
Apa Itu Bootstrap Alerts?
Bootstrap Alerts digunakan untuk menampilkan pesan peringatan atau informasi kepada pengguna. Anda dapat menggunakannya untuk berbagai jenis pesan seperti sukses, error, info, atau peringatan.
1. Contoh Dasar Alert
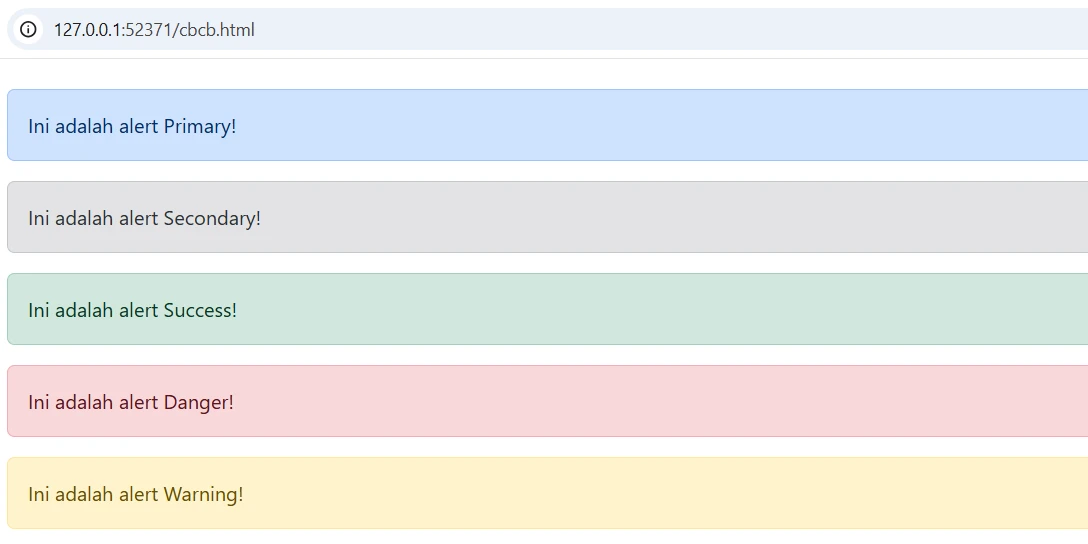
Ini adalah contoh sederhana dari berbagai jenis alert di Bootstrap.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Alerts</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-4">
<div class="alert alert-primary" role="alert">Ini adalah alert Primary!</div>
<div class="alert alert-secondary" role="alert">Ini adalah alert Secondary!</div>
<div class="alert alert-success" role="alert">Ini adalah alert Success!</div>
<div class="alert alert-danger" role="alert">Ini adalah alert Danger!</div>
<div class="alert alert-warning" role="alert">Ini adalah alert Warning!</div>
</div>
</body>
</html>
Penjelasan:
.alert.alert-jenis → Mengatur warna alert.
role="alert" → Memberikan informasi bahwa elemen ini adalah alert.
berikut hasilnya:

2. Alert dengan Link
Anda dapat menambahkan link dalam alert menggunakan .alert-link.
<div class="alert alert-success" role="alert">
Pesan sukses! <a href="#" class="alert-link">Klik di sini</a> untuk info lebih lanjut.
</div>
Penjelasan:
.alert-link → Mengubah warna link agar sesuai dengan warna alert.
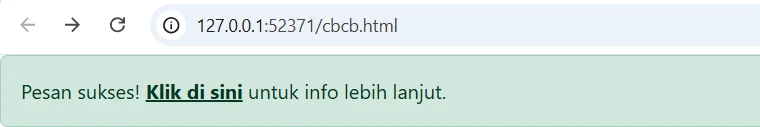
berikut hasilnya:

3. Alert dengan Konten Tambahan
Anda bisa menambahkan judul, paragraf, dan garis pemisah di dalam alert.
<div class="alert alert-warning" role="alert">
<h4 class="alert-heading">Perhatian!</h4>
<p>Ini adalah pesan penting yang harus diperhatikan. Pastikan untuk membacanya dengan seksama.</p>
<hr>
<p class="mb-0">Gunakan fitur ini dengan bijak!</p>
</div>
Penjelasan:
<h4> → Menambahkan judul pada alert.
<p> → Menambahkan teks tambahan.
<hr> → Garis pemisah dalam alert.
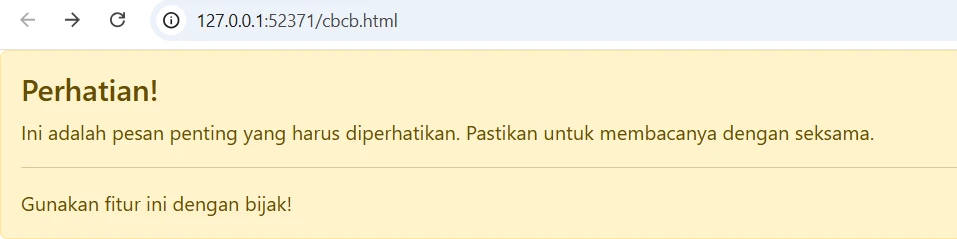
berikut hasilnya:

4. Alert dengan Ikon
Anda bisa menambahkan ikon menggunakan Bootstrap Icons.
<div class="alert alert-danger d-flex align-items-center" role="alert">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="currentColor" class="bi bi-exclamation-triangle-fill flex-shrink-0 me-2" viewBox="0 0 16 16">
<path d="M8.982 1.566a1.13 1.13 0 0 0-1.96 0L.165 13.233c-.457.778.091 1.767.98 1.767h13.713c.889 0 1.438-.99.98-1.767L8.982 1.566zM8 5c.535 0 .954.462.9.995l-.35 3.507a.552.552 0 0 1-1.1 0L7.1 5.995A.905.905 0 0 1 8 5zm.002 6a1 1 0 1 1 0 2 1 1 0 0 1 0-2z"/>
</svg>
<div>
Peringatan! Ada sesuatu yang perlu diperhatikan.
</div>
</div>
Penjelasan:
SVG Bootstrap Icons digunakan untuk menampilkan ikon di dalam alert.
.d-flex.align-items-center → Memposisikan ikon dan teks agar sejajar.
berikut hasilnya:

5. Alert dengan Tombol Dismiss (Dapat Ditutup)
Anda dapat menambahkan tombol "X" untuk menutup alert.
<div class="alert alert-warning alert-dismissible fade show" role="alert">
<strong>Perhatian!</strong> Pastikan semua data sudah benar.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
Penjelasan:
.alert-dismissible → Memberikan jarak untuk tombol "X".
.btn-close → Menampilkan tombol untuk menutup alert.
data-bs-dismiss="alert" → Memungkinkan alert ditutup.
Pastikan Anda Menambahkan Bootstrap JS untuk Fitur Dismiss!
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
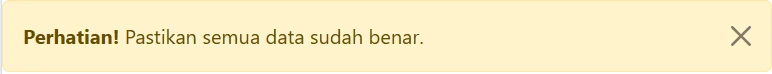
berikut hasilnya:

6. Alert dengan JavaScript
Anda dapat mengontrol alert menggunakan JavaScript.
<button id="showAlert" class="btn btn-primary">Tampilkan Alert</button>
<div id="myAlert" class="alert alert-success alert-dismissible fade show d-none" role="alert">
<strong>Berhasil!</strong> Ini adalah contoh alert yang dikontrol dengan JavaScript.
<button type="button" class="btn-close" data-bs-dismiss="alert" aria-label="Close"></button>
</div>
<script>
document.getElementById("showAlert").addEventListener("click", function () {
var alert = document.getElementById("myAlert");
alert.classList.remove("d-none"); // Menampilkan alert
});
</script>
Penjelasan:
JavaScript digunakan untuk menampilkan alert saat tombol ditekan.
.d-none → Menyembunyikan alert saat halaman dimuat.
berikut hasilnya:

Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Bootstrap #1 Fundamental Bootstrap
2. Belajar Bootstrap #10 CSS Variables Bootstrap
3. Belajar Bootstrap #11 Optimize Bootstrap
4. Belajar Bootstrap #12 Mengenal sistem kolom di Bootstrap
5. Belajar Bootstrap #13 Panduan lengkap gutters di Bootstrap
6. Belajar Bootstrap #14 Penjelasan sederhana utilities untuk layout di Bootstrap
7. Belajar Bootstrap #15 Penjelasan Z-index dalam Bootstrap
8. Belajar Bootstrap #16 Reboot Bootstrap
9. Belajar Bootstrap #17 Typography di Bootstrap
10. Belajar Bootstrap #18 Gambar di Bootstrap
11. Belajar Bootstrap #19 Table di Bootstrap part 1
12. Belajar Bootstrap #2 Alasan menggunakan Bootstrap
13. Belajar Bootstrap #20 Table di Bootstrap part 2
14. Belajar Bootstrap #21 Bootstrap Figures
15. Belajar Bootstrap #22 Penjelasan Form di Bootstrap
16. Belajar Bootstrap #23 Form Controls di Bootstrap
17. Belajar Bootstrap #24 Penjelasan Bootstrap Select
18. Belajar Bootstrap #25 Checkbox dan Radio Button di Bootstrap
19. Belajar Bootstrap #26 Range input di Bootstrap
20. Belajar Bootstrap #27 Input Group di Bootstrap
21. Belajar Bootstrap #28 Penjelasan Floating Labels di Bootstrap
22. Belajar Bootstrap #29 Layout Form di Bootstrap
23. Belajar Bootstrap #3 Persiapan Sebelum Belajar Bootstrap
24. Belajar Bootstrap #30 Validasi Form di bootstrap
25. Belajar Bootstrap #31 Accordion di Bootstrap
26. Belajar Bootstrap #32 Apa itu Bootstrap Alerts?
27. Belajar Bootstrap #33 Apa itu Badges di Bootstrap?
28. Belajar Bootstrap #34 Apa itu Breadcrumb di Bootstrap?
29. Belajar Bootstrap #35 Penggunaan Tombol (Buttons) di Bootstrap
30. Belajar Bootstrap #36 Button Group di Bootstrap
31. Belajar Bootstrap #37 Cards di Bootstrap part 1
32. Belajar Bootstrap #38 Cards di Bootstrap part 2
33. Belajar Bootstrap #39 Cards di Bootstrap part 3
34. Belajar Bootstrap #40 Apa itu Carousel di bootstrap
35. Belajar Bootstrap #41 Close Button di Bootstrap
36. Belajar Bootstrap #42 Apa itu Collapse di Bootstrap
37. Belajar Bootstrap #43 Dropdowns di Bootstrap part 1
38. Belajar Bootstrap #44 Dropdowns di Bootstrap part 2
39. Belajar Bootstrap #45 List Group di Bootstrap
40. Belajar Bootstrap #46 Modal di Bootstrap
41. Belajar Bootstrap #47 Navs dan tabs di Bootstrap
42. Belajar Bootstrap #48 Navbar di Bootstrap part 1
43. Belajar Bootstrap #49 Navbar di Bootstrap part 2
44. Belajar Bootstrap #5 Menggunnakan Bootstrap lewat unduhan manual
45. Belajar Bootstrap #50 Offcanvas di Bootstrap
46. Belajar Bootstrap #51 Pagination di Bootstrap
47. Belajar Bootstrap #52 Popover di Bootstrap
48. Belajar Bootstrap #53 Progress di Bootstrap
49. Belajar Bootstrap #54 Apa itu Scrollspy
50. Belajar Bootstrap #55 Bootstrap Spinners
51. Belajar Bootstrap #56 Toats di Bootstrap
52. Belajar Bootstrap #57 Tooltips di Bootstrap
53. Belajar Bootstrap #58 Clearfix dalam Bootstrap
54. Belajar Bootstrap #59 Colored Links di Bootstrap
55. Belajar Bootstrap #6 Cara Membuat Container Pada Bootstrap
56. Belajar Bootstrap #60 Ratios di Bootstrap
57. Belajar Bootstrap #61 Position Bootstrap
58. Belajar Bootstrap #62 Visually Hidden Bootstrap
59. Belajar Bootstrap #63 Stretched Link Bootstrap
60. Belajar Bootstrap #64 Text Truncation di Bootstrap
61. Belajar Bootstrap #65 Utility API di Bootstrap
62. Belajar Bootstrap #66 Background di Bootstrap
63. Belajar Bootstrap #67 Border di Bootstrap
64. Belajar Bootstrap #68 Bootstrap Colors
65. Belajar Bootstrap #69 Display Property di Bootstrap
66. Belajar Bootstrap #7 Memahami dan menerapkan grid
67. Belajar Bootstrap #70 Flexbox di Bootstrap
68. Belajar Bootstrap #71 Float Utility di Bootstrap
69. Belajar Bootstrap #72 Bootstrap Interactions
70. Belajar Bootstrap #73 Overflow di Bootstrap
71. Belajar Bootstrap #74 Position dalam Bootstrap
72. Belajar Bootstrap #75 Shadows di Bootstrap
73. Belajar Bootstrap #76 Bootstrap Sizing
74. Belajar Bootstrap #77 Spacing di Bootstrap
75. Belajar Bootstrap #78 Text Utilities di Bootstrap
76. Belajar Bootstrap #79 Vertical Alignment di Bootstrap
77. Belajar Bootstrap #8 Warna Tema dan Cara Penggunaannya
78. Belajar Bootstrap #80 Visibility di Bootstrap

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property