
Hai, teman-teman koding! 👋 Hari ini kita akan menjelajahi salah satu trik ajaib CSS yang akan membawa tampilan website kita ke level berikutnya. Sediakan kopi atau teh favoritmu, dan mari kita mulai!
Apa itu CSS Positioning?
CSS positioning adalah teknik dalam pengembangan web yang memungkinkan penempatan dan penataan elemen HTML pada halaman secara tepat. Dengan menggunakan properti CSS seperti position, top, bottom, left, dan right, pengembang dapat mengontrol posisi elemen-elemen tersebut relatif terhadap elemen lain atau terhadap tata letak halaman secara keseluruhan. Terdapat beberapa nilai posisi seperti static, relative, absolute, dan fixed yang dapat digunakan untuk mencapai tata letak yang diinginkan. Pemahaman yang baik terhadap teknik ini membantu dalam menciptakan desain web yang responsif dan menarik.

Jadi, di dalam dunia CSS, kita punya dua karakter penting: .induk dan .anak. Seolah-olah, .induk adalah panggung besar dan .anak adalah bintang kecil yang siap tampil di atasnya. Bagaimana kita menciptakan tarian antara keduanya?
1.Panggung Induk
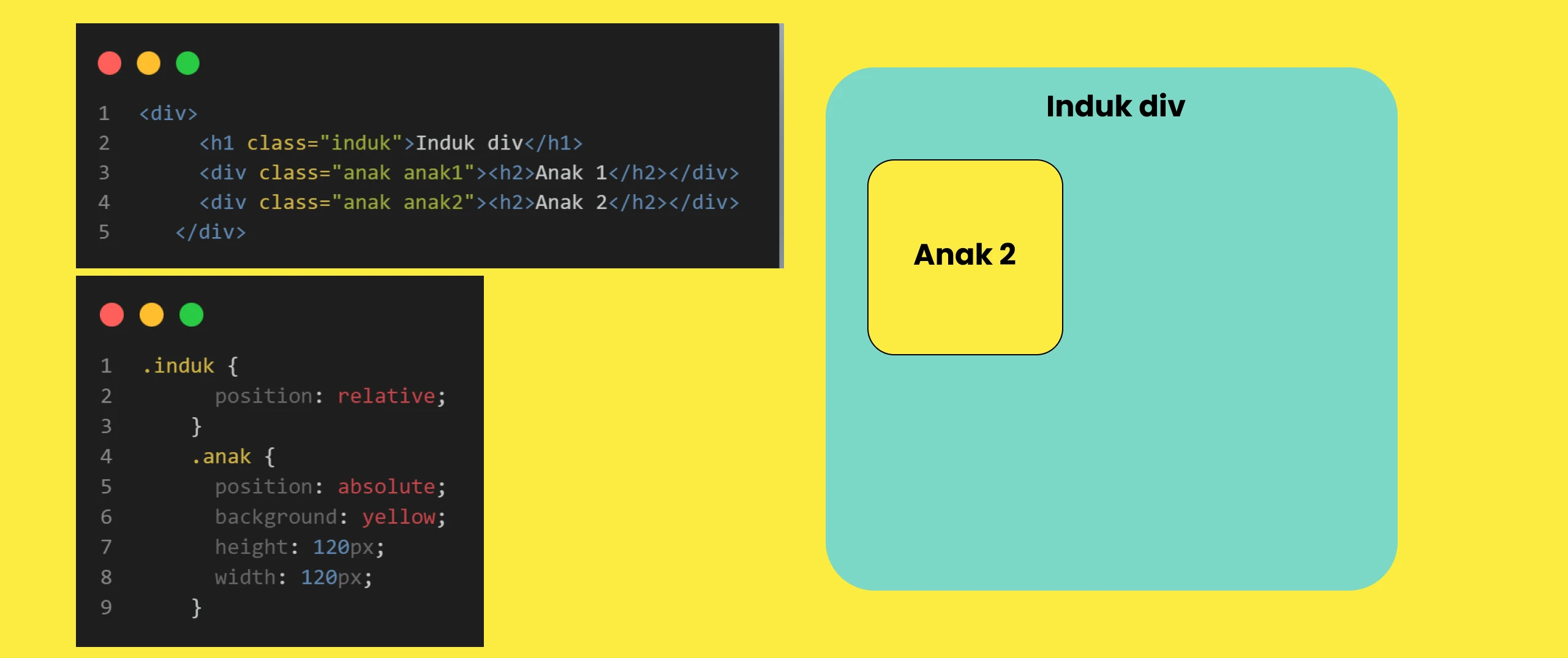
Di HTML, kita membangun panggung kita dengan tag <div> yang diberi class "induk". Ini seperti panggung besar yang menyiapkan segalanya.
<div class="induk">
<!-- Di sini, panggung besar kita sedang disiapkan -->
<div class="anak"></div>
</div>
2. Bintang Kecil: .anak
Sekarang, mari kita kenalkan bintang kita, yang diberi class "anak". Dia punya ukuran 120x120 piksel dan berwarna kuning.
.induk {
position: relative;
}
.anak {
position: absolute;
background: yellow;
height: 120px;
width: 120px;
}
3. Tarian Magis: Positioning
Apa yang membuat tarian ini menarik adalah position: relative; pada panggung besar (.induk) dan position: absolute; pada bintang kecil (.anak). Itu artinya, si bintang bisa menari di mana pun dia suka di atas panggung besar!
Jadi, mari kita berimajinasi. Panggung besar bisa menjadi latar belakang, dan bintang kecil bisa bergerak sesuai keinginannya. Ini adalah magi CSS yang akan membuat tampilan website kita lebih dinamis!

4. Melanjutkan Pertunjukan: More CSS Magic
Kami belum selesai dengan pertunjukan kita! Sekarang, mari tambahkan dua bintang kecil lagi ke dalam tarian kita. Kami akan memanggil mereka .anak1 dan .anak2. Masing-masing dari mereka punya peran unik dalam tarian ini.
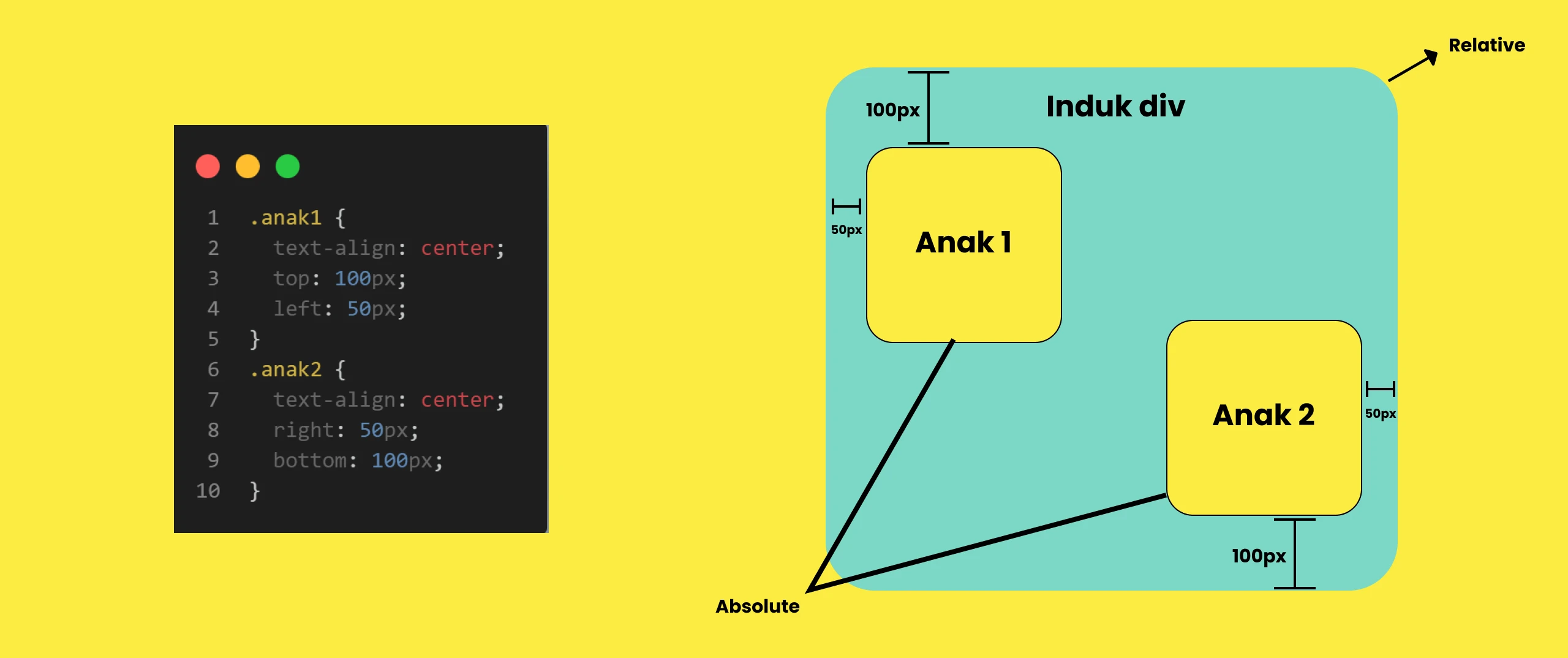
.anak1 {
text-align: center;
top: 100px;
left: 50px;
}
.anak2 {
text-align: center;
right: 50px;
bottom: 100px;
}
5. Posisi dan Pencitraan: .anak1
Jadi, .anak1 ini seperti bintang yang berada di puncak panggung. Dia berdiri tegak dengan top: 100px; dan sedikit ke kanan dengan left: 50px;. Selain itu, dia juga bisa membuat semua kata-kata di dalamnya menjadi pusat perhatian dengan text-align: center;.
6. Panggung yang Menakjubkan: Update di HTML
Tambahkan .anak1 ke dalam panggung besar kita.
<div class="induk">
<div class="anak"></div>
<div class="anak1"></div>
</div>
7. Sentuhan Terakhir: .anak2
Sementara itu, .anak2 adalah bintang yang menghiasi bagian bawah panggung. Dia mendekati kanan panggung dengan right: 50px; dan sedikit lebih tinggi dari dasar dengan bottom: 100px;. Jangan lupa, dia juga pandai menata kata-kata dengan text-align: center;.
8. Terima Kasih Telah Menyaksikan
Dengan tambahan ini, pertunjukan CSS kita semakin hidup! Setiap bintang memiliki posisi dan pesona mereka sendiri, menciptakan tarian visual yang tak terlupakan.
Mari terus menjelajahi dunia magis CSS bersama-sama! Jika ada pertanyaan atau ide tambahan, beri tahu di komentar. Sampai jumpa di episode berikutnya, teman-teman koding! 🚀🎨.
Artikel Lainnya Dengan Kategori Terkait :
1. 5 HTML Tags For Accessibility
2. Belajar HTML #01 | Apa Itu HTML ? Pengertian HTML Lengkap Untuk Pemula
3. Belajar HTML #02 | Cara Sederhana Membuat Code HTML
4. Belajar HTML #03 | Membuat Heading di HTML
5. Belajar HTML #04 | Format Text di HTML
6. Belajar HTML #05 | Membuat Paragraf di HTML
7. Belajar HTML #06 | Membuat Tabel Pada HTML
8. Belajar HTML #07 | Membuat Link Pada HTML
9. Belajar HTML #08 | Cara Membuat List Di HTML
10. Belajar HTML #09 | Cara Membuat Box Shadow CSS dan HTML Praktis Tanpa ribet (efek bayangan CSS)
11. Belajar HTML #10 | Cara Menampilkan Gambar Pada Halaman Website Menggunakan HTML
12. Belajar HTML #11 | Cara Menampilkan Video Pada Halaman Website Menggunakan HTML
13. Belajar HTML #12 | Cara Membuat Form Pada HTML
14. Belajar HTML #13 | Belajar Membuat Layout Pada HTML
15. Belajar HTML #14 | Belajar Menghubungkan HTML dengan CSS
16. Belajar HTML #15 | Cara Menambahkan Audio ke Halaman Website Menggunakan HTML.
17. Belajar HTML #16 | Cara Menambahkan Garis Horizontal di HTML
18. Belajar HTML #17 | Cara Menambahkan Komentar di HTML
19. Belajar HTML #18 | Tutorial Cara Membuat Checkbox dan Radio Button di HTML
20. Buat Desain Web Responsif CSS
21. Cara Membuat Accordions Dengan HTML & CSS
22. Cara Membuat Favicon Dengan HTML
26. Input HTML Yang Perlu Diketahui
27. Memahami Pentingnya Semantic HTML dalam Struktur Website
28. Membuat Form HTML dengan Input Sugestion
29. Penggunaan Atribut Elemen Anchor dalam HTML
31. Tag HTML yang Jarang Diketahui