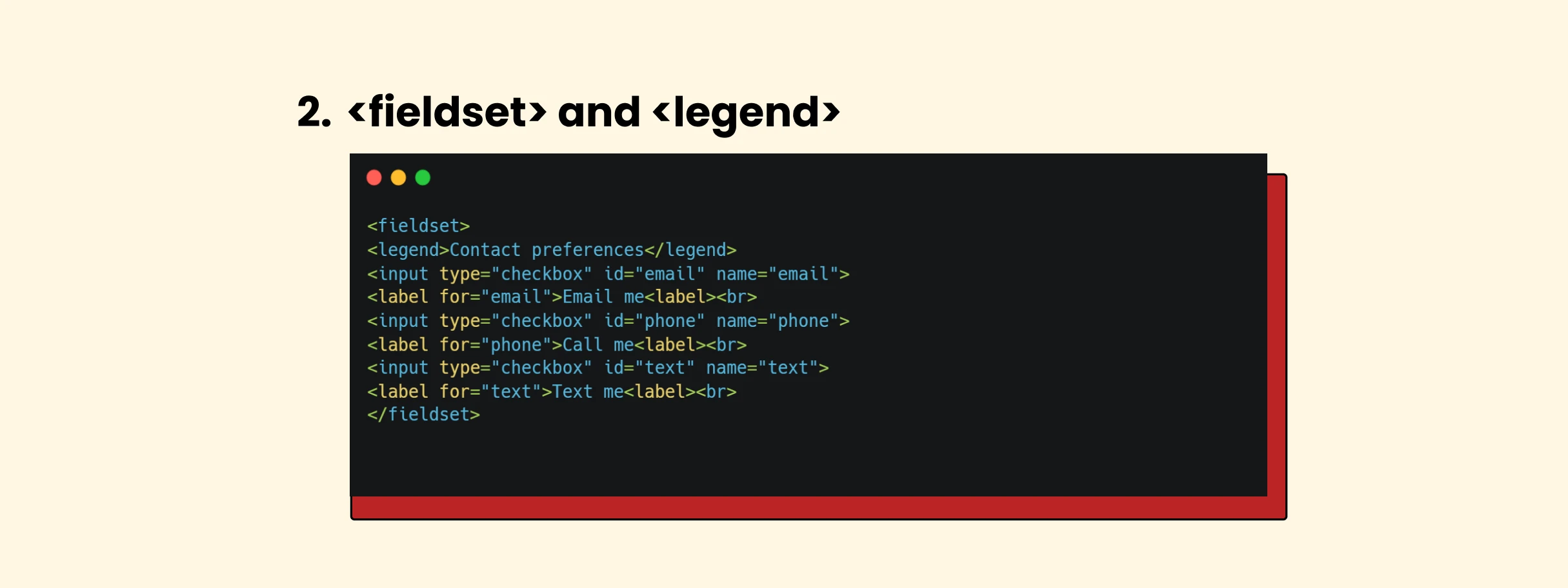
<fieldset> dan <legend> adalah elemen HTML yang digunakan untuk mengelompokkan dan memberikan judul atau keterangan kepada sekelompok elemen formulir.
<fieldset> merupakan elemen yang digunakan untuk membuat kelompok atau sekelompok elemen formulir. Ini membantu dalam mengorganisir formulir dan memperjelas hubungan antara elemen-elemen tersebut. Misalnya, jika Anda memiliki beberapa elemen formulir yang terkait, Anda dapat menempatkannya dalam elemen <fieldset>
Lalu <legend> adalah elemen yang digunakan untuk memberikan judul atau keterangan kepada <fieldset>. Ini membantu pengguna (terutama pembaca layar) memahami konteks atau tujuan dari kelompok elemen formulir.
Penggunaan bersama <fieldset> dan <legend> membantu meningkatkan struktur dan aksesibilitas formulir pada halaman web.
Berikut ini contoh penggunaannya:
<label> adalah elemen HTML yang digunakan untuk menetapkan label untuk elemen formulir tertentu. Label ini membantu meningkatkan aksesibilitas dan penggunaan formulir.
Berikut ini contoh penggunaannya:
Atribut 'role' dalam HTML digunakan untuk menentukan peran atau fungsi dari suatu elemen dalam halaman web. Atribut ini biasanya digunakan dalam konteks aksesibilitas untuk membantu teknologi pembaca layar dan perangkat bantuan lainnya memahami struktur dan fungsi elemen-elemen pada halaman.
Berikut ini contoh penggunaannya:
Atribut 'alt' dalam elemen <img> pada HTML digunakan untuk memberikan teks deskriptif yang menjelaskan konten gambar. Ini bermanfaat terutama ketika gambar tidak dapat dimuat atau untuk aksesibilitas pengguna dengan gangguan penglihatan.
Contohnya:

Artikel Lainnya Dengan Kategori Terkait :
1. 5 HTML Tags For Accessibility
2. Belajar HTML #01 | Apa Itu HTML ? Pengertian HTML Lengkap Untuk Pemula
3. Belajar HTML #02 | Cara Sederhana Membuat Code HTML
4. Belajar HTML #03 | Membuat Heading di HTML
5. Belajar HTML #04 | Format Text di HTML
6. Belajar HTML #05 | Membuat Paragraf di HTML
7. Belajar HTML #06 | Membuat Tabel Pada HTML
8. Belajar HTML #07 | Membuat Link Pada HTML
9. Belajar HTML #08 | Cara Membuat List Di HTML
10. Belajar HTML #09 | Cara Membuat Box Shadow CSS dan HTML Praktis Tanpa ribet (efek bayangan CSS)
11. Belajar HTML #10 | Cara Menampilkan Gambar Pada Halaman Website Menggunakan HTML
12. Belajar HTML #11 | Cara Menampilkan Video Pada Halaman Website Menggunakan HTML
13. Belajar HTML #12 | Cara Membuat Form Pada HTML
14. Belajar HTML #13 | Belajar Membuat Layout Pada HTML
15. Belajar HTML #14 | Belajar Menghubungkan HTML dengan CSS
16. Belajar HTML #15 | Cara Menambahkan Audio ke Halaman Website Menggunakan HTML.
17. Belajar HTML #16 | Cara Menambahkan Garis Horizontal di HTML
18. Belajar HTML #17 | Cara Menambahkan Komentar di HTML
19. Belajar HTML #18 | Tutorial Cara Membuat Checkbox dan Radio Button di HTML
20. Buat Desain Web Responsif CSS
21. Cara Membuat Accordions Dengan HTML & CSS
22. Cara Membuat Favicon Dengan HTML
26. Input HTML Yang Perlu Diketahui
27. Memahami Pentingnya Semantic HTML dalam Struktur Website
28. Membuat Form HTML dengan Input Sugestion
29. Penggunaan Atribut Elemen Anchor dalam HTML
31. Tag HTML yang Jarang Diketahui