Belajar HTML #14 | Belajar Menghubungkan HTML dengan CSS

Belajar Bareng Minarsih - Edisi Ngoding
08 Desember 2022

Belajar Menghubungkan HTML dengan CSS
Kali ini kita akan belajar html dan css agar file untuk HTML dan file untuk CSS tidak tercampur, dan mempercepat efektifitas pembuatan website jika website lebih dari 1 page.
Caranya adalah menggunakan tag <link> untuk menghubungkan html dengan css, tag link diletakan pada bagian element head pada struktur HTML.
Pertama-tama buat 2 file html dan css, kita buat file yang pertama index.html dan style.css
Isi file index.html
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
</body>
</html>
Pada contoh di atas saya membuat tag <link> yang berfungsi untuk menghubungkan file html/php dengan file css
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
( Link rel=”stylesheet” dan type=”text/css” ) digunakan untuk menjelaskan bahwa file yang kita panggil adalah file stylesheet atau css
Sekarang kita coba test dengan memberikan style pada judul ( H1 pada HTML )
Contoh Index :
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<h1>Belajar Menghubungkan HTML dengan CSS</h1>
</body>
</html>
Sekarang kita coba edit style tulisan H1 pada style css
Contoh Style :
h1{
color: red;
font-family: sans-serif;
text-align: center;
}
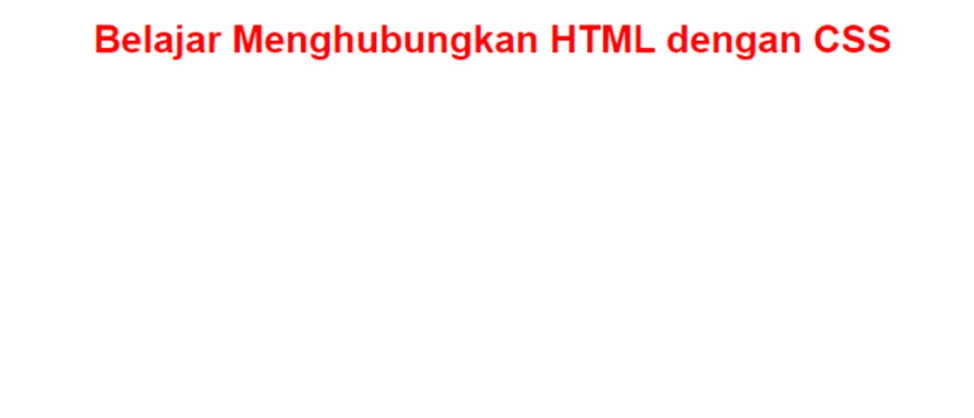
Hasil :

dilihat dari hasil, kita sudah berhasil memberikan style menggunakan file css pada html.
Artikel Lainnya Dengan Kategori Terkait :
1. 5 HTML Tags For Accessibility
2. Belajar HTML #01 | Apa Itu HTML ? Pengertian HTML Lengkap Untuk Pemula
3. Belajar HTML #02 | Cara Sederhana Membuat Code HTML
4. Belajar HTML #03 | Membuat Heading di HTML
5. Belajar HTML #04 | Format Text di HTML
6. Belajar HTML #05 | Membuat Paragraf di HTML
7. Belajar HTML #06 | Membuat Tabel Pada HTML
8. Belajar HTML #07 | Membuat Link Pada HTML
9. Belajar HTML #08 | Cara Membuat List Di HTML
10. Belajar HTML #09 | Cara Membuat Box Shadow CSS dan HTML Praktis Tanpa ribet (efek bayangan CSS)
11. Belajar HTML #10 | Cara Menampilkan Gambar Pada Halaman Website Menggunakan HTML
12. Belajar HTML #11 | Cara Menampilkan Video Pada Halaman Website Menggunakan HTML
13. Belajar HTML #12 | Cara Membuat Form Pada HTML
14. Belajar HTML #13 | Belajar Membuat Layout Pada HTML
15. Belajar HTML #14 | Belajar Menghubungkan HTML dengan CSS
16. Belajar HTML #15 | Cara Menambahkan Audio ke Halaman Website Menggunakan HTML.
17. Belajar HTML #16 | Cara Menambahkan Garis Horizontal di HTML
18. Belajar HTML #17 | Cara Menambahkan Komentar di HTML
19. Belajar HTML #18 | Tutorial Cara Membuat Checkbox dan Radio Button di HTML
20. Buat Desain Web Responsif CSS
21. Cara Membuat Accordions Dengan HTML & CSS
22. Cara Membuat Favicon Dengan HTML
26. Input HTML Yang Perlu Diketahui
27. Memahami Pentingnya Semantic HTML dalam Struktur Website
28. Membuat Form HTML dengan Input Sugestion
29. Penggunaan Atribut Elemen Anchor dalam HTML
31. Tag HTML yang Jarang Diketahui