Belajar HTML #16 | Cara Menambahkan Garis Horizontal di HTML

Pra Esty Latifa Qolbi
22 Januari 2025

1. Garis Horizontal Sederhana
<hr>
Ini akan menampilkan garis horizontal default di halaman.
2. Menambahkan Gaya ke Garis Horizontal
Kamu juga bisa menambahkan CSS untuk mengubah penampilan garis horizontal. Misalnya, kamu bisa mengubah ketebalan, warna, panjang, atau jenis garis.
<hr style="border: 2px solid #000;">
Penjelasan:
border: 2px solid #000;: Membuat garis dengan ketebalan 2px dan warna hitam (#000).
3. Garis Horizontal dengan Lebar dan Warna yang Disesuaikan
Kamu juga bisa mengatur lebar garis horizontal dengan menggunakan CSS.
<hr style="border: 1px solid #ccc; width: 50%; margin: auto;">
Penjelasan:
border: 1px solid #ccc;: Membuat garis tipis dengan warna abu-abu muda.
width: 50%;: Mengatur lebar garis menjadi 50% dari lebar elemen induknya.
margin: auto;: Memusatkan garis horizontal di halaman.
4. Garis Horizontal dengan Gaya yang Lebih Kustom
Kamu juga bisa menggunakan berbagai properti CSS untuk membuat garis horizontal yang lebih menarik. Misalnya, menambahkan efek bayangan atau garis putus-putus.
<hr style="border: none; border-top: 3px dashed #ff5733; margin: 20px 0;">
Penjelasan:
border: none;: Menghilangkan border default.
border-top: 3px dashed #ff5733;: Membuat garis atas dengan jenis garis putus-putus dan warna oranye (#ff5733).
margin: 20px 0;: Menambahkan jarak di atas dan bawah garis horizontal.
Contoh Lengkap dengan Beberapa Garis Horizontal:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Garis Horizontal di HTML</title>
</head>
<body>
<h1>Contoh Garis Horizontal</h1>
<p>Ini adalah paragraf pertama.</p>
<hr>
<p>Ini adalah paragraf setelah garis horizontal sederhana.</p>
<hr style="border: 2px solid #000;">
<p>Paragraf setelah garis horizontal dengan ketebalan dan warna.</p>
<hr style="border: 1px solid #ccc; width: 50%; margin: auto;">
<p>Paragraf setelah garis horizontal yang dipusatkan dan dengan lebar yang disesuaikan.</p>
<hr style="border: none; border-top: 3px dashed #ff5733; margin: 20px 0;">
<p>Paragraf setelah garis horizontal putus-putus dengan bayangan.</p>
</body>
</html>
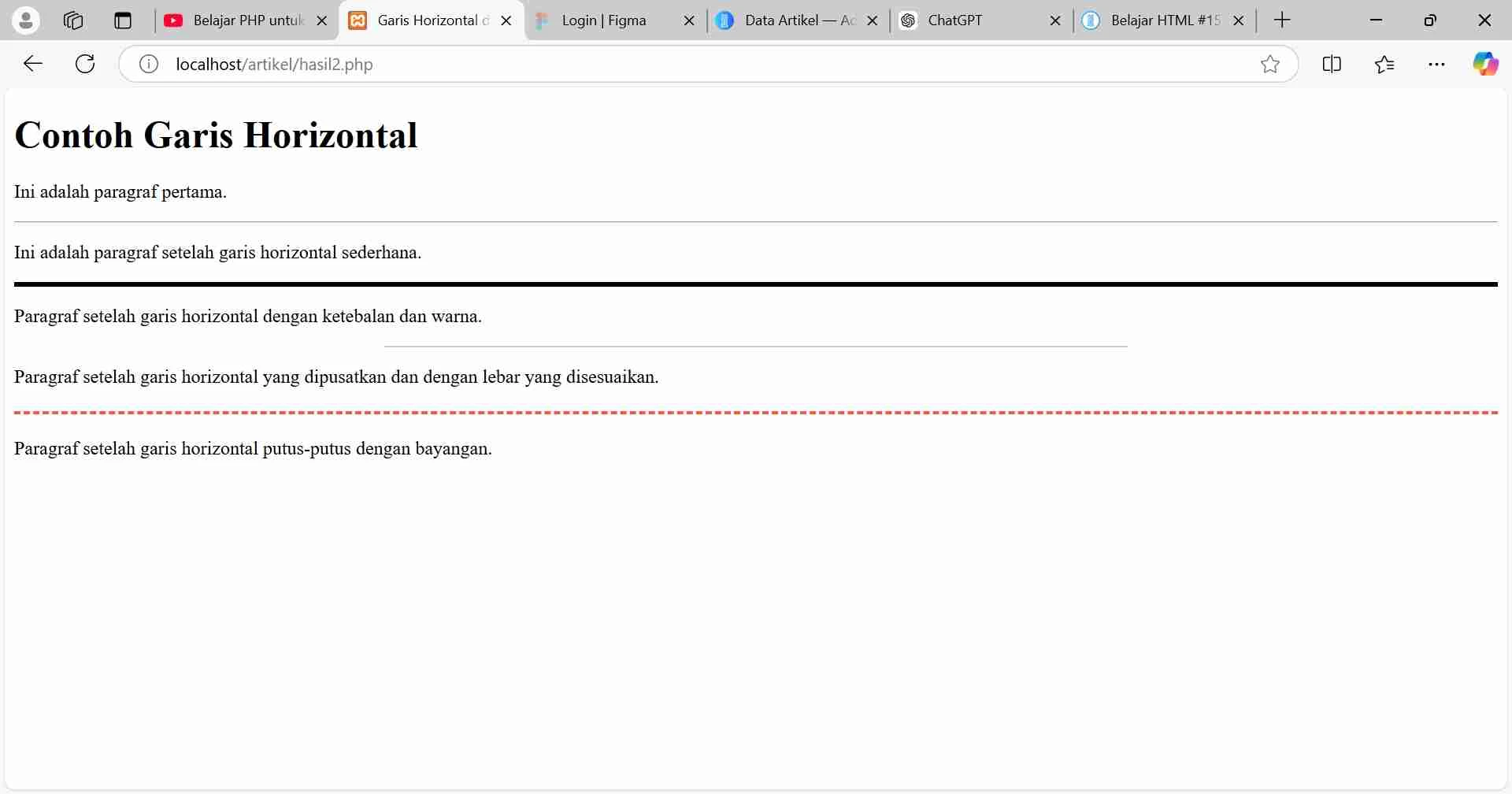
Berikut hasilnya saat dibuka di browser.

Artikel Lainnya Dengan Kategori Terkait :
1. 5 HTML Tags For Accessibility
2. Belajar HTML #01 | Apa Itu HTML ? Pengertian HTML Lengkap Untuk Pemula
3. Belajar HTML #02 | Cara Sederhana Membuat Code HTML
4. Belajar HTML #03 | Membuat Heading di HTML
5. Belajar HTML #04 | Format Text di HTML
6. Belajar HTML #05 | Membuat Paragraf di HTML
7. Belajar HTML #06 | Membuat Tabel Pada HTML
8. Belajar HTML #07 | Membuat Link Pada HTML
9. Belajar HTML #08 | Cara Membuat List Di HTML
10. Belajar HTML #09 | Cara Membuat Box Shadow CSS dan HTML Praktis Tanpa ribet (efek bayangan CSS)
11. Belajar HTML #10 | Cara Menampilkan Gambar Pada Halaman Website Menggunakan HTML
12. Belajar HTML #11 | Cara Menampilkan Video Pada Halaman Website Menggunakan HTML
13. Belajar HTML #12 | Cara Membuat Form Pada HTML
14. Belajar HTML #13 | Belajar Membuat Layout Pada HTML
15. Belajar HTML #14 | Belajar Menghubungkan HTML dengan CSS
16. Belajar HTML #15 | Cara Menambahkan Audio ke Halaman Website Menggunakan HTML.
17. Belajar HTML #16 | Cara Menambahkan Garis Horizontal di HTML
18. Belajar HTML #17 | Cara Menambahkan Komentar di HTML
19. Belajar HTML #18 | Tutorial Cara Membuat Checkbox dan Radio Button di HTML
20. Buat Desain Web Responsif CSS
21. Cara Membuat Accordions Dengan HTML & CSS
22. Cara Membuat Favicon Dengan HTML
26. Input HTML Yang Perlu Diketahui
27. Memahami Pentingnya Semantic HTML dalam Struktur Website
28. Membuat Form HTML dengan Input Sugestion
29. Penggunaan Atribut Elemen Anchor dalam HTML
31. Tag HTML yang Jarang Diketahui