
Dalam era digital saat ini, pembuatan website yang menarik dan interaktif menjadi kebutuhan. Salah satu elemen yang dapat menambah daya tarik sebuah website adalah accordion. Accordion tidak hanya memperindah tampilan website, tetapi juga membuat konten lebih terorganisir dan mudah diakses.

Accordion dalam HTML dan CSS adalah elemen yang digunakan untuk menampilkan beberapa konten yang terlalu panjang, dimasukkan ke dalam suatu barisan yang dapat dilipat / diciutkan sehingga tidak berantakan. Ini biasanya diterapkan juga pada FAQ yang banyak subjudul dengan deskripsi yang panjang. Berikut langkah-langkah membuat accordion menggunakan HTML dan CSS:

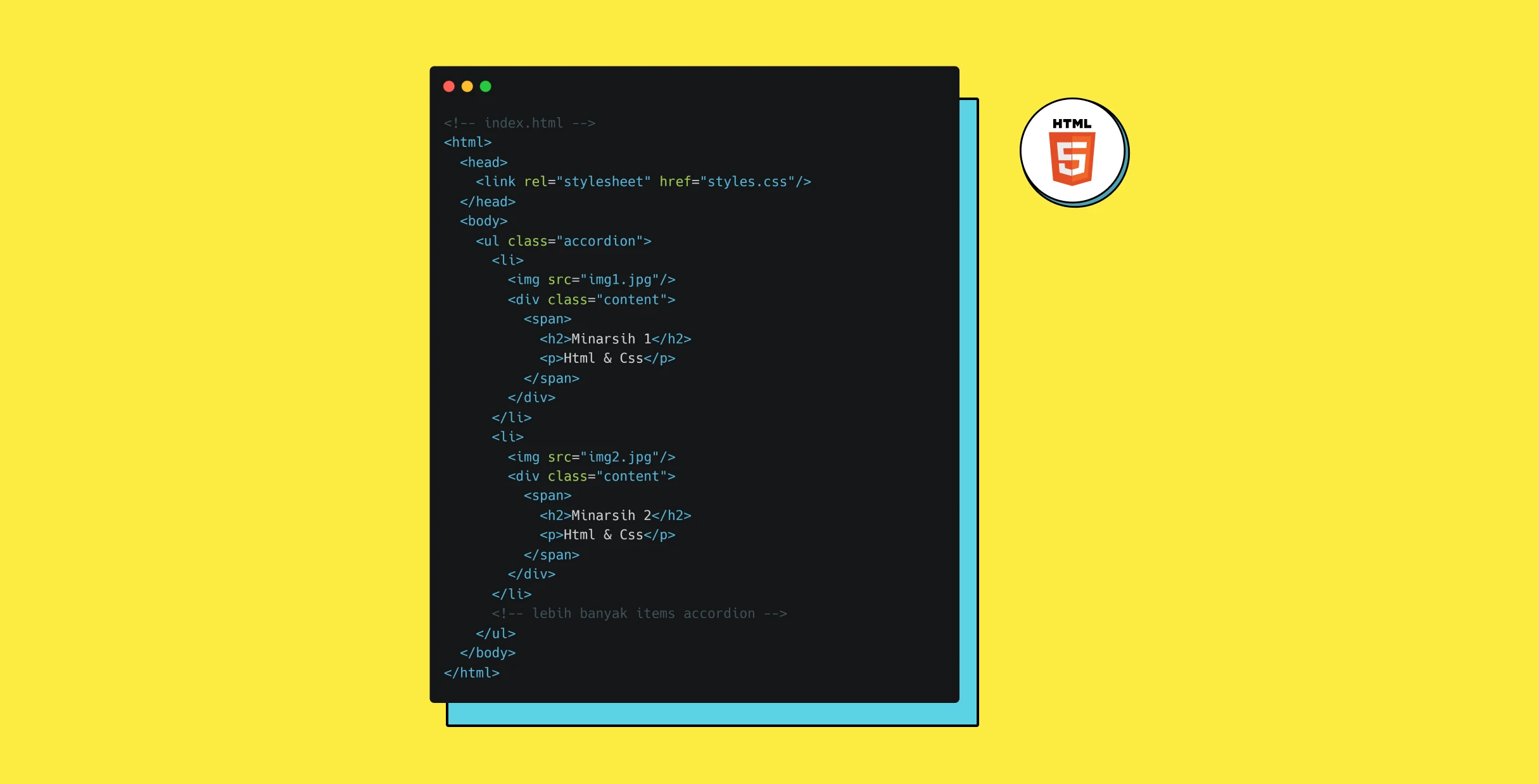
<!-- index.html -->
<html>
<head>
<link rel="stylesheet" href="styles.css"/>
</head>
<body>
<ul class="accordion">
<li>
<img src="img1.jpg"/>
<div class="content">
<span>
<h2>Minarsih 1</h2>
<p>Html & Css</p>
</span>
</div>
</li>
<li>
<img src="img2.jpg"/>
<div class="content">
<span>
<h2>Minarsih 2</h2>
<p>Html & Css</p>
</span>
</div>
</li>
<!-- lebih banyak items accordion -->
</ul>
</body>
</html>


/* styles.css */
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background: #3a3544;
text-align: center;
font-family: "Poppins";
}
.accordion {
width: 100%;
display: flex;
justify-content: center;
height: 400px;
gap: 16px;
transition: 0.3s;
}
.accordion:hover {
gap:0;
}
.accordion h2 {
font-weight: 400;
font-size: 24px;
line-height: 45px;
border-bottom: 2px solid #fff;
white-space: nowrap;
}
.accordion li {
position: relative;
overflow: hidden;
flex: 0 0 80px;
border-radius: 50px;
opacity: 0.75;
cursor: pointer;
}
.accordion li img {
position: absolute;
top: 50%;
left: 50%;
translate: -50% -50%;
width: 100%;
height: 100%;
object-fit: cover;
}
.accordion li, .accordion li img,
.accordion li .content, .accordion li .content span {
transition: 0.3s;
}
.accordion li .content {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
z-index: 1;
color: #fff;
padding: 15px;
background: #02022e;
background: linear-gradient(0deg, rgb(0 0 / 70%) 10%, rgb(255 255 255 / 0%) 100%);
opacity : 0;
visibility: hidden;
}
.accordion li .content span {
position: absolute;
z-index: 3;
left: 50%;
bottom: 50px;
translate: -300px 0;
visibility: hidden;
opacity: 0;
}
.accordion li:hover {
flex: 0 1 260px;
scale:1.1;
z-index;10
opacity;1
}
.accordion li:hover .content {
opacity;1
visibility;visible
}
.accordion li:hover span {
translate;-50%0%
opacity;1
visibility;visible
}
Artikel Lainnya Dengan Kategori Terkait :
1. 5 HTML Tags For Accessibility
2. Belajar HTML #01 | Apa Itu HTML ? Pengertian HTML Lengkap Untuk Pemula
3. Belajar HTML #02 | Cara Sederhana Membuat Code HTML
4. Belajar HTML #03 | Membuat Heading di HTML
5. Belajar HTML #04 | Format Text di HTML
6. Belajar HTML #05 | Membuat Paragraf di HTML
7. Belajar HTML #06 | Membuat Tabel Pada HTML
8. Belajar HTML #07 | Membuat Link Pada HTML
9. Belajar HTML #08 | Cara Membuat List Di HTML
10. Belajar HTML #09 | Cara Membuat Box Shadow CSS dan HTML Praktis Tanpa ribet (efek bayangan CSS)
11. Belajar HTML #10 | Cara Menampilkan Gambar Pada Halaman Website Menggunakan HTML
12. Belajar HTML #11 | Cara Menampilkan Video Pada Halaman Website Menggunakan HTML
13. Belajar HTML #12 | Cara Membuat Form Pada HTML
14. Belajar HTML #13 | Belajar Membuat Layout Pada HTML
15. Belajar HTML #14 | Belajar Menghubungkan HTML dengan CSS
16. Belajar HTML #15 | Cara Menambahkan Audio ke Halaman Website Menggunakan HTML.
17. Belajar HTML #16 | Cara Menambahkan Garis Horizontal di HTML
18. Belajar HTML #17 | Cara Menambahkan Komentar di HTML
19. Belajar HTML #18 | Tutorial Cara Membuat Checkbox dan Radio Button di HTML
20. Buat Desain Web Responsif CSS
21. Cara Membuat Accordions Dengan HTML & CSS
22. Cara Membuat Favicon Dengan HTML
26. Input HTML Yang Perlu Diketahui
27. Memahami Pentingnya Semantic HTML dalam Struktur Website
28. Membuat Form HTML dengan Input Sugestion
29. Penggunaan Atribut Elemen Anchor dalam HTML
31. Tag HTML yang Jarang Diketahui