Belajar HTML #15 | Cara Menambahkan Audio ke Halaman Website Menggunakan HTML.

Pra Esty Latifa Qolbi
21 Januari 2025

1. Persiapkan File Audio
Pastikan Anda memiliki file audio yang akan ditambahkan ke halaman website Anda. Format yang umum digunakan adalah:
.mp3
.ogg
.wav
Simpan file audio tersebut di dalam folder proyek website Anda, misalnya di dalam folder bernama audio.
2. Gunakan Elemen <audio>
Elemen HTML <audio> digunakan untuk menambahkan audio ke halaman web. Contoh dasar sintaksnya adalah sebagai berikut:
<audio controls>
<source src="audio/nama-file-audio.mp3" type="audio/mpeg">
Browser Anda tidak mendukung elemen audio.
</audio>
Penjelasan:
controls: Menambahkan kontrol pemutar audio seperti tombol play, pause, dan volume.
<source>: Menentukan sumber file audio dan tipe file.
Pesan fallback (teks dalam elemen <audio>): Akan muncul jika browser tidak mendukung elemen <audio>.
3. Membuat Halaman HTML Sederhana
Berikut adalah contoh file HTML lengkap:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Menambahkan Audio ke Halaman Web</title>
</head>
<body>
<h1>Contoh Audio di Halaman Website</h1>
<p>Putar audio berikut:</p>
<audio controls>
<source src="audio/nama-file-audio.mp3" type="audio/mpeg">
Browser Anda tidak mendukung elemen audio.
</audio>
</body>
</html>
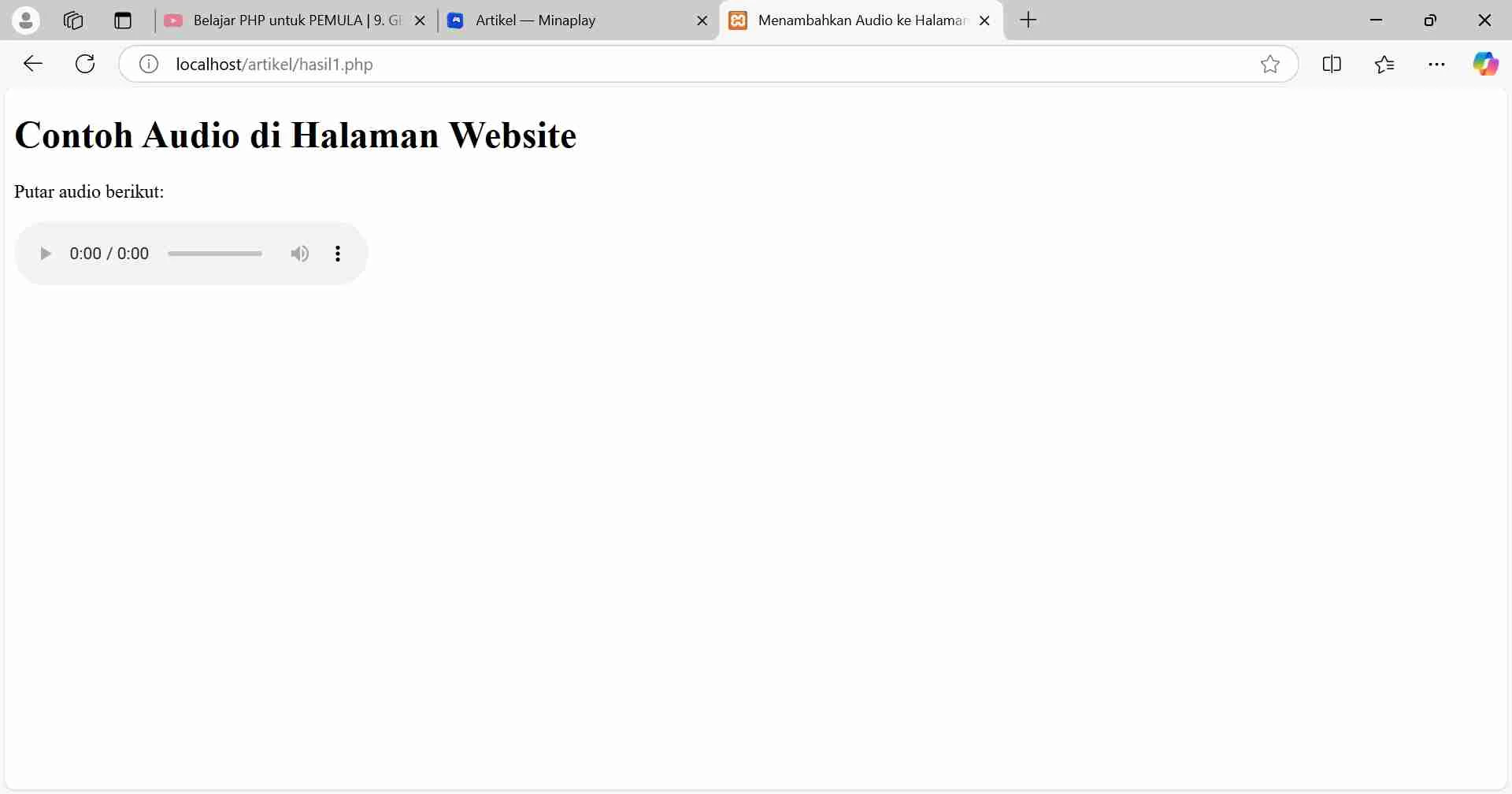
Hasil kode :

4. Menyesuaikan Tampilan
Jika Anda ingin menyesuaikan tampilan kontrol audio, Anda dapat menggunakan CSS. Misalnya:
<style>
audio {
width: 100%; /* Kontrol audio akan menyesuaikan dengan lebar halaman */
margin-top: 20px;
}
</style>
5. Menambahkan Fitur Tambahan
Loop: Memutar audio secara terus-menerus.
<audio controls loop>
<source src="audio/nama-file-audio.mp3" type="audio/mpeg">
</audio>
Autoplay: Memutar audio otomatis saat halaman dimuat.
<audio controls autoplay>
<source src="audio/nama-file-audio.mp3" type="audio/mpeg">
</audio>
Muted: Memulai audio dalam keadaan tanpa suara.
<audio controls muted>
<source src="audio/nama-file-audio.mp3" type="audio/mpeg">
</audio>
6. Menggunakan Beberapa Format Audio
Untuk memastikan kompatibilitas lintas browser, gunakan beberapa format file audio. Contoh:
<audio controls>
<source src="audio/nama-file-audio.mp3" type="audio/mpeg">
<source src="audio/nama-file-audio.ogg" type="audio/ogg">
Browser Anda tidak mendukung elemen audio.
</audio>
Artikel Lainnya Dengan Kategori Terkait :
1. 5 HTML Tags For Accessibility
2. Belajar HTML #01 | Apa Itu HTML ? Pengertian HTML Lengkap Untuk Pemula
3. Belajar HTML #02 | Cara Sederhana Membuat Code HTML
4. Belajar HTML #03 | Membuat Heading di HTML
5. Belajar HTML #04 | Format Text di HTML
6. Belajar HTML #05 | Membuat Paragraf di HTML
7. Belajar HTML #06 | Membuat Tabel Pada HTML
8. Belajar HTML #07 | Membuat Link Pada HTML
9. Belajar HTML #08 | Cara Membuat List Di HTML
10. Belajar HTML #09 | Cara Membuat Box Shadow CSS dan HTML Praktis Tanpa ribet (efek bayangan CSS)
11. Belajar HTML #10 | Cara Menampilkan Gambar Pada Halaman Website Menggunakan HTML
12. Belajar HTML #11 | Cara Menampilkan Video Pada Halaman Website Menggunakan HTML
13. Belajar HTML #12 | Cara Membuat Form Pada HTML
14. Belajar HTML #13 | Belajar Membuat Layout Pada HTML
15. Belajar HTML #14 | Belajar Menghubungkan HTML dengan CSS
16. Belajar HTML #15 | Cara Menambahkan Audio ke Halaman Website Menggunakan HTML.
17. Belajar HTML #16 | Cara Menambahkan Garis Horizontal di HTML
18. Belajar HTML #17 | Cara Menambahkan Komentar di HTML
19. Belajar HTML #18 | Tutorial Cara Membuat Checkbox dan Radio Button di HTML
20. Buat Desain Web Responsif CSS
21. Cara Membuat Accordions Dengan HTML & CSS
22. Cara Membuat Favicon Dengan HTML
26. Input HTML Yang Perlu Diketahui
27. Memahami Pentingnya Semantic HTML dalam Struktur Website
28. Membuat Form HTML dengan Input Sugestion
29. Penggunaan Atribut Elemen Anchor dalam HTML
31. Tag HTML yang Jarang Diketahui