
Apa itu Grid Item?
Saat kamu membuat layout dengan CSS Grid, elemen-elemen yang ada di dalam container grid disebut grid item.
Secara default, item-item ini akan mengisi satu kolom per baris. Tapi kamu bisa mengatur supaya item tersebut bisa memakan (menjangkau) lebih dari satu kolom atau baris.
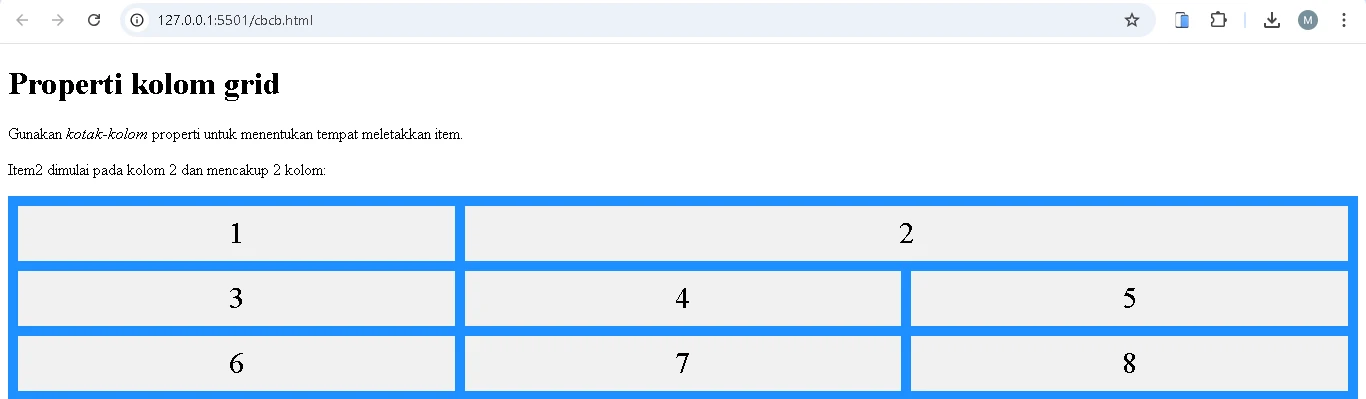
Mengatur Kolom (grid-column-start dan grid-column-end)
grid-column-start: Menentukan dari garis kolom ke berapa item akan mulai.
grid-column-end: Menentukan sampai garis kolom ke berapa item akan berakhir.
Contoh:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
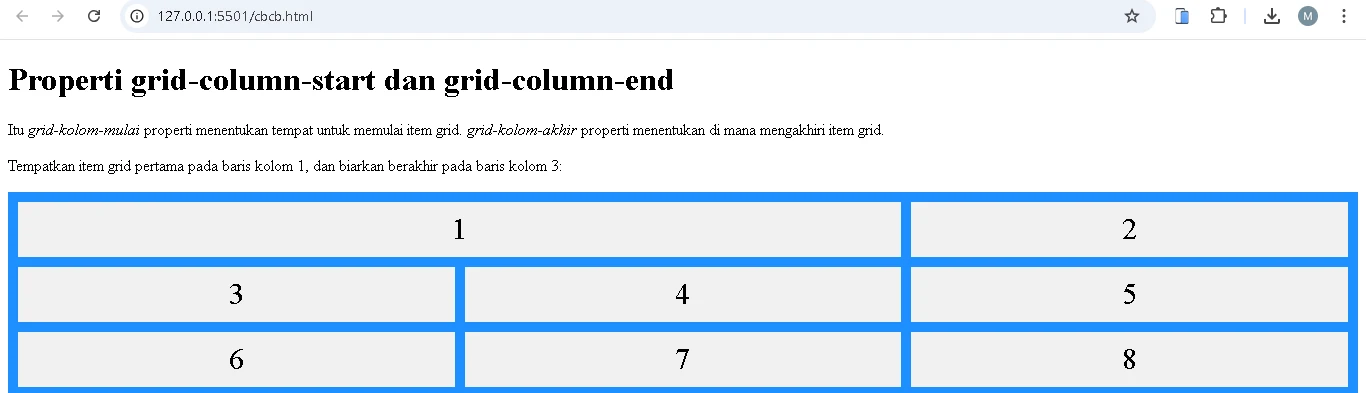
berikut hasilnya:

Artinya: item akan dimulai dari garis kolom 1 dan berakhir sebelum garis kolom 3 (jadi memakan 2 kolom).
Properti Singkat (grid-column)
Daripada menulis grid-column-start dan grid-column-end secara terpisah, kamu bisa gabungkan jadi satu dengan grid-column.
Contoh:
.item1 {
grid-column: 1 / span 2;
}
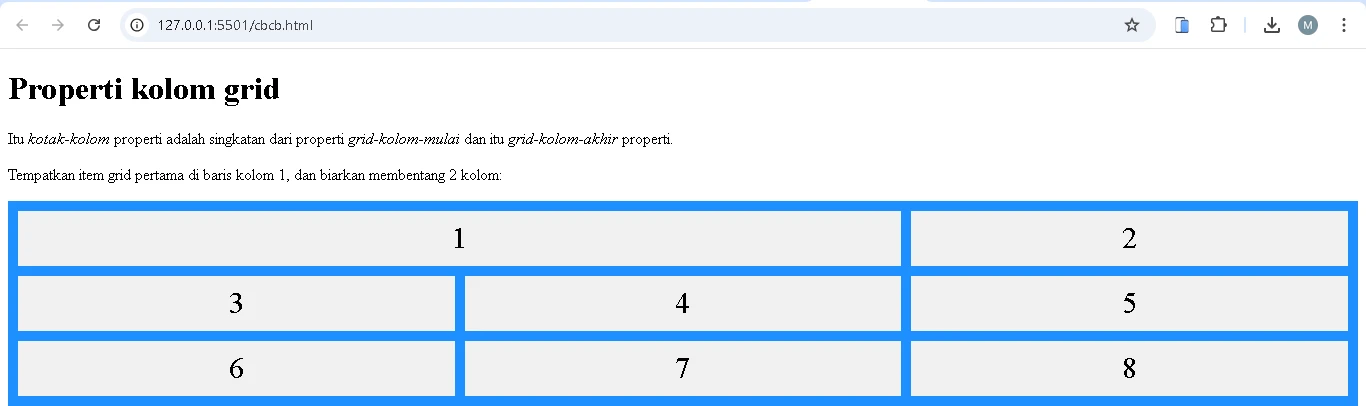
berikut hasilnya:

Artinya: Mulai dari kolom 1 dan memakan 2 kolom.
Contoh lain:
.item1 {
grid-column: 1 / 4;
}
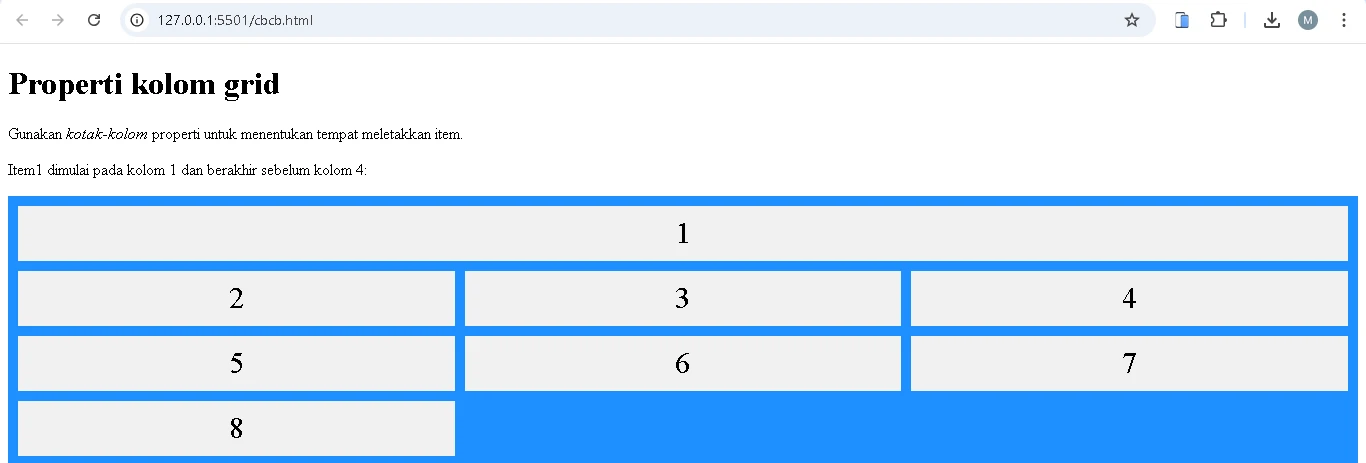
berikut hasilnya:

Artinya: Mulai dari kolom 1, berakhir di sebelum kolom 4 (jadi memakan 3 kolom).
Contoh:
.item2 {
grid-column: 2 / span 2;
}
berikut hasilnya:

Artinya: Mulai dari kolom 2 dan memakan 2 kolom.
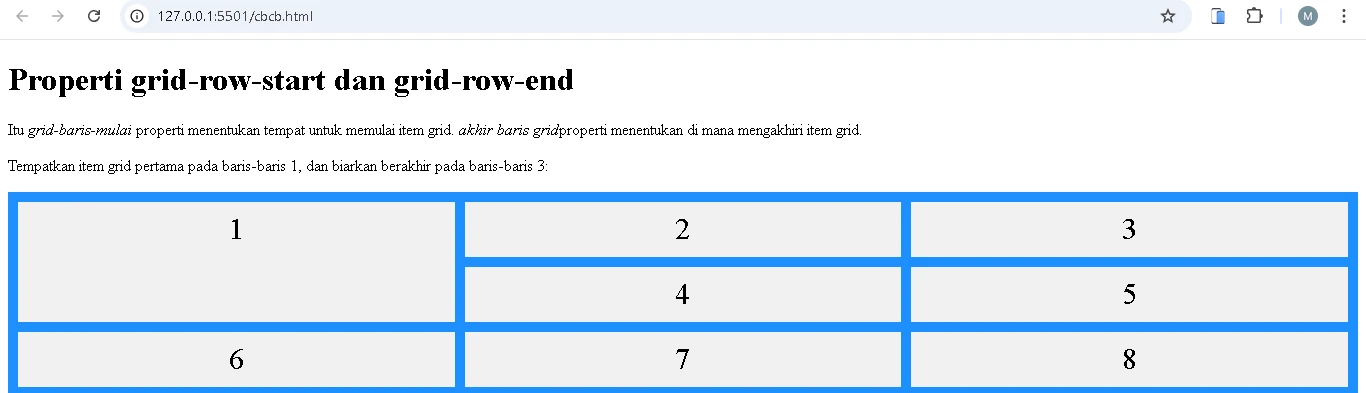
Mengatur Baris (grid-row-start dan grid-row-end)
Sama seperti kolom, kamu juga bisa atur di baris.
grid-row-start: Dari garis baris ke berapa item mulai.
grid-row-end: Sampai garis baris ke berapa item berakhir.
Contoh:
.item1 {
grid-row-start: 1;
grid-row-end: 3;
}
berikut hasilnya:

Artinya: Dimulai dari baris 1 dan berakhir sebelum baris 3 (memakan 2 baris).
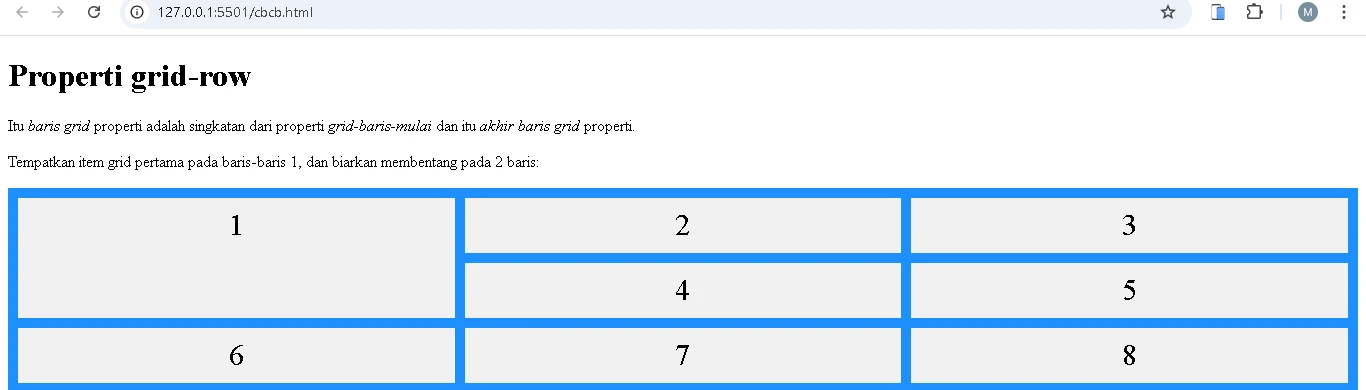
Properti Singkat (grid-row)
Kamu bisa juga gabungkan jadi:
grid-row: mulai / akhir;
Contoh:
.item1 {
grid-row: 1 / span 2;
}
berikut hasilnya:

Artinya: Mulai dari baris 1 dan memakan 2 baris.
Kesimpulan Singkat
Gunakan grid-column dan grid-row untuk mengatur posisi dan ukuran item di dalam grid.
Kamu bisa atur mulai dari garis ke berapa, atau cukup bilang “span berapa kolom/baris”.
Ini berguna saat ingin buat layout yang lebih kompleks, seperti header yang memanjang atau sidebar yang tinggi.
Artikel Lainnya Dengan Kategori Terkait :
1. 1 Menit Langsung Paham GAP Property CSS
8. Beberapa Cara Untuk Memusatkan Item Menggunakan CSS
9. Beberapa Contoh Gaya Powerfull Snippet
10. Beberapa Variasi Style CSS Button
11. Belajar CSS #01 | Apa Itu CSS?
12. Belajar CSS #02 | Inline CSS
13. Belajar CSS #03 | Internal CSS
14. Belajar CSS #04 | External CSS
15. Belajar CSS #05 | Syntax CSS
16. Belajar CSS #06 | Belajar lebih banyak cara menggunakan CSS Selector
17. Belajar CSS #07 | Pseudo-class
18. Belajar CSS #08 | Definisi Box Model
19. Belajar CSS #09 | Perhitungan Ukuran Lebar dan Tinggi Box Model
20. Belajar CSS #10 | box-sizing: border-box
21. Belajar CSS #100 | CSS Media Queries - Examples Part 1
22. Belajar CSS #101 | CSS Media Queries - Examples Part 2
23. Belajar CSS #102 | CSS Flexbox
24. Belajar CSS #103 | CSS Flex Container Part 1
25. Belajar CSS #104 | CSS Flex Container Part 2
26. Belajar CSS #105 | CSS Flex Container Part 3
27. Belajar CSS #106 | CSS Flex Container Part 4
28. Belajar CSS #107 | CSS Flex Items
29. Belajar CSS #108 | CSS Responsive Flexbox
30. Belajar CSS #109 | CSS Grid Layout Module
31. Belajar CSS #11 | Display block
32. Belajar CSS #110 | CSS Grid Columns Part 1
33. Belajar CSS #111 | CSS Grid Columns Part 2
34. Belajar CSS #112 | CSS Grid Container Part 1
35. Belajar CSS #113 | CSS Grid Container Part 2
36. Belajar CSS #114 | CSS Grid Container Part 3
37. Belajar CSS #115 | CSS Grid Item Part 1
38. Belajar CSS #116 | CSS Grid Item Part 2
39. Belajar CSS #117 | CSS Grid Item Part 3
40. Belajar CSS #12 | Belajar display-inline
41. Belajar CSS #13 | Belajar Display Inline Block
42. Belajar CSS #14 | Position-static
43. Belajar CSS #15 | Position-relative
44. Belajar CSS #16 | position absolute
45. Belajar CSS #17 | position fixed
46. Belajar CSS #18 | Position Sticky
47. Belajar CSS #19 | Web Responsif - Viewport
48. Belajar CSS #20 | Menggunakan presentase untuk menentukan nilai lebar
49. Belajar CSS #21 | Properti Max width 100%
50. Belajar CSS #22 | Satuan "VW" Viewport Width
51. Belajar CSS #23 | Media query
52. Belajar CSS #24 | Belajar display-inline
53. Belajar CSS #25 | Display-none
54. Belajar CSS #26 | Macam Macam Background CSS
55. Belajar CSS #27 | Macam-Macam Borders CSS
56. Belajar CSS #28 | Macam-Macam Margins CSS
57. Belajar CSS #29 | CSS Padding: Panduan Singkat
58. Belajar CSS #30 | CSS Height, Width, dan Max-width
59. Belajar CSS #31 | Memahami CSS Box Model
60. Belajar CSS #32 | Macam Macam CSS Outline Part1
61. Belajar CSS #33 | Macam Macam CSS Outline Part 2
62. Belajar CSS #34 | Macam Macam CSS Text Part 1
63. Belajar CSS #35 | Macam Macam CSS Text Part 2
64. Belajar CSS #36 | Macam Macam CSS Fonts Part 1
65. Belajar CSS #37 | Macam Macam CSS Fonts Part 2
66. Belajar CSS #38 | Macam Macam CSS Fonts Part 3
67. Belajar CSS #39 | Icons di CSS
68. Belajar CSS #40 | Link di CSS
69. Belajar CSS #41 | CSS Lists (Daftar dalam CSS)
70. Belajar CSS #42 | Macam Macam CSS Table Part 1
71. Belajar CSS #43 | Macam Macam CSS Table Part 2
72. Belajar CSS #44 | CSS Layout - Properti display
73. Belajar CSS #45 | CSS Layout - width and max-width
74. Belajar CSS #46 | Memahami Properti position dalam CSS
75. Belajar CSS #47 | Apa itu z-index?
76. Belajar CSS #48 | Overflow dalam CSS
77. Belajar CSS #49 | CSS Float dan Clear
78. Belajar CSS #50 | CSS Align
79. Belajar CSS #51 | CSS Combinators
80. Belajar CSS #52 | CSS Pseudo-classes
81. Belajar CSS #53 | CSS Pseudo-elements
82. Belajar CSS #54 | CSS Opacity
83. Belajar CSS #55 | CSS Navigation Bar Part 1
84. Belajar CSS #56 | CSS Navigation Bar Part 2
85. Belajar CSS #57 | CSS Dropdowns
86. Belajar CSS #58 | CSS Image Gallery
87. Belajar CSS #59 | CSS Image Sprites
88. Belajar CSS #60 | CSS Attribute Selectors
89. Belajar CSS #61 | CSS Forms
90. Belajar CSS #62 | CSS Counters
91. Belajar CSS #63 | CSS Website Layout
92. Belajar CSS #64 | CSS Units
93. Belajar CSS #65 | CSS Specificity
94. Belajar CSS #66 | important dalam CSS
95. Belajar CSS #67 | CSS Math Functions
96. Belajar CSS #68 | CSS Border Images
97. Belajar CSS #69 | CSS Multiple Backgrounds
98. Belajar CSS #70 | CSS Colors
99. Belajar CSS #71 | CSS Color Keywords
100. Belajar CSS #72 | CSS Gradients Part 1
101. Belajar CSS #73 | CSS Gradients Part 2
102. Belajar CSS #74 | CSS Gradients Part 3
103. Belajar CSS #75 | CSS Shadow Part 1
104. Belajar CSS #76 | CSS Shadow Part 2
105. Belajar CSS #77 | CSS Text Effects
106. Belajar CSS #78 | CSS Web Fonts
107. Belajar CSS #79 | CSS 2D Transforms
108. Belajar CSS #80 | CSS 3D Transforms
109. Belajar CSS #81 | CSS Transitions
110. Belajar CSS #82 | CSS Animations
111. Belajar CSS #83 | CSS Tooltip
112. Belajar CSS #84 | CSS Styling Images
113. Belajar CSS #85 | CSS Centering Images
114. Belajar CSS #86 | CSS Image Filter
115. Belajar CSS #87 | CSS Image Shapes
116. Belajar CSS #88 | CSS object-fit
117. Belajar CSS #89 | CSS object-position
118. Belajar CSS #90 | CSS Buttons
119. Belajar CSS #91 | CSS Pagination
120. Belajar CSS #92 | CSS Multiple Columns
121. Belajar CSS #93 | CSS User Interface
122. Belajar CSS #94 | CSS Variables Part 1
123. Belajar CSS #95 | CSS Variables Part 2
124. Belajar CSS #96 | CSS Variables Part 3
125. Belajar CSS #97 | CSS @property
126. Belajar CSS #98 | CSS Box Sizing
127. Belajar CSS #99 | CSS Media Queries
128. Belajar Membuat Fitur Interaktif Efek Flipping Card Menggunakan CSS
129. Belajar Mengenal Neon Text Pada CSS
130. Buat Desain Web Responsif CSS
131. Cara Membuat Badges Dengan HTML & CSS
132. Cara Membuat Balon Obrolan dengan CSS
133. Cara Membuat Efek Teks Berisi Gambar Pakai CSS
134. Cara Membuat Pemisah Antar Elemen di CSS
135. Cara Membuat Underline Tabs CSS
136. Cara Mengatur Proporsi Sebuah Teks di CSS
137. Contoh Penggunaan Grid Shorthand Area
142. Explorasi CSS Pulse Loader: Cara Efektif Membuat Animasi Form dengan CSS
145. Gaya Kartu Retro dalam Desain Web dengan CSS
146. Hover Effect Menggunakan CSS
147. How to Make Border Radius in CSS
149. Implementasi Aminasi Label Menggunakan CSSS
150. Implementasi Aspect - ratio CSS
151. Implementasi Jam Analog Sederhana
152. Input HTML Yang Perlu Diketahui
153. Insert Properti dalam CSS: Kunci Mengatur Jarak dalam Elemen HTML
154. Kembangkan Tampilanmu: 10 Trik Keren dengan CSS Filter 😎
155. Macam-Macam Properti Di CSS
156. Mask Text With Image In CSS
157. Memahami Anatomi CSS: Gaya yang Tepat untuk Elemen HTML
158. Memahami Efek Vignette dalam Desain Grafis dan Implementasinya dalam Kode HTML/CSS
160. Memahami Persingkatan CSS untuk Font: Penggunaan Singkat yang Efisien
161. Memahami Responsivitas Web dengan CSS :hover
162. Membuat Bentuk Organik yang Unik Menggunkan Simple Blob Shape
163. Membuat Button Menggunakan Tag Button
164. Membuat Latar Belakang "Faded" yang Elegan dengan CSS
165. Membuat Layout Yang Responsif Dengan CSS
166. Membuat Tampilan yang lebih Teratur menggunakan Elemen Opgroup dalam Select HTML
167. Membuat Tata Letak Secara Vertikal dan Horizontal dengan CSS Grid
168. Membuat Teks Lebih Menarik dengan CSS: Menggunakan Properti text-decoration
169. Mempelajari Border Pada CSS dan Trik Penulisan Singkat
170. Mempelajari Button Menggunakan Tag Button
171. Mempelajari Filter Blur Pada CSS
172. Mempelajari Penggunaan Margin dalam CSS
173. Mempelajari Selector :active Pada CSS
174. Mempercantik Pengalaman Pengguna dengan Efek Hover Menggunakan Selector CSS :has()
175. Mengatasi Teks Panjang dengan Efek Elipsis Long Text
176. Mengenal 3 Trik Pemusatan div
177. Mengenal CSS Clip-Path: Memotong Elemen dengan Berbagai Bentuk
178. Mengenal CSS Shapes: Membuat Bentuk-Bentuk Kreatif di Halaman Web
179. Mengenal Efek Kaca Glassmorphism Pada CSS
180. Mengenal Flex Wrap Pada CSS
181. Mengenal Flexbox - Flex Direction CSS
182. Mengenal Macam-macam Border Pada CSS
183. Mengenal Nilai Selector :nth-child() dalam CSS
184. Mengenal Properti CSS accent-color dan Penggunaannya
185. Mengenal Sematik Pada HTML
186. Menggunakan :is() untuk Menyederhanakan Selektor yang Rumit dalam CSS
187. Menggunakan Pseudo-Class :is() untuk Menjadikan Tombol Lebih Interaktif
188. Mengoptimalkan Tampilan Halaman Web dengan Media Query Orientation
189. Perbedaan Antara 'box-shadow' dan 'drop-shadow' dalam CSS untuk Efek Bayangan🌟
190. Perbedaan Antara content-box dan border-box dalam CSS:
191. Perbedaan Box Shadow vs Drop Shadow
192. Properti Justify-Content dalam CSS Flexbox
193. Pseudo-Class :has() dalam CSS
196. Sebuah Trik Script Singkat Menggunakan CSS
199. Syntax Baru Rentang Media Query pada CSS
201. Tampilan Modern dan Fungsional: Memahami Keunggulan Blur Sticky Navbar dalam Desain Situs Web
202. Tips Dasar CSS Yang Perlu Diketahui
203. Tips untuk Menggunakan Border Radius dalam Desain 🌟