
Kali ini, kita bakal bahas tentang Semantic HTML dan bedanya dengan HTML biasa. Jadi, apa sih sebenernya Semantic HTML?
Semantic HTML adalah konsep dalam pengembangan web yang berfungsi menyediakan makna atau arti dalam kode HTML. Semantic membantu mesin pencari dan perangkat pembaca layar (screen reader) untuk memahami struktur dan konten dari halaman web dengan lebih maksimal. Artinya, jika kamu ingin membuat kode yang mudah dipahami, tidak hanya oleh manusia tapi juga oleh mesin, semantic HTML adalah solusi yang tepat.

Mungkin kamu bertanya-tanya, “Apa perbedaan antara semantic HTML dan non-semantic HTML?”
Perbedaan keduanya cukup sederhana.
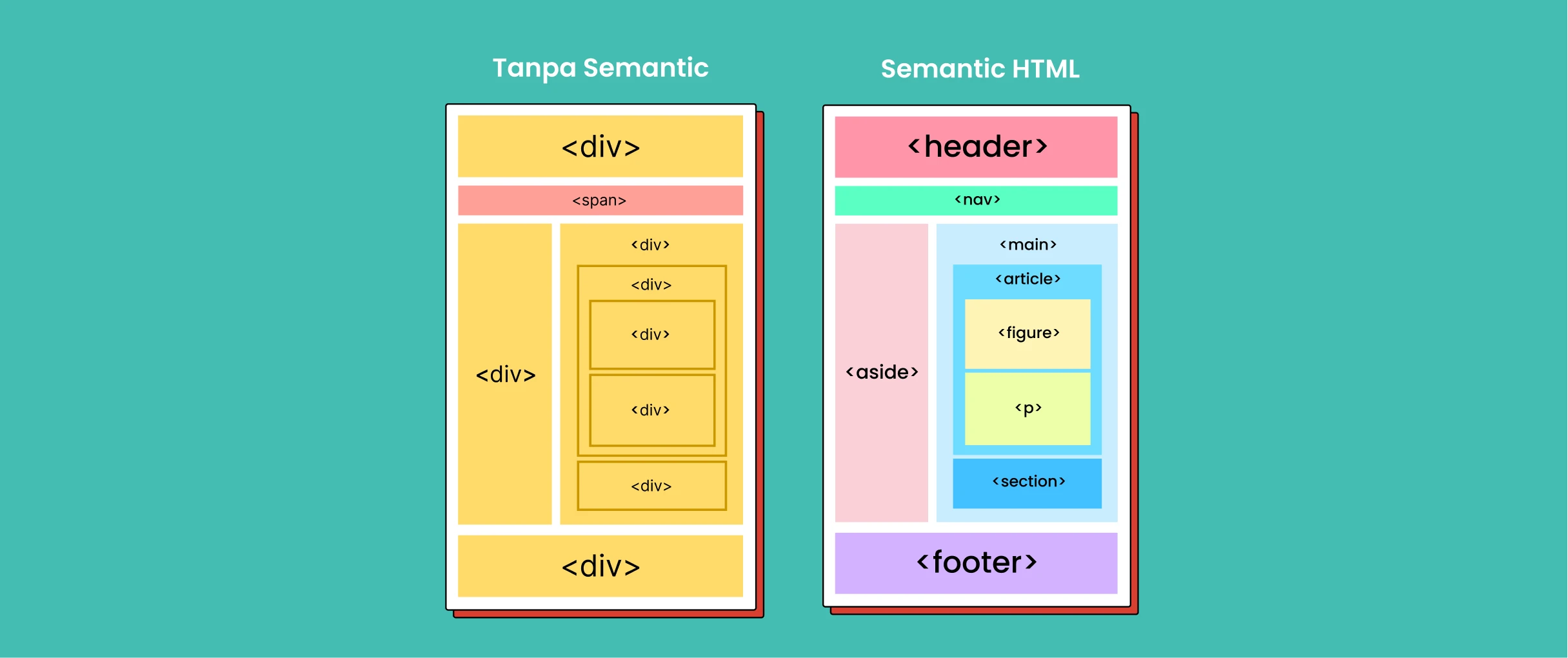
Semantic HTML menggunakan elemen yang menggambarkan arti dari konten, seperti < article >, < section >, dan < nav >. Sedangkan non-semantic HTML menggunakan elemen seperti < div > dan < span > yang tidak mengungkapkan informasi apa pun tentang kontennya.
Mari kita lihat contoh kode berikut:
<nav>
<ul>
<li><a href="home.html">Beranda</a></li>
<li><a href="article.html">Artikel</a></li>
</ul>
</nav>
<div>
<ul>
<li><a href="home.html">Beranda</a></li>
<li><a href="article.html">Artikel</a></li>
</ul>
</div>
Pada contoh diatas semantic HTML, kita menggunakan tag < nav > yang secara eksplisit menunjukkan ini adalah bagian navigasi. Sedangkan pada contoh non-semantic HTML, kita menggunakan tag < div > yang tidak memberikan informasi apa pun tentang kontennya.
Pentingnya penggunaan elemen Semantic HTML adalah untuk membantu browser, mesin pencari, dan pengguna yang membutuhkan bantuan khusus memahami struktur dan makna konten dengan lebih baik. Dengan demikian, website dapat menjadi lebih terstruktur, mudah dimengerti, dan lebih ramah terhadap aksesibilitas.
Artikel Lainnya Dengan Kategori Terkait :
1. 5 HTML Tags For Accessibility
2. Belajar HTML #01 | Apa Itu HTML ? Pengertian HTML Lengkap Untuk Pemula
3. Belajar HTML #02 | Cara Sederhana Membuat Code HTML
4. Belajar HTML #03 | Membuat Heading di HTML
5. Belajar HTML #04 | Format Text di HTML
6. Belajar HTML #05 | Membuat Paragraf di HTML
7. Belajar HTML #06 | Membuat Tabel Pada HTML
8. Belajar HTML #07 | Membuat Link Pada HTML
9. Belajar HTML #08 | Cara Membuat List Di HTML
10. Belajar HTML #09 | Cara Membuat Box Shadow CSS dan HTML Praktis Tanpa ribet (efek bayangan CSS)
11. Belajar HTML #10 | Cara Menampilkan Gambar Pada Halaman Website Menggunakan HTML
12. Belajar HTML #11 | Cara Menampilkan Video Pada Halaman Website Menggunakan HTML
13. Belajar HTML #12 | Cara Membuat Form Pada HTML
14. Belajar HTML #13 | Belajar Membuat Layout Pada HTML
15. Belajar HTML #14 | Belajar Menghubungkan HTML dengan CSS
16. Belajar HTML #15 | Cara Menambahkan Audio ke Halaman Website Menggunakan HTML.
17. Belajar HTML #16 | Cara Menambahkan Garis Horizontal di HTML
18. Belajar HTML #17 | Cara Menambahkan Komentar di HTML
19. Belajar HTML #18 | Tutorial Cara Membuat Checkbox dan Radio Button di HTML
20. Buat Desain Web Responsif CSS
21. Cara Membuat Accordions Dengan HTML & CSS
22. Cara Membuat Favicon Dengan HTML
26. Input HTML Yang Perlu Diketahui
27. Memahami Pentingnya Semantic HTML dalam Struktur Website
28. Membuat Form HTML dengan Input Sugestion
29. Penggunaan Atribut Elemen Anchor dalam HTML
31. Tag HTML yang Jarang Diketahui