
Tabel di Bootstrap
Bootstrap menyediakan berbagai fitur untuk mempercantik tampilan tabel. Namun, karena banyak plugin JavaScript yang menggunakan <table>, Bootstrap tidak menerapkan gaya tabel secara otomatis. Untuk menggunakan gaya tabel Bootstrap, cukup tambahkan kelas .table ke elemen <table>.
Contoh Dasar Tabel Bootstrap
Berikut adalah contoh tabel dasar dengan Bootstrap:
<table class="table">
<thead>
<tr>
<th>#</th>
<th>First</th>
<th>Last</th>
<th>Handle</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<td>2</td>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<td>3</td>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
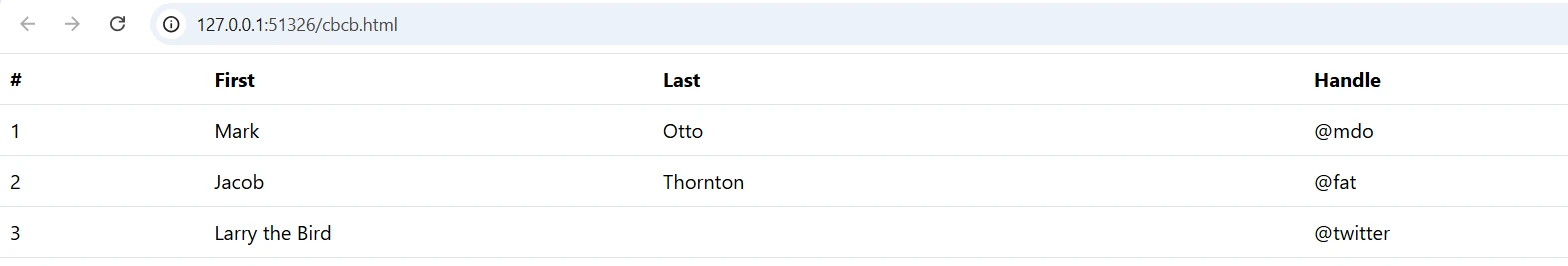
berikut hasilnya:

Warna pada Tabel
Bootstrap menyediakan berbagai warna untuk memperjelas informasi dalam tabel. Warna ini bisa diterapkan ke seluruh tabel, baris, atau sel tertentu.
Mengubah Warna Seluruh Tabel
Tambahkan salah satu kelas berikut ke <table>:
<table class="table table-primary">...</table>
<table class="table table-secondary">...</table>
<table class="table table-success">...</table>
<table class="table table-danger">...</table>
<table class="table table-warning">...</table>
<table class="table table-info">...</table>
<table class="table table-light">...</table>
<table class="table table-dark">...</table>
berikut hasilnya:

Mengubah Warna Baris
Tambahkan kelas warna ke elemen <tr>:
<tr class="table-primary">...</tr>
<tr class="table-success">...</tr>
<tr class="table-danger">...</tr>
Mengubah Warna Sel Tertentu
Tambahkan kelas warna ke <td> atau <th>:
<td class="table-warning">...</td>
<td class="table-info">...</td>
Tampilan Tambahan untuk Tabel
Selain warna, Bootstrap juga menyediakan beberapa efek tambahan untuk tabel.
Striped Rows (Baris Bergaris)
Menambahkan efek zebra pada baris tabel.
<table class="table table-striped">
...
</table>
Striped pada tabel berwarna:
<table class="table table-dark table-striped">
...
</table>
Hoverable Rows (Efek Hover)
Baris akan berubah warna saat kursor diarahkan ke atasnya.
<table class="table table-hover">
...
</table>
Hover + Striped
<table class="table table-striped table-hover">
...
</table>
Highlight Baris atau Sel
Gunakan .table-active untuk menyorot baris atau sel tertentu.
<tr class="table-active">...</tr>
<td class="table-active">...</td>
Tabel dengan Batas (Borders)
Secara default, Bootstrap tidak menampilkan batas di tabel. Tapi, Anda bisa menambah atau menghapus batas.
Menambahkan Batas
Gunakan .table-bordered untuk menambahkan batas di setiap sel.
<table class="table table-bordered">
...
</table>
Mengubah warna batas
<table class="table table-bordered border-primary">
...
</table>
Menghilangkan Batas
Gunakan .table-borderless untuk menghapus semua batas.Custom Table BootstrapBootstrap Table HeadBootstrap Table Head
<table class="table table-borderless">
...
</table>
Tabel Berukuran Kecil
Gunakan .table-sm untuk mengurangi ukuran padding di dalam sel tabel.
<table class="table table-sm">
...
</table>
Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Bootstrap #1 Fundamental Bootstrap
2. Belajar Bootstrap #10 CSS Variables Bootstrap
3. Belajar Bootstrap #11 Optimize Bootstrap
4. Belajar Bootstrap #12 Mengenal sistem kolom di Bootstrap
5. Belajar Bootstrap #13 Panduan lengkap gutters di Bootstrap
6. Belajar Bootstrap #14 Penjelasan sederhana utilities untuk layout di Bootstrap
7. Belajar Bootstrap #15 Penjelasan Z-index dalam Bootstrap
8. Belajar Bootstrap #16 Reboot Bootstrap
9. Belajar Bootstrap #17 Typography di Bootstrap
10. Belajar Bootstrap #18 Gambar di Bootstrap
11. Belajar Bootstrap #19 Table di Bootstrap part 1
12. Belajar Bootstrap #2 Alasan menggunakan Bootstrap
13. Belajar Bootstrap #20 Table di Bootstrap part 2
14. Belajar Bootstrap #21 Bootstrap Figures
15. Belajar Bootstrap #22 Penjelasan Form di Bootstrap
16. Belajar Bootstrap #23 Form Controls di Bootstrap
17. Belajar Bootstrap #24 Penjelasan Bootstrap Select
18. Belajar Bootstrap #25 Checkbox dan Radio Button di Bootstrap
19. Belajar Bootstrap #26 Range input di Bootstrap
20. Belajar Bootstrap #27 Input Group di Bootstrap
21. Belajar Bootstrap #28 Penjelasan Floating Labels di Bootstrap
22. Belajar Bootstrap #29 Layout Form di Bootstrap
23. Belajar Bootstrap #3 Persiapan Sebelum Belajar Bootstrap
24. Belajar Bootstrap #30 Validasi Form di bootstrap
25. Belajar Bootstrap #31 Accordion di Bootstrap
26. Belajar Bootstrap #32 Apa itu Bootstrap Alerts?
27. Belajar Bootstrap #33 Apa itu Badges di Bootstrap?
28. Belajar Bootstrap #34 Apa itu Breadcrumb di Bootstrap?
29. Belajar Bootstrap #35 Penggunaan Tombol (Buttons) di Bootstrap
30. Belajar Bootstrap #36 Button Group di Bootstrap
31. Belajar Bootstrap #37 Cards di Bootstrap part 1
32. Belajar Bootstrap #38 Cards di Bootstrap part 2
33. Belajar Bootstrap #39 Cards di Bootstrap part 3
34. Belajar Bootstrap #40 Apa itu Carousel di bootstrap
35. Belajar Bootstrap #41 Close Button di Bootstrap
36. Belajar Bootstrap #42 Apa itu Collapse di Bootstrap
37. Belajar Bootstrap #43 Dropdowns di Bootstrap part 1
38. Belajar Bootstrap #44 Dropdowns di Bootstrap part 2
39. Belajar Bootstrap #45 List Group di Bootstrap
40. Belajar Bootstrap #46 Modal di Bootstrap
41. Belajar Bootstrap #47 Navs dan tabs di Bootstrap
42. Belajar Bootstrap #48 Navbar di Bootstrap part 1
43. Belajar Bootstrap #49 Navbar di Bootstrap part 2
44. Belajar Bootstrap #5 Menggunnakan Bootstrap lewat unduhan manual
45. Belajar Bootstrap #50 Offcanvas di Bootstrap
46. Belajar Bootstrap #51 Pagination di Bootstrap
47. Belajar Bootstrap #52 Popover di Bootstrap
48. Belajar Bootstrap #53 Progress di Bootstrap
49. Belajar Bootstrap #54 Apa itu Scrollspy
50. Belajar Bootstrap #55 Bootstrap Spinners
51. Belajar Bootstrap #56 Toats di Bootstrap
52. Belajar Bootstrap #57 Tooltips di Bootstrap
53. Belajar Bootstrap #58 Clearfix dalam Bootstrap
54. Belajar Bootstrap #59 Colored Links di Bootstrap
55. Belajar Bootstrap #6 Cara Membuat Container Pada Bootstrap
56. Belajar Bootstrap #60 Ratios di Bootstrap
57. Belajar Bootstrap #61 Position Bootstrap
58. Belajar Bootstrap #62 Visually Hidden Bootstrap
59. Belajar Bootstrap #63 Stretched Link Bootstrap
60. Belajar Bootstrap #64 Text Truncation di Bootstrap
61. Belajar Bootstrap #65 Utility API di Bootstrap
62. Belajar Bootstrap #66 Background di Bootstrap
63. Belajar Bootstrap #67 Border di Bootstrap
64. Belajar Bootstrap #68 Bootstrap Colors
65. Belajar Bootstrap #69 Display Property di Bootstrap
66. Belajar Bootstrap #7 Memahami dan menerapkan grid
67. Belajar Bootstrap #70 Flexbox di Bootstrap
68. Belajar Bootstrap #71 Float Utility di Bootstrap
69. Belajar Bootstrap #72 Bootstrap Interactions
70. Belajar Bootstrap #73 Overflow di Bootstrap
71. Belajar Bootstrap #74 Position dalam Bootstrap
72. Belajar Bootstrap #75 Shadows di Bootstrap
73. Belajar Bootstrap #76 Bootstrap Sizing
74. Belajar Bootstrap #77 Spacing di Bootstrap
75. Belajar Bootstrap #78 Text Utilities di Bootstrap
76. Belajar Bootstrap #79 Vertical Alignment di Bootstrap
77. Belajar Bootstrap #8 Warna Tema dan Cara Penggunaannya
78. Belajar Bootstrap #80 Visibility di Bootstrap

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property