

/* Menetapkan rasio aspek pada sebuah elemen */
.aspect-ratio-box {
aspect-ratio: 1 / 1;
}
.aspect-ratio-box {
aspect-ratio: 0.5;
}
.aspect-ratio-box {
aspect-ratio: 3 / 2;
}
.aspect-ratio-box {
aspect-ratio: 1 / 0.5;
}
.aspect-ratio-box {
aspect-ratio: 16 / 9;
}
.aspect-ratio-box {
aspect-ratio: 3 / 4;
}
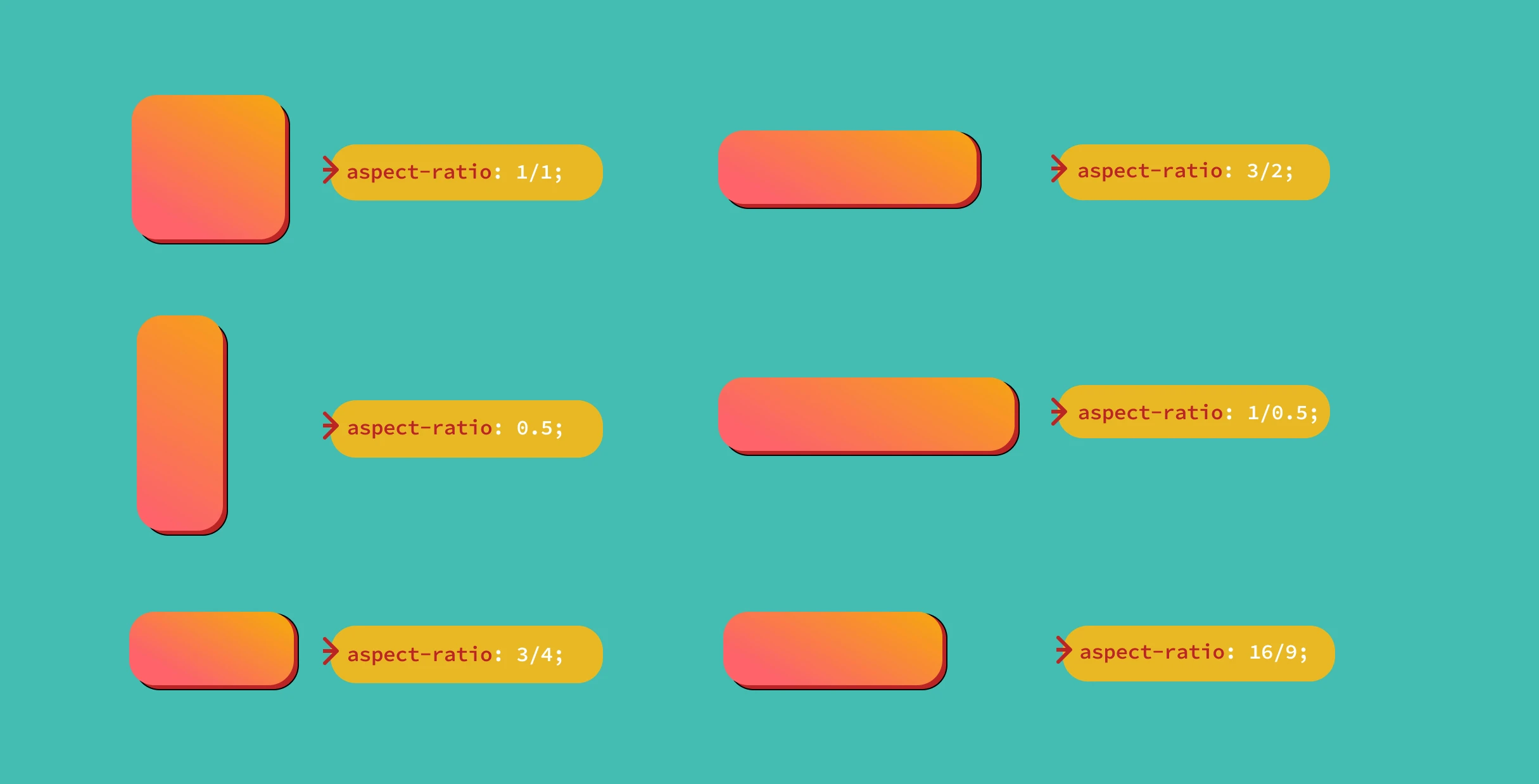
Rasio aspek adalah hubungan antara lebar dan tinggi dari sebuah elemen, biasanya dinyatakan sebagai perbandingan lebar terhadap tinggi. Misalnya, rasio aspek dari sebuah elemen dengan lebar 4 piksel dan tinggi 3 piksel adalah 4:3.
Sebelum properti aspect-ratio diperkenalkan, mengontrol rasio aspek elemen bisa jadi sulit, terutama saat mendesain responsif. Biasanya, untuk mengatur rasio aspek, kita harus menggunakan trik CSS atau JavaScript, seperti mengatur padding-top atau padding-bottom dalam persentase, atau menggunakan JavaScript untuk menghitung dan menetapkan dimensi elemen.
Dengan pengenalan properti aspect-ratio dalam CSS, pengaturan rasio aspek menjadi lebih mudah. Properti ini mengambil dua nilai: nilai lebar dan nilai tinggi, dan memungkinkan Anda untuk secara langsung menetapkan rasio aspek elemen tanpa perlu menggunakan trik CSS atau JavaScript.
/* Menetapkan rasio aspek 16:9 pada sebuah elemen */
.aspect-ratio-box {
aspect-ratio: 16 / 9;
}
Properti tersebut akan memastikan bahwa elemen dengan kelas .aspect-ratio-box akan memiliki rasio aspek 16:9, yang berarti lebarnya akan selalu 16/9 kali tingginya, tidak peduli berapa ukurannya. Ini sangat berguna dalam mendesain tata letak responsif dan membuat elemen-elemen seperti gambar, video, atau elemen HTML lainnya tetap proporsional saat ukurannya berubah.
Perlu diingat bahwa properti aspect-ratio masih dalam tahap eksperimental saat ini dan belum sepenuhnya didukung di semua browser. Namun, dukungan untuk properti ini terus berkembang dan dapat digunakan dengan aman dengan mempertimbangkan kebutuhan dan target pengguna Anda.
Artikel Lainnya Dengan Kategori Terkait :
1. 1 Menit Langsung Paham GAP Property CSS
8. Beberapa Cara Untuk Memusatkan Item Menggunakan CSS
9. Beberapa Contoh Gaya Powerfull Snippet
10. Beberapa Variasi Style CSS Button
11. Belajar CSS #01 | Apa Itu CSS?
12. Belajar CSS #02 | Inline CSS
13. Belajar CSS #03 | Internal CSS
14. Belajar CSS #04 | External CSS
15. Belajar CSS #05 | Syntax CSS
16. Belajar CSS #06 | Belajar lebih banyak cara menggunakan CSS Selector
17. Belajar CSS #07 | Pseudo-class
18. Belajar CSS #08 | Definisi Box Model
19. Belajar CSS #09 | Perhitungan Ukuran Lebar dan Tinggi Box Model
20. Belajar CSS #10 | box-sizing: border-box
21. Belajar CSS #11 | Display block
22. Belajar CSS #12 | Belajar display-inline
23. Belajar CSS #13 | Belajar Display Inline Block
24. Belajar CSS #14 | Position-static
25. Belajar CSS #15 | Position-relative
26. Belajar CSS #16 | position absolute
27. Belajar CSS #17 | position fixed
28. Belajar CSS #18 | Position Sticky
29. Belajar CSS #19 | Web Responsif - Viewport
30. Belajar CSS #20 | Menggunakan presentase untuk menentukan nilai lebar
31. Belajar CSS #21 | Properti Max width 100%
32. Belajar CSS #22 | Satuan "VW" Viewport Width
33. Belajar CSS #23 | Media query
34. Belajar CSS #24 | Belajar display-inline
35. Belajar CSS #25 | Display-none
36. Belajar CSS #26 | Macam Macam Background CSS
37. Belajar CSS #27 | Macam-Macam Borders CSS
38. Belajar CSS #28 | Macam-Macam Margins CSS
39. Belajar CSS #29 | CSS Padding: Panduan Singkat
40. Belajar CSS #30 | CSS Height, Width, dan Max-width
41. Belajar CSS #31 | Memahami CSS Box Model
42. Belajar CSS #32 | Macam Macam CSS Outline Part1
43. Belajar CSS #33 | Macam Macam CSS Outline Part 2
44. Belajar CSS #34 | Macam Macam CSS Text Part 1
45. Belajar CSS #35 | Macam Macam CSS Text Part 2
46. Belajar CSS #36 | Macam Macam CSS Fonts Part 1
47. Belajar CSS #37 | Macam Macam CSS Fonts Part 2
48. Belajar CSS #38 | Macam Macam CSS Fonts Part 3
49. Belajar CSS #39 | Icons di CSS
50. Belajar CSS #40 | Link di CSS
51. Belajar CSS #41 | CSS Lists (Daftar dalam CSS)
52. Belajar CSS #42 | Macam Macam CSS Table Part 1
53. Belajar CSS #43 | Macam Macam CSS Table Part 2
54. Belajar CSS #44 | CSS Layout - Properti display
55. Belajar CSS #45 | CSS Layout - width and max-width
56. Belajar CSS #46 | Memahami Properti position dalam CSS
57. Belajar CSS #47 | Apa itu z-index?
58. Belajar CSS #48 | Overflow dalam CSS
59. Belajar CSS #49 | CSS Float dan Clear
60. Belajar CSS #50 | CSS Align
61. Belajar CSS #51 | CSS Combinators
62. Belajar CSS #52 | CSS Pseudo-classes
63. Belajar CSS #53 | CSS Pseudo-elements
64. Belajar CSS #54 | CSS Opacity
65. Belajar CSS #55 | CSS Navigation Bar Part 1
66. Belajar CSS #56 | CSS Navigation Bar Part 2
67. Belajar CSS #57 | CSS Dropdowns
68. Belajar CSS #58 | CSS Image Gallery
69. Belajar CSS #59 | CSS Image Sprites
70. Belajar CSS #60 | CSS Attribute Selectors
71. Belajar CSS #61 | CSS Forms
72. Belajar CSS #62 | CSS Counters
73. Belajar CSS #63 | CSS Website Layout
74. Belajar CSS #64 | CSS Units
75. Belajar CSS #65 | CSS Specificity
76. Belajar CSS #66 | important dalam CSS
77. Belajar CSS #67 | CSS Math Functions
78. Belajar CSS #68 | CSS Border Images
79. Belajar CSS #69 | CSS Multiple Backgrounds
80. Belajar CSS #70 | CSS Colors
81. Belajar CSS #71 | CSS Color Keywords
82. Belajar CSS #72 | CSS Gradients Part 1
83. Belajar CSS #73 | CSS Gradients Part 2
84. Belajar CSS #74 | CSS Gradients Part 3
85. Belajar CSS #75 | CSS Shadow Part 1
86. Belajar CSS #76 | CSS Shadow Part 2
87. Belajar CSS #77 | CSS Text Effects
88. Belajar CSS #78 | CSS Web Fonts
89. Belajar CSS #79 | CSS 2D Transforms
90. Belajar CSS #80 | CSS 3D Transforms
91. Belajar CSS #81 | CSS Transitions
92. Belajar CSS #82 | CSS Animations
93. Belajar CSS #83 | CSS Tooltip
94. Belajar CSS #84 | CSS Styling Images
95. Belajar CSS #85 | CSS Centering Images
96. Belajar CSS #86 | CSS Image Filter
97. Belajar CSS #87 | CSS Image Shapes
98. Belajar CSS #88 | CSS object-fit
99. Belajar CSS #89 | CSS object-position
100. Belajar CSS #90 | CSS Buttons
101. Belajar CSS #91 | CSS Pagination
102. Belajar CSS #92 | CSS Multiple Columns
103. Belajar CSS #93 | CSS User Interface
104. Belajar CSS #94 | CSS Variables Part 1
105. Belajar CSS #95 | CSS Variables Part 2
106. Belajar CSS #96 | CSS Variables Part 3
107. Belajar CSS #97 | CSS @property
108. Belajar CSS #98 | CSS Box Sizing
109. Belajar CSS #99 | CSS Media Queries
110. Belajar CSS Lanjutan #100 | CSS Media Queries - Examples Part 1
111. Belajar CSS Lanjutan #101 | CSS Media Queries - Examples Part 2
112. Belajar CSS Lanjutan #102 | CSS Flexbox
113. Belajar CSS Lanjutan #103 | CSS Flex Container Part 1
114. Belajar CSS Lanjutan #104 | CSS Flex Container Part 2
115. Belajar CSS Lanjutan #105 | CSS Flex Container Part 3
116. Belajar CSS Lanjutan #106 | CSS Flex Container Part 4
117. Belajar CSS Lanjutan #107 | CSS Flex Items
118. Belajar CSS Lanjutan #108 | CSS Responsive Flexbox
119. Belajar CSS Lanjutan #109 | CSS Grid Layout Module
120. Belajar CSS Lanjutan #110 | CSS Grid Columns Part 1
121. Belajar CSS Lanjutan #111 | CSS Grid Columns Part 2
122. Belajar CSS Lanjutan #112 | CSS Grid Container Part 1
123. Belajar CSS Lanjutan #113 | CSS Grid Container Part 2
124. Belajar CSS Lanjutan #114 | CSS Grid Container Part 3
125. Belajar CSS Lanjutan #115 | CSS Grid Item Part 1
126. Belajar CSS Lanjutan #116 | CSS Grid Item Part 2
127. Belajar CSS Lanjutan #117 | CSS Grid Item Part 3
128. Belajar CSS Lanjutan #118 | Responsive Web Design - Pengenalan
129. Belajar CSS Lanjutan #119 | Responsive Web Design - The Viewport
130. Belajar CSS Lanjutan #120 | Responsive Web Design - Building a Grid View
131. Belajar CSS Lanjutan #121 | Responsive Web Design - Media Queries
132. Belajar CSS Lanjutan #122 | Responsive Web Design - Images
133. Belajar CSS Lanjutan #123 | Responsive Web Design - Frameworks
134. Belajar CSS Lanjutan #124 | Sass Tutorial
135. Belajar CSS Lanjutan #125 | Sass Introduction
136. Belajar CSS Lanjutan #126 | Sass Installation
137. Belajar CSS Lanjutan #127 | Sass Variables
138. Belajar CSS Lanjutan #128 | Sass Nested Rules dan Properties
139. Belajar CSS Lanjutan #129 | Sass @import and Partials
140. Belajar CSS Lanjutan #130 | Sass @mixin and @include
141. Belajar CSS Lanjutan #131 | Sass @extend and Inheritance
142. Belajar CSS Lanjutan #132 | Sass String Functions
143. Belajar CSS Lanjutan #133 | Sass Numeric Functions
144. Belajar CSS Lanjutan #134 | Sass List Functions
145. Belajar CSS Lanjutan #135 | Sass Map Functions
146. Belajar CSS Lanjutan #136 | Sass Selector Functions
147. Belajar CSS Lanjutan #137 | Sass Introspection Functions
148. Belajar CSS Lanjutan #138 | CSS Online Editor
149. Belajar CSS Lanjutan #139 | Sass Color Functions
150. Belajar CSS Lanjutan #140 | CSS Syllabus
151. Belajar CSS Lanjutan #141 | Rencana Belajar CSS
152. Belajar CSS Lanjutan #142 | CSS Interview Preparation
153. Belajar CSS Lanjutan #143 | CSS Selector Reference
154. Belajar CSS Lanjutan #144 | CSS Combinators Reference
155. Belajar CSS Lanjutan #145 | CSS Pseudo-classes Reference
156. Belajar CSS Lanjutan #146 | CSS Pseudo-elements Reference
157. Belajar CSS Lanjutan #147 | CSS At-rules Reference
158. Belajar CSS Lanjutan #148 | CSS Functions Reference
159. Belajar CSS Lanjutan #149 | CSS Aural Reference
160. Belajar CSS Lanjutan #150 | CSS Web Safe Fonts
161. Belajar CSS Lanjutan #151 | CSS Fallback Fonts
162. Belajar CSS Lanjutan #152 | CSS Animatable
163. Belajar CSS Lanjutan #153 | CSS Units
164. Belajar CSS Lanjutan #154 | CSS Legal Color Values
165. Belajar CSS Lanjutan #155 | CSS accent-color Property
166. Belajar CSS Lanjutan #156 | CSS align-content Property
167. Belajar CSS Lanjutan #157 | CSS align-items Property
168. Belajar CSS Lanjutan #158 | CSS align-self Property
169. Belajar CSS Lanjutan #159 | CSS all Property
170. Belajar CSS Lanjutan #160 | CSS animation Property
171. Belajar CSS Lanjutan #161 | CSS animation-delay Property
172. Belajar CSS Lanjutan #162 | CSS animation-direction Property
173. Belajar CSS Lanjutan #163 | CSS animation-duration Property
174. Belajar CSS Lanjutan #164 | CSS animation-fill-mode Property
175. Belajar CSS Lanjutan #165 | CSS animation-iteration-count Property
176. Belajar CSS Lanjutan #166 | CSS animation-name Property
177. Belajar CSS Lanjutan #167 | CSS animation-play-state Property
178. Belajar CSS Lanjutan #168 | CSS animation-timing-function Property
179. Belajar CSS Lanjutan #169 | CSS aspect-ratio Property
180. Belajar CSS Lanjutan #170 | CSS backdrop-filter Property
181. Belajar CSS Lanjutan #171 | CSS backface-visibility Property
182. Belajar CSS Lanjutan #172 | CSS background Property
183. Belajar CSS Lanjutan #173 | CSS background-attachment Property
184. Belajar CSS Lanjutan #174 | CSS background-blend-mode Property
185. Belajar CSS Lanjutan #175 | CSS background-clip Property
186. Belajar CSS Lanjutan #176 | CSS background-color Property
187. Belajar CSS Lanjutan #177 | CSS background-image Property
188. Belajar CSS Lanjutan #178 | CSS background-origin Property
189. Belajar CSS Lanjutan #179 | CSS background-position Property
190. Belajar CSS Lanjutan #180 | CSS background-position-x Property
191. Belajar CSS Lanjutan #181 | CSS background-position-y Property
192. Belajar CSS Lanjutan #182 | CSS background-repeat Property
193. Belajar CSS Lanjutan #183 | CSS block-size Property
194. Belajar CSS Lanjutan #184 | CSS background-size Property
195. Belajar CSS Lanjutan #185 | CSS border Property
196. Belajar CSS Lanjutan #186 | CSS border-block Property
197. Belajar CSS Lanjutan #187 | CSS border-block-color Property
198. Belajar CSS Lanjutan #188 | CSS border-block-end Property
199. Belajar CSS Lanjutan #189 | CSS border-block-end-color Property
200. Belajar CSS Lanjutan #190 | CSS border-block-end-style Property
201. Belajar CSS Lanjutan #191 | CSS border-block-end-width Property
202. Belajar CSS Lanjutan #192 | CSS border-block-start Property
203. Belajar CSS Lanjutan #193 | CSS border-block-start-color Property
204. Belajar CSS Lanjutan #194 | CSS border-block-start-style Property
205. Belajar CSS Lanjutan #195 | CSS border-block-start-width Property
206. Belajar CSS Lanjutan #196 | CSS border-block-style Property
207. Belajar CSS Lanjutan #197 | CSS border-block-width Property
208. Belajar CSS Lanjutan #198 | CSS border-bottom Property
209. Belajar CSS Lanjutan #199 | CSS border-bottom-color Property
210. Belajar CSS Lanjutan #200 | CSS border-bottom-left-radius Property
211. Belajar CSS Lanjutan #201 | CSS border-bottom-right-radius Property
212. Belajar CSS Lanjutan #202 | CSS border-bottom-style Property
213. Belajar CSS Lanjutan #203 | CSS border-bottom-width Property
214. Belajar CSS Lanjutan #204 | CSS border-collapse Property
215. Belajar CSS Lanjutan #205 | CSS border-end-end-radius Property
216. Belajar CSS Lanjutan #206 | CSS border-end-start-radius Property
217. Belajar CSS Lanjutan #207 | CSS border-image Property
218. Belajar CSS Lanjutan #208 | CSS border-image-outset Property
219. Belajar CSS Lanjutan #209 | CSS border-image-repeat Property
220. Belajar CSS Lanjutan #210 | CSS border-image-slice Property
221. Belajar CSS Lanjutan #211 | CSS border-image-source Property
222. Belajar CSS Lanjutan #212 | CSS border-image-width Property
223. Belajar CSS Lanjutan #213 | CSS border-inline Property
224. Belajar CSS Lanjutan #214 | CSS border-inline-color Property
225. Belajar CSS Lanjutan #215 | CSS border-inline-end Property
226. Belajar CSS Lanjutan #216 | CSS border-inline-end-color Property
227. Belajar CSS Lanjutan #217 | CSS border-inline-end-style Property
228. Belajar CSS Lanjutan #218 | CSS border-inline-end-width Property
229. Belajar CSS Lanjutan #219 | CSS border-inline-start Property
230. Belajar CSS Lanjutan #220 | CSS border-inline-start-color Property
231. Belajar CSS Lanjutan #221 | CSS border-inline-start-style Property
232. Belajar CSS Lanjutan #222 | CSS border-inline-start-width Property
233. Belajar CSS Lanjutan #223 | CSS border-inline-style Property
234. Belajar CSS Lanjutan #224 | CSS border-inline-width Property
235. Belajar CSS Lanjutan #225 | CSS border-left Property
236. Belajar CSS Lanjutan #226 | CSS border-left-color Property
237. Belajar CSS Lanjutan #227 | CSS border-left-style Property
238. Belajar CSS Lanjutan #228 | CSS border-left-width Property
239. Belajar CSS Lanjutan #229 | CSS border-radius Property
240. Belajar CSS Lanjutan #230 | CSS border-right Property
241. Belajar CSS Lanjutan #231 | CSS border-right-color Property
242. Belajar CSS Lanjutan #232 | CSS border-right-style Property
243. Belajar CSS Lanjutan #233 | CSS border-right-width Property
244. Belajar CSS Lanjutan #234 | CSS border-spacing Property
245. Belajar CSS Lanjutan #235 | CSS border-start-end-radius Property
246. Belajar CSS Lanjutan #236 | CSS border-start-start-radius Property
247. Belajar CSS Lanjutan #237 | CSS border-style Property
248. Belajar CSS Lanjutan #238 | CSS border-top Property
249. Belajar CSS Lanjutan #239 | CSS border-top-color Property
250. Belajar CSS Lanjutan #240 | CSS border-top-left-radius Property
251. Belajar CSS Lanjutan #241 | CSS border-top-right-radius Property
252. Belajar CSS Lanjutan #242 | CSS border-top-style Property
253. Belajar CSS Lanjutan #243 | CSS border-top-width Property
254. Belajar CSS Lanjutan #244 | CSS border-width Property
255. Belajar CSS Lanjutan #245 | CSS bottom Property
256. Belajar CSS Lanjutan #246 | CSS box-decoration-break Property
257. Belajar CSS Lanjutan #247 | CSS box-reflect Property
258. Belajar CSS Lanjutan #248 | CSS box-shadow Property
259. Belajar CSS Lanjutan #249 | CSS box-sizing Property
260. Belajar CSS Lanjutan #250 | CSS break-after Property
261. Belajar CSS Lanjutan #251 | CSS break-before Property
262. Belajar CSS Lanjutan #252 | CSS break-inside Property
263. Belajar CSS Lanjutan #253 | CSS caption-side Property
264. Belajar CSS Lanjutan #254 | CSS caret-color Property
265. Belajar CSS Lanjutan #255 | CSS clear Property
266. Belajar CSS Lanjutan #256 | CSS clip Property (deprecated)
267. Belajar CSS Lanjutan #257 | CSS clip-path Property
268. Belajar CSS Lanjutan #258 | CSS color Property
269. Belajar CSS Lanjutan #259 | CSS color-scheme Property
270. Belajar CSS Lanjutan #260 | CSS column-count Property
271. Belajar CSS Lanjutan #261 | CSS column-fill Property
272. Belajar CSS Lanjutan #262 | CSS column-gap Property
273. Belajar CSS Lanjutan #263 | CSS column-rule Property
274. Belajar CSS Lanjutan #264 | CSS column-rule-color Property
275. Belajar CSS Lanjutan #265 | CSS column-rule-style Property
276. Belajar CSS Lanjutan #266 | CSS column-rule-width Property
277. Belajar CSS Lanjutan #267 | CSS column-span Property
278. Belajar CSS Lanjutan #268 | CSS column-width Property
279. Belajar CSS Lanjutan #269 | CSS columns Property
280. Belajar CSS Lanjutan #270 | CSS @container Rule
281. Belajar CSS Lanjutan #271 | CSS content Property
282. Belajar CSS Lanjutan #272 | CSS counter-increment Property
283. Belajar CSS Lanjutan #273 | CSS counter-reset Property
284. Belajar CSS Lanjutan #274 | CSS counter-set Property
285. Belajar CSS Lanjutan #275 | CSS @counter-style Rule
286. Belajar CSS Lanjutan #276 | CSS cursor Property
287. Belajar CSS Lanjutan #277 | CSS direction Property
288. Belajar CSS Lanjutan #278 | CSS display Property
289. Belajar CSS Lanjutan #279 | CSS empty-cells Property
290. Belajar CSS Lanjutan #280 | CSS flex Property
291. Belajar CSS Lanjutan #281 | CSS flex-basis Property
292. Belajar CSS Lanjutan #282 | CSS flex-direction Property
293. Belajar CSS Lanjutan #283 | CSS flex-flow Property
294. Belajar CSS Lanjutan #284 | CSS flex-grow Property
295. Belajar CSS Lanjutan #285 | CSS flex-shrink Property
296. Belajar CSS Lanjutan #286 | CSS flex-wrap Property
297. Belajar CSS Lanjutan #287 | CSS font Property
298. Belajar CSS Lanjutan #288 | CSS @font-face Rule
299. Belajar CSS Lanjutan #289 | CSS font-family Property
300. Belajar CSS Lanjutan #290 | CSS font-feature-settings Property
301. Belajar CSS Lanjutan #291 | CSS font-kerning Property
302. Belajar CSS Lanjutan #292 | CSS @font-palette-values Rule
303. Belajar CSS Lanjutan #293 | CSS font-size Property
304. Belajar CSS Lanjutan #294 | CSS font-size-adjust Property
305. Belajar CSS Lanjutan #295 | CSS font-stretch Property
306. Belajar CSS Lanjutan #296 | CSS font-style Property
307. Belajar CSS Lanjutan #297 | CSS font-variant Property
308. Belajar CSS Lanjutan #298 | CSS font-variant-caps Property
309. Belajar CSS Lanjutan #299 | CSS font-weight Property
310. Belajar CSS Lanjutan #300 | CSS gap Property
311. Belajar CSS Lanjutan #301 | CSS grid Property
312. Belajar CSS Lanjutan #302 | CSS grid-area Property
313. Belajar CSS Lanjutan #303 | CSS grid-auto-columns Property
314. Belajar CSS Lanjutan #304 | CSS grid-auto-flow Property
315. Belajar CSS Lanjutan #305 | CSS grid-auto-rows Property
316. Belajar CSS Lanjutan #306 | CSS grid-column Property
317. Belajar CSS Lanjutan #307 | CSS grid-column-end Property
318. Belajar CSS Lanjutan #308 | CSS grid-column-start Property
319. Belajar CSS Lanjutan #309 | CSS grid-row Property
320. Belajar CSS Lanjutan #310 | CSS grid-row-end Property
321. Belajar CSS Lanjutan #311 | CSS grid-row-start Property
322. Belajar CSS Lanjutan #312 | CSS grid-template Property
323. Belajar CSS Lanjutan #313 | CSS grid-template-areas Property
324. Belajar CSS Lanjutan #314 | CSS grid-template-columns Property
325. Belajar CSS Lanjutan #315 | CSS grid-template-rows Property
326. Belajar CSS Lanjutan #316 | CSS hanging-punctuation Property
327. Belajar CSS Lanjutan #317 | CSS height Property
328. Belajar CSS Lanjutan #318 | CSS hyphens Property
329. Belajar CSS Lanjutan #319 | CSS hyphenate-character Property
330. Belajar CSS Lanjutan #320 | CSS image-rendering Property
331. Belajar CSS Lanjutan #321 | CSS initial-letter Property
332. Belajar CSS Lanjutan #322 | CSS inline-size Property
333. Belajar CSS Lanjutan #323 | CSS inset Property
334. Belajar CSS Lanjutan #324 | CSS inset-block Property
335. Belajar CSS Lanjutan #325 | CSS inset-block-end Property
336. Belajar CSS Lanjutan #326 | CSS inset-block-start Property
337. Belajar CSS Lanjutan #327 | CSS inset-inline Property
338. Belajar CSS Lanjutan #328 | CSS inset-inline-end Property
339. Belajar CSS Lanjutan #329 | CSS inset-inline-start Property
340. Belajar CSS Lanjutan #330 | CSS isolation Property
341. Belajar CSS Lanjutan #331 | CSS justify-content Property
342. Belajar CSS Lanjutan #332 | CSS justify-items Property
343. Belajar CSS Lanjutan #333 | CSS justify-self Property
344. Belajar CSS Lanjutan #334 | CSS @keyframes Rule
345. Belajar CSS Lanjutan #335 | CSS @layer Rule
346. Belajar CSS Lanjutan #336 | CSS left Property
347. Belajar CSS Lanjutan #337 | CSS letter-spacing Property
348. Belajar CSS Lanjutan #338 | CSS line-height Property
349. Belajar CSS Lanjutan #339 | CSS list-style Property
350. Belajar CSS Lanjutan #340 | CSS list-style-image Property
351. Belajar CSS Lanjutan #341 | CSS list-style-position Property
352. Belajar CSS Lanjutan #342 | CSS list-style-type Property
353. Belajar CSS Lanjutan #343 | CSS margin Property
354. Belajar CSS Lanjutan #344 | CSS margin-block Property
355. Belajar CSS Lanjutan #345 | CSS margin-block-end Property
356. Belajar CSS Lanjutan #346 | CSS margin-block-start Property
357. Belajar CSS Lanjutan #347 | CSS margin-bottom Property
358. Belajar CSS Lanjutan #348 | CSS margin-inline Property
359. Belajar CSS Lanjutan #349 | CSS margin-inline-end Property
360. Belajar CSS Lanjutan #350 | CSS margin-inline-start Property
361. Belajar CSS Lanjutan #351 | CSS margin-left Property
362. Belajar CSS Lanjutan #352 | CSS margin-right Property
363. Belajar CSS Lanjutan #353 | CSS margin-top Property
364. Belajar CSS Lanjutan #354 | CSS marker Property
365. Belajar CSS Lanjutan #355 | CSS marker-end Property
366. Belajar CSS Lanjutan #356 | CSS marker-mid Property
367. Belajar CSS Lanjutan #357 | CSS marker-start Property
368. Belajar CSS Lanjutan #358 | CSS mask-type Property
369. Belajar CSS Lanjutan #359 | CSS max-block-size Property
370. Belajar CSS Lanjutan #360 | CSS max-height Property
371. Belajar CSS Lanjutan #361 | CSS max-inline-size Property
372. Belajar CSS Lanjutan #362 | CSS max-width Property
373. Belajar CSS Lanjutan #363 | CSS min-block-size Property
374. Belajar CSS Lanjutan #364 | CSS min-inline-size Property
375. Belajar CSS Lanjutan #365 | CSS min-height Property
376. Belajar CSS Lanjutan #366 | CSS min-width Property
377. Belajar CSS Lanjutan #367 | CSS @namespace Rule
378. Belajar CSS Lanjutan #368 | CSS object-fit Property
379. Belajar CSS Lanjutan #369 | CSS object-position Property
380. Belajar CSS Lanjutan #370 | CSS offset Property
381. Belajar CSS Lanjutan #371 | CSS offset-anchor Property
382. Belajar CSS Lanjutan #372 | CSS offset-distance Property
383. Belajar CSS Lanjutan #373 | CSS offset-path Property
384. Belajar CSS Lanjutan #374 | CSS offset-position Property
385. Belajar CSS Lanjutan #375 | CSS offset-rotate Property
386. Belajar CSS Lanjutan #376 | CSS opacity Property
387. Belajar CSS Lanjutan #377 | CSS order Property
388. Belajar CSS Lanjutan #378 | CSS outline Property
389. Belajar CSS Lanjutan #379 | CSS outline-color Property
390. Belajar CSS Lanjutan #380 | CSS outline-offset Property
391. Belajar CSS Lanjutan #381 | CSS overflow Property
392. Belajar CSS Lanjutan #382 | CSS overflow-anchor Property
393. Belajar CSS Lanjutan #383 | CSS overflow-wrap Property
394. Belajar CSS Lanjutan #384 | CSS overflow-x Property
395. Belajar CSS Lanjutan #385 | CSS overflow-y Property
396. Belajar CSS Lanjutan #386 | CSS overscroll-behavior Property
397. Belajar CSS Lanjutan #387 | CSS overscroll-behavior-block Property
398. Belajar CSS Lanjutan #388 | CSS overscroll-behavior-inline Property
399. Belajar CSS Lanjutan #389 | CSS overscroll-behavior-x Property
400. Belajar CSS Lanjutan #390 | CSS overscroll-behavior-y Property
401. Belajar CSS Lanjutan #391 | CSS padding-block Property
402. Belajar CSS Lanjutan #392 | CSS padding-block-end Property
403. Belajar CSS Lanjutan #393 | CSS padding-block-start Property
404. Belajar CSS Lanjutan #394 | CSS padding-bottom Property
405. Belajar CSS Lanjutan #395 | CSS padding-inline Property
406. Belajar Membuat Fitur Interaktif Efek Flipping Card Menggunakan CSS
407. Belajar Mengenal Neon Text Pada CSS
408. Buat Desain Web Responsif CSS
409. Cara Membuat Badges Dengan HTML & CSS
410. Cara Membuat Balon Obrolan dengan CSS
411. Cara Membuat Efek Teks Berisi Gambar Pakai CSS
412. Cara Membuat Pemisah Antar Elemen di CSS
413. Cara Membuat Underline Tabs CSS
414. Cara Mengatur Proporsi Sebuah Teks di CSS
415. Contoh Penggunaan Grid Shorthand Area
420. Explorasi CSS Pulse Loader: Cara Efektif Membuat Animasi Form dengan CSS
423. Gaya Kartu Retro dalam Desain Web dengan CSS
424. Hover Effect Menggunakan CSS
425. How to Make Border Radius in CSS
427. Implementasi Aminasi Label Menggunakan CSSS
428. Implementasi Aspect - ratio CSS
429. Implementasi Jam Analog Sederhana
430. Input HTML Yang Perlu Diketahui
431. Insert Properti dalam CSS: Kunci Mengatur Jarak dalam Elemen HTML
432. Kembangkan Tampilanmu: 10 Trik Keren dengan CSS Filter 😎
433. Macam-Macam Properti Di CSS
434. Mask Text With Image In CSS
435. Memahami Anatomi CSS: Gaya yang Tepat untuk Elemen HTML
436. Memahami Efek Vignette dalam Desain Grafis dan Implementasinya dalam Kode HTML/CSS
438. Memahami Persingkatan CSS untuk Font: Penggunaan Singkat yang Efisien
439. Memahami Responsivitas Web dengan CSS :hover
440. Membuat Bentuk Organik yang Unik Menggunkan Simple Blob Shape
441. Membuat Button Menggunakan Tag Button
442. Membuat Latar Belakang "Faded" yang Elegan dengan CSS
443. Membuat Layout Yang Responsif Dengan CSS
444. Membuat Tampilan yang lebih Teratur menggunakan Elemen Opgroup dalam Select HTML
445. Membuat Tata Letak Secara Vertikal dan Horizontal dengan CSS Grid
446. Membuat Teks Lebih Menarik dengan CSS: Menggunakan Properti text-decoration
447. Mempelajari Border Pada CSS dan Trik Penulisan Singkat
448. Mempelajari Button Menggunakan Tag Button
449. Mempelajari Filter Blur Pada CSS
450. Mempelajari Penggunaan Margin dalam CSS
451. Mempelajari Selector :active Pada CSS
452. Mempercantik Pengalaman Pengguna dengan Efek Hover Menggunakan Selector CSS :has()
453. Mengatasi Teks Panjang dengan Efek Elipsis Long Text
454. Mengenal 3 Trik Pemusatan div
455. Mengenal CSS Clip-Path: Memotong Elemen dengan Berbagai Bentuk
456. Mengenal CSS Shapes: Membuat Bentuk-Bentuk Kreatif di Halaman Web
457. Mengenal Efek Kaca Glassmorphism Pada CSS
458. Mengenal Flex Wrap Pada CSS
459. Mengenal Flexbox - Flex Direction CSS
460. Mengenal Macam-macam Border Pada CSS
461. Mengenal Nilai Selector :nth-child() dalam CSS
462. Mengenal Properti CSS accent-color dan Penggunaannya
463. Mengenal Sematik Pada HTML
464. Menggunakan :is() untuk Menyederhanakan Selektor yang Rumit dalam CSS
465. Menggunakan Pseudo-Class :is() untuk Menjadikan Tombol Lebih Interaktif
466. Mengoptimalkan Tampilan Halaman Web dengan Media Query Orientation
467. Perbedaan Antara 'box-shadow' dan 'drop-shadow' dalam CSS untuk Efek Bayangan🌟
468. Perbedaan Antara content-box dan border-box dalam CSS:
469. Perbedaan Box Shadow vs Drop Shadow
470. Properti Justify-Content dalam CSS Flexbox
471. Pseudo-Class :has() dalam CSS
474. Sebuah Trik Script Singkat Menggunakan CSS
477. Syntax Baru Rentang Media Query pada CSS
479. Tampilan Modern dan Fungsional: Memahami Keunggulan Blur Sticky Navbar dalam Desain Situs Web
480. Tips Dasar CSS Yang Perlu Diketahui
481. Tips untuk Menggunakan Border Radius dalam Desain 🌟