Belajar HTML #09 | Cara Membuat Box Shadow CSS dan HTML Praktis Tanpa ribet (efek bayangan CSS)

Belajar Bareng Minarsih - Edisi Ngoding
11 Oktober 2022

jadi kali ini aku akan membagikan cara membuat efek bayangan atau box shadow style css dengan sangat praktis, tanpa harus mengira2 saat melakukan layouting pada css.
kamu cuman tinggal design box dan copy style css'nya.
langsung saja ke caranya:
1. Masuk ke Figma dan buat file baru

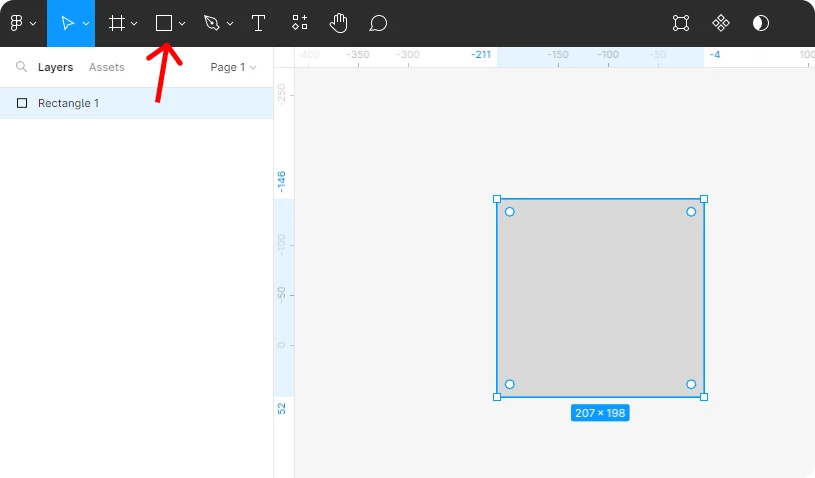
2. lalu buat box menggunakan shape kotak di pojok kiri atas

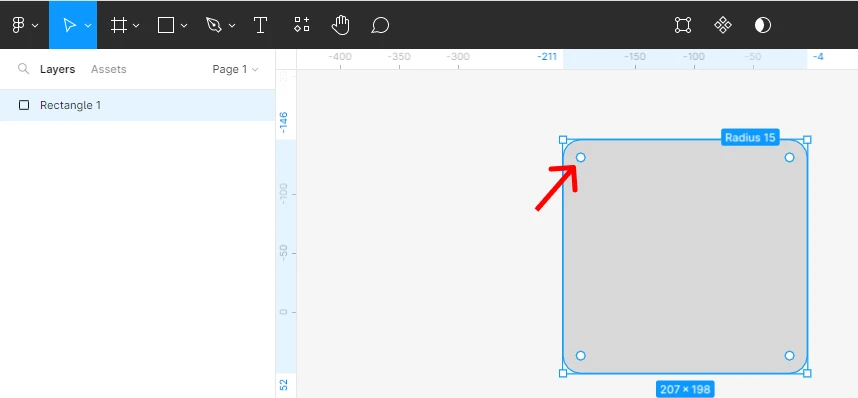
3. untuk membuat pojoknya rounded tinggal tarik bulatan ke dalam kotak

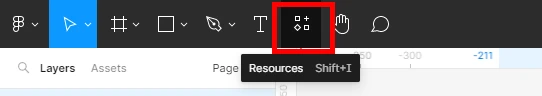
4. lalu tekan resources seperti di gambar

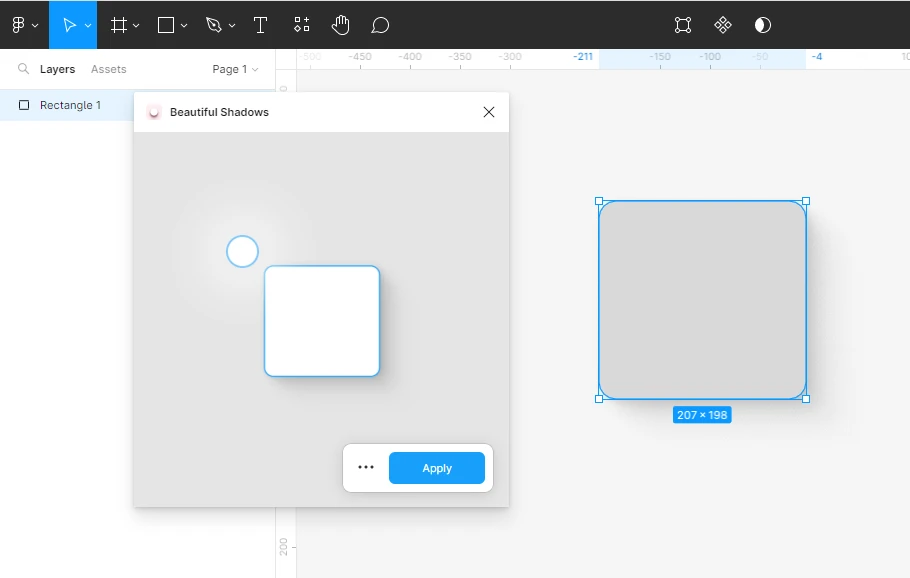
5. klik pluggin, lalu cari beautiful shadows, lalu klik run (jangan lupa seleksi kotaknya)

7. tekan apply

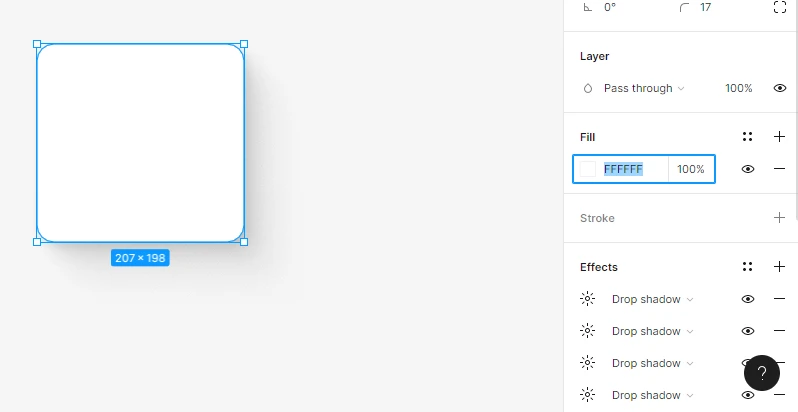
8. aku akan ubah kotaknya jadi warna putih

9. lalu tekan inspect di sebelah kanan atas

10. scroll kebawah sampai mentok lalu tekan simbol yang ditunjukan di gambar

selesai, kamu tinggal copy syntak css yang ada di dalamnya
nah itulah cara membuat efek bayangan atau box shadow dengan css, Selamat mencoba dan selamat berkreasi.
Artikel Lainnya Dengan Kategori Terkait :
1. 5 HTML Tags For Accessibility
2. Belajar HTML #01 | Apa Itu HTML ? Pengertian HTML Lengkap Untuk Pemula
3. Belajar HTML #02 | Cara Sederhana Membuat Code HTML
4. Belajar HTML #03 | Membuat Heading di HTML
5. Belajar HTML #04 | Format Text di HTML
6. Belajar HTML #05 | Membuat Paragraf di HTML
7. Belajar HTML #06 | Membuat Tabel Pada HTML
8. Belajar HTML #07 | Membuat Link Pada HTML
9. Belajar HTML #08 | Cara Membuat List Di HTML
10. Belajar HTML #09 | Cara Membuat Box Shadow CSS dan HTML Praktis Tanpa ribet (efek bayangan CSS)
11. Belajar HTML #10 | Cara Menampilkan Gambar Pada Halaman Website Menggunakan HTML
12. Belajar HTML #11 | Cara Menampilkan Video Pada Halaman Website Menggunakan HTML
13. Belajar HTML #12 | Cara Membuat Form Pada HTML
14. Belajar HTML #13 | Belajar Membuat Layout Pada HTML
15. Belajar HTML #14 | Belajar Menghubungkan HTML dengan CSS
16. Belajar HTML #15 | Cara Menambahkan Audio ke Halaman Website Menggunakan HTML.
17. Belajar HTML #16 | Cara Menambahkan Garis Horizontal di HTML
18. Belajar HTML #17 | Cara Menambahkan Komentar di HTML
19. Belajar HTML #18 | Tutorial Cara Membuat Checkbox dan Radio Button di HTML
20. Buat Desain Web Responsif CSS
21. Cara Membuat Accordions Dengan HTML & CSS
22. Cara Membuat Favicon Dengan HTML
26. Input HTML Yang Perlu Diketahui
27. Memahami Pentingnya Semantic HTML dalam Struktur Website
28. Membuat Form HTML dengan Input Sugestion
29. Penggunaan Atribut Elemen Anchor dalam HTML
31. Tag HTML yang Jarang Diketahui