
Apa Itu Toasts di Bootstrap?
Toasts adalah notifikasi ringan yang muncul di layar untuk memberikan informasi kepada pengguna, mirip dengan push notification pada sistem operasi.
Toasts memiliki fitur berikut:
Ringan & fleksibel: Bisa ditempatkan di mana saja.
Dapat disesuaikan: Bisa diubah tampilannya, ditumpuk, atau diberi warna.
Opt-in: Harus diaktifkan secara manual dengan JavaScript.
Otomatis menghilang (bisa diatur agar tetap terlihat).
Cara Menggunakan Toasts
1. Basic Toast (Notifikasi Sederhana)
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Toats bootstrap</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- Tombol untuk menampilkan Toast -->
<button type="button" class="btn btn-primary" id="showToastBtn">Show Toast</button>
<!-- Container Toast -->
<div class="position-fixed bottom-0 end-0 p-3" style="z-index: 11">
<div id="basicToast" class="toast hide" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<strong class="me-auto">Bootstrap</strong>
<small>Just now</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div class="toast-body">
Hello, this is a basic toast message!
</div>
</div>
</div>
<!-- JavaScript untuk menampilkan Toast -->
<script>
document.getElementById("showToastBtn").addEventListener("click", function () {
var toast = new bootstrap.Toast(document.getElementById("basicToast"));
toast.show();
});
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
berikut hasilnya:

2. toast dengan warna
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Toast - Color</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- Tombol untuk menampilkan Toast -->
<button type="button" class="btn btn-primary" id="showToastBtn">Show Toast</button>
<!-- Toast dengan Warna -->
<div class="position-fixed bottom-0 end-0 p-3">
<div id="coloredToast" class="toast hide text-white bg-success border-0" role="alert" aria-live="assertive"
aria-atomic="true">
<div class="d-flex">
<div class="toast-body">
✅ Berhasil! Ini adalah notifikasi dengan warna hijau.
</div>
<button type="button" class="btn-close btn-close-white me-2 m-auto" data-bs-dismiss="toast"
aria-label="Close"></button>
</div>
</div>
</div>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
<script>
// Menampilkan toast saat tombol diklik
document.getElementById('showToastBtn').addEventListener('click', function () {
var toastEl = new bootstrap.Toast(document.getElementById('coloredToast'));
toastEl.show();
});
</script>
</body>
</html>
berikut hasilnya:

3. toast dengan tombol aksi
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Toast dengan Tombol Aksi</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- Tombol untuk menampilkan Toast -->
<button type="button" class="btn btn-primary" id="showToastBtn">Show Toast</button>
<!-- Toast dengan Tombol Aksi -->
<div class="position-fixed bottom-0 end-0 p-3">
<div id="actionToast" class="toast hide" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<strong class="me-auto">Notifikasi</strong>
<small class="text-muted">Baru saja</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div class="toast-body">
🔔 Anda memiliki pesan baru!
<div class="mt-2 pt-2 border-top">
<button type="button" class="btn btn-success btn-sm" id="actionButton">Lihat</button>
<button type="button" class="btn btn-secondary btn-sm" data-bs-dismiss="toast">Tutup</button>
</div>
</div>
</div>
</div>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
<script>
// Menampilkan toast saat tombol diklik
document.getElementById('showToastBtn').addEventListener('click', function () {
var toastEl = new bootstrap.Toast(document.getElementById('actionToast'));
toastEl.show();
});
// Event untuk tombol aksi
document.getElementById('actionButton').addEventListener('click', function () {
alert("Anda mengklik tombol Lihat!");
});
</script>
</body>
</html>
berikut hasilnya:

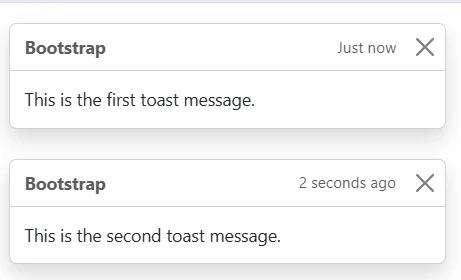
4. stacking toast
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Stacking Toasts</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="toast-container position-fixed top-0 end-0 p-3">
<div class="toast show" role="alert">
<div class="toast-header">
<strong class="me-auto">Bootstrap</strong>
<small>Just now</small>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">This is the first toast message.</div>
</div>
<div class="toast show mt-2" role="alert">
<div class="toast-header">
<strong class="me-auto">Bootstrap</strong>
<small>2 seconds ago</small>
<button type="button" class="btn-close" data-bs-dismiss="toast"></button>
</div>
<div class="toast-body">This is the second toast message.</div>
</div>
</div>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
<script>
document.getElementById('showToastsBtn').addEventListener('click', function () {
showToast("🔔 Notifikasi 1", "Ini adalah pesan pertama!");
showToast("⚠️ Peringatan!", "Jangan lupa menyimpan pekerjaan Anda.");
});
function showToast(title, message) {
// Buat elemen toast
let toastEl = document.createElement("div");
toastEl.className = "toast show";
toastEl.setAttribute("role", "alert");
toastEl.setAttribute("aria-live", "assertive");
toastEl.setAttribute("aria-atomic", "true");
// Tambahkan isi toast
toastEl.innerHTML = `
<div class="toast-header">
<strong class="me-auto">${title}</strong>
<small class="text-muted">Baru saja</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div class="toast-body">${message}</div>
`;
// Tambahkan ke container
document.getElementById("toastContainer").appendChild(toastEl);
// Inisialisasi dan tampilkan toast
var toast = new bootstrap.Toast(toastEl);
toast.show();
// Hapus toast setelah beberapa detik
setTimeout(() => {
toastEl.remove();
}, 5000);
}
</script>
</body>
</html>
berikut hasilnya:

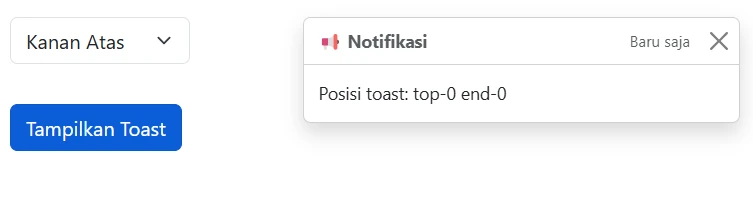
5. mengatur posisi toast
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Toast dengan Posisi Dinamis</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<!-- Pilihan Posisi -->
<select id="positionSelect" class="form-select w-auto m-3">
<option value="top-0 start-0">Kiri Atas</option>
<option value="top-0 end-0">Kanan Atas</option>
<option value="bottom-0 start-0">Kiri Bawah</option>
<option value="bottom-0 end-0" selected>Kanan Bawah</option>
</select>
<!-- Tombol untuk menampilkan toast -->
<button class="btn btn-primary m-3" id="showToastBtn">Tampilkan Toast</button>
<!-- Bootstrap JS -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
<script>
document.getElementById('showToastBtn').addEventListener('click', function () {
let position = document.getElementById('positionSelect').value;
showToast("📢 Notifikasi", "Posisi toast: " + position, position);
});
function showToast(title, message, positionClass) {
// Hapus container sebelumnya
let oldContainer = document.getElementById("toastContainer");
if (oldContainer) oldContainer.remove();
// Buat container baru dengan posisi yang dipilih
let container = document.createElement("div");
container.className = `position-fixed ${positionClass} p-3`;
container.style.zIndex = "11";
container.id = "toastContainer";
// Tambahkan container ke body
document.body.appendChild(container);
// Buat toast
let toastEl = document.createElement("div");
toastEl.className = "toast show";
toastEl.setAttribute("role", "alert");
toastEl.setAttribute("aria-live", "assertive");
toastEl.setAttribute("aria-atomic", "true");
toastEl.innerHTML = `
<div class="toast-header">
<strong class="me-auto">${title}</strong>
<small class="text-muted">Baru saja</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="Close"></button>
</div>
<div class="toast-body">${message}</div>
`;
// Tambahkan toast ke container
container.appendChild(toastEl);
// Tampilkan toast
var toast = new bootstrap.Toast(toastEl);
toast.show();
// Hapus toast setelah beberapa detik
setTimeout(() => {
toastEl.remove();
}, 5000);
}
</script>
</body>
</html>
berikut hasilnya:

Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Bootstrap #1 Fundamental Bootstrap
2. Belajar Bootstrap #10 CSS Variables Bootstrap
3. Belajar Bootstrap #11 Optimize Bootstrap
4. Belajar Bootstrap #12 Mengenal sistem kolom di Bootstrap
5. Belajar Bootstrap #13 Panduan lengkap gutters di Bootstrap
6. Belajar Bootstrap #14 Penjelasan sederhana utilities untuk layout di Bootstrap
7. Belajar Bootstrap #15 Penjelasan Z-index dalam Bootstrap
8. Belajar Bootstrap #16 Reboot Bootstrap
9. Belajar Bootstrap #17 Typography di Bootstrap
10. Belajar Bootstrap #18 Gambar di Bootstrap
11. Belajar Bootstrap #19 Table di Bootstrap part 1
12. Belajar Bootstrap #2 Alasan menggunakan Bootstrap
13. Belajar Bootstrap #20 Table di Bootstrap part 2
14. Belajar Bootstrap #21 Bootstrap Figures
15. Belajar Bootstrap #22 Penjelasan Form di Bootstrap
16. Belajar Bootstrap #23 Form Controls di Bootstrap
17. Belajar Bootstrap #24 Penjelasan Bootstrap Select
18. Belajar Bootstrap #25 Checkbox dan Radio Button di Bootstrap
19. Belajar Bootstrap #26 Range input di Bootstrap
20. Belajar Bootstrap #27 Input Group di Bootstrap
21. Belajar Bootstrap #28 Penjelasan Floating Labels di Bootstrap
22. Belajar Bootstrap #29 Layout Form di Bootstrap
23. Belajar Bootstrap #3 Persiapan Sebelum Belajar Bootstrap
24. Belajar Bootstrap #30 Validasi Form di bootstrap
25. Belajar Bootstrap #31 Accordion di Bootstrap
26. Belajar Bootstrap #32 Apa itu Bootstrap Alerts?
27. Belajar Bootstrap #33 Apa itu Badges di Bootstrap?
28. Belajar Bootstrap #34 Apa itu Breadcrumb di Bootstrap?
29. Belajar Bootstrap #35 Penggunaan Tombol (Buttons) di Bootstrap
30. Belajar Bootstrap #36 Button Group di Bootstrap
31. Belajar Bootstrap #37 Cards di Bootstrap part 1
32. Belajar Bootstrap #38 Cards di Bootstrap part 2
33. Belajar Bootstrap #39 Cards di Bootstrap part 3
34. Belajar Bootstrap #40 Apa itu Carousel di bootstrap
35. Belajar Bootstrap #41 Close Button di Bootstrap
36. Belajar Bootstrap #42 Apa itu Collapse di Bootstrap
37. Belajar Bootstrap #43 Dropdowns di Bootstrap part 1
38. Belajar Bootstrap #44 Dropdowns di Bootstrap part 2
39. Belajar Bootstrap #45 List Group di Bootstrap
40. Belajar Bootstrap #46 Modal di Bootstrap
41. Belajar Bootstrap #47 Navs dan tabs di Bootstrap
42. Belajar Bootstrap #48 Navbar di Bootstrap part 1
43. Belajar Bootstrap #49 Navbar di Bootstrap part 2
44. Belajar Bootstrap #5 Menggunnakan Bootstrap lewat unduhan manual
45. Belajar Bootstrap #50 Offcanvas di Bootstrap
46. Belajar Bootstrap #51 Pagination di Bootstrap
47. Belajar Bootstrap #52 Popover di Bootstrap
48. Belajar Bootstrap #53 Progress di Bootstrap
49. Belajar Bootstrap #54 Apa itu Scrollspy
50. Belajar Bootstrap #55 Bootstrap Spinners
51. Belajar Bootstrap #56 Toats di Bootstrap
52. Belajar Bootstrap #57 Tooltips di Bootstrap
53. Belajar Bootstrap #58 Clearfix dalam Bootstrap
54. Belajar Bootstrap #59 Colored Links di Bootstrap
55. Belajar Bootstrap #6 Cara Membuat Container Pada Bootstrap
56. Belajar Bootstrap #60 Ratios di Bootstrap
57. Belajar Bootstrap #61 Position Bootstrap
58. Belajar Bootstrap #62 Visually Hidden Bootstrap
59. Belajar Bootstrap #63 Stretched Link Bootstrap
60. Belajar Bootstrap #64 Text Truncation di Bootstrap
61. Belajar Bootstrap #65 Utility API di Bootstrap
62. Belajar Bootstrap #66 Background di Bootstrap
63. Belajar Bootstrap #67 Border di Bootstrap
64. Belajar Bootstrap #68 Bootstrap Colors
65. Belajar Bootstrap #69 Display Property di Bootstrap
66. Belajar Bootstrap #7 Memahami dan menerapkan grid
67. Belajar Bootstrap #70 Flexbox di Bootstrap
68. Belajar Bootstrap #71 Float Utility di Bootstrap
69. Belajar Bootstrap #72 Bootstrap Interactions
70. Belajar Bootstrap #73 Overflow di Bootstrap
71. Belajar Bootstrap #74 Position dalam Bootstrap
72. Belajar Bootstrap #75 Shadows di Bootstrap
73. Belajar Bootstrap #76 Bootstrap Sizing
74. Belajar Bootstrap #77 Spacing di Bootstrap
75. Belajar Bootstrap #78 Text Utilities di Bootstrap
76. Belajar Bootstrap #79 Vertical Alignment di Bootstrap
77. Belajar Bootstrap #8 Warna Tema dan Cara Penggunaannya
78. Belajar Bootstrap #80 Visibility di Bootstrap

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property