Belajar Bootstrap #35 Penggunaan Tombol (Buttons) di Bootstrap

Ahmad Dika Zulfahmi
17 Maret 2025

1. Tombol Dasar (Basic Buttons)
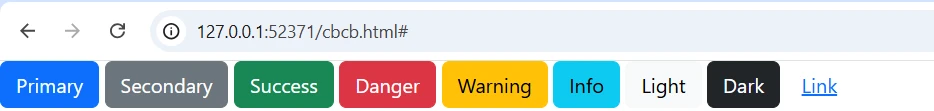
Bootstrap menyediakan beberapa tombol dengan warna berbeda yang menunjukkan fungsi atau status tertentu.
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
Penjelasan:
btn-primary → Warna biru (sering digunakan untuk aksi utama).
btn-secondary → Warna abu-abu.
btn-success → Warna hijau (untuk sukses atau konfirmasi).
btn-danger → Warna merah (untuk peringatan atau hapus).
btn-warning → Warna kuning (peringatan).
btn-info → Warna biru muda (informasi tambahan).
btn-light dan btn-dark → Warna terang dan gelap.
btn-link → Tombol berbentuk link tanpa latar belakang.
berikut hasilnya:

2. Tombol Outline (Tanpa Latar Belakang)
Jika Anda ingin tombol tanpa latar belakang penuh, gunakan btn-outline-*.
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
Penjelasan:
Warna tombol hanya berupa garis tepi, tanpa latar belakang warna.
Warna latar belakang akan muncul saat tombol di-hover.
berikut hasilnya:

3. Ukuran Tombol (Large & Small Buttons)
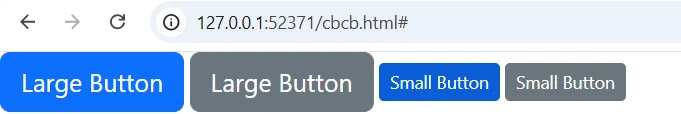
Bootstrap menyediakan ukuran tombol besar dan kecil dengan .btn-lg dan .btn-sm.
<button type="button" class="btn btn-primary btn-lg">Large Button</button>
<button type="button" class="btn btn-secondary btn-lg">Large Button</button>
<button type="button" class="btn btn-primary btn-sm">Small Button</button>
<button type="button" class="btn btn-secondary btn-sm">Small Button</button>
Penjelasan:
btn-lg → Tombol besar.
btn-sm → Tombol kecil.
berikut hasilnya:

4. Tombol Non-Aktif (Disabled Buttons)
Jika Anda ingin menonaktifkan tombol, tambahkan disabled ke dalam elemen tombol.
<button type="button" class="btn btn-primary" disabled>Primary (Disabled)</button>
<button type="button" class="btn btn-secondary" disabled>Secondary (Disabled)</button>
Penjelasan:
Tombol dengan disabled tidak bisa diklik.
berikut hasilnya:

Tombol Link Non-Aktif:
<a href="#" class="btn btn-primary disabled" tabindex="-1" role="button" aria-disabled="true">Disabled Link</a>
Untuk elemen <a>, gunakan .disabled agar tampilannya tampak non-aktif.
berikut hasilnya:

5. Tombol yang Menggunakan <a> atau <input>
Bootstrap memungkinkan tombol digunakan pada elemen <a> atau <input>.
<a class="btn btn-primary" href="#" role="button">Link Button</a>
<button class="btn btn-primary" type="submit">Submit Button</button>
<input class="btn btn-primary" type="button" value="Input Button">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">
Penjelasan:
Elemen <a> bisa dijadikan tombol jika diberi role="button".
Elemen <input> bisa memiliki tampilan tombol Bootstrap.
berikut hasilnya:

6. Tombol Lebar Penuh (Block Buttons)
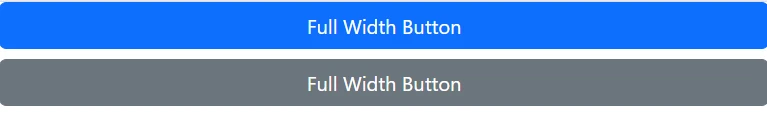
Gunakan .d-grid untuk membuat tombol berukuran penuh.
<div class="d-grid gap-2">
<button class="btn btn-primary" type="button">Full Width Button</button>
<button class="btn btn-secondary" type="button">Full Width Button</button>
</div>
Penjelasan:
.d-grid membuat tombol memenuhi lebar kontainer.
gap-2 memberikan jarak antara tombol.
berikut hasilnya:

7. Tombol Toggle (Bisa Dikontrol)
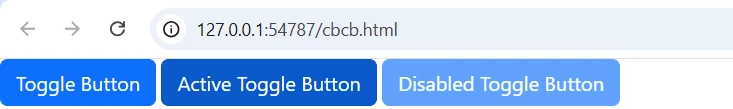
Gunakan data-bs-toggle="button" untuk membuat tombol toggle (aktif/non-aktif).
<button type="button" class="btn btn-primary" data-bs-toggle="button">Toggle Button</button>
<button type="button" class="btn btn-primary active" data-bs-toggle="button" aria-pressed="true">Active Toggle Button</button>
<button type="button" class="btn btn-primary" disabled data-bs-toggle="button">Disabled Toggle Button</button>
Penjelasan:
Tombol Toggle bisa berubah status menjadi aktif/non-aktif.
aria-pressed="true" digunakan untuk membantu pengguna dengan aksesibilitas.
berikut hasilnya:

8. Cara Membuat Tombol dengan JavaScript (Bootstrap Button Plugin)
Jika Anda ingin mengontrol tombol menggunakan JavaScript, gunakan kode berikut:
<button id="myButton" class="btn btn-primary">Click Me</button>
<script>
var button = document.getElementById('myButton');
var bsButton = new bootstrap.Button(button);
// Toggle tombol secara manual
button.addEventListener('click', function () {
bsButton.toggle();
});
</script>
Penjelasan:
Menggunakan Bootstrap JavaScript API untuk mengontrol tombol.
Klik tombol untuk mengaktifkan atau menonaktifkan statusnya.
berikut hasilnya:

Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Bootstrap #1 Fundamental Bootstrap
2. Belajar Bootstrap #10 CSS Variables Bootstrap
3. Belajar Bootstrap #11 Optimize Bootstrap
4. Belajar Bootstrap #12 Mengenal sistem kolom di Bootstrap
5. Belajar Bootstrap #13 Panduan lengkap gutters di Bootstrap
6. Belajar Bootstrap #14 Penjelasan sederhana utilities untuk layout di Bootstrap
7. Belajar Bootstrap #15 Penjelasan Z-index dalam Bootstrap
8. Belajar Bootstrap #16 Reboot Bootstrap
9. Belajar Bootstrap #17 Typography di Bootstrap
10. Belajar Bootstrap #18 Gambar di Bootstrap
11. Belajar Bootstrap #19 Table di Bootstrap part 1
12. Belajar Bootstrap #2 Alasan menggunakan Bootstrap
13. Belajar Bootstrap #20 Table di Bootstrap part 2
14. Belajar Bootstrap #21 Bootstrap Figures
15. Belajar Bootstrap #22 Penjelasan Form di Bootstrap
16. Belajar Bootstrap #23 Form Controls di Bootstrap
17. Belajar Bootstrap #24 Penjelasan Bootstrap Select
18. Belajar Bootstrap #25 Checkbox dan Radio Button di Bootstrap
19. Belajar Bootstrap #26 Range input di Bootstrap
20. Belajar Bootstrap #27 Input Group di Bootstrap
21. Belajar Bootstrap #28 Penjelasan Floating Labels di Bootstrap
22. Belajar Bootstrap #29 Layout Form di Bootstrap
23. Belajar Bootstrap #3 Persiapan Sebelum Belajar Bootstrap
24. Belajar Bootstrap #30 Validasi Form di bootstrap
25. Belajar Bootstrap #31 Accordion di Bootstrap
26. Belajar Bootstrap #32 Apa itu Bootstrap Alerts?
27. Belajar Bootstrap #33 Apa itu Badges di Bootstrap?
28. Belajar Bootstrap #34 Apa itu Breadcrumb di Bootstrap?
29. Belajar Bootstrap #35 Penggunaan Tombol (Buttons) di Bootstrap
30. Belajar Bootstrap #36 Button Group di Bootstrap
31. Belajar Bootstrap #37 Cards di Bootstrap part 1
32. Belajar Bootstrap #38 Cards di Bootstrap part 2
33. Belajar Bootstrap #39 Cards di Bootstrap part 3
34. Belajar Bootstrap #40 Apa itu Carousel di bootstrap
35. Belajar Bootstrap #41 Close Button di Bootstrap
36. Belajar Bootstrap #42 Apa itu Collapse di Bootstrap
37. Belajar Bootstrap #43 Dropdowns di Bootstrap part 1
38. Belajar Bootstrap #44 Dropdowns di Bootstrap part 2
39. Belajar Bootstrap #45 List Group di Bootstrap
40. Belajar Bootstrap #46 Modal di Bootstrap
41. Belajar Bootstrap #47 Navs dan tabs di Bootstrap
42. Belajar Bootstrap #48 Navbar di Bootstrap part 1
43. Belajar Bootstrap #49 Navbar di Bootstrap part 2
44. Belajar Bootstrap #5 Menggunnakan Bootstrap lewat unduhan manual
45. Belajar Bootstrap #50 Offcanvas di Bootstrap
46. Belajar Bootstrap #51 Pagination di Bootstrap
47. Belajar Bootstrap #52 Popover di Bootstrap
48. Belajar Bootstrap #53 Progress di Bootstrap
49. Belajar Bootstrap #54 Apa itu Scrollspy
50. Belajar Bootstrap #55 Bootstrap Spinners
51. Belajar Bootstrap #56 Toats di Bootstrap
52. Belajar Bootstrap #57 Tooltips di Bootstrap
53. Belajar Bootstrap #58 Clearfix dalam Bootstrap
54. Belajar Bootstrap #59 Colored Links di Bootstrap
55. Belajar Bootstrap #6 Cara Membuat Container Pada Bootstrap
56. Belajar Bootstrap #60 Ratios di Bootstrap
57. Belajar Bootstrap #61 Position Bootstrap
58. Belajar Bootstrap #62 Visually Hidden Bootstrap
59. Belajar Bootstrap #63 Stretched Link Bootstrap
60. Belajar Bootstrap #64 Text Truncation di Bootstrap
61. Belajar Bootstrap #65 Utility API di Bootstrap
62. Belajar Bootstrap #66 Background di Bootstrap
63. Belajar Bootstrap #67 Border di Bootstrap
64. Belajar Bootstrap #68 Bootstrap Colors
65. Belajar Bootstrap #69 Display Property di Bootstrap
66. Belajar Bootstrap #7 Memahami dan menerapkan grid
67. Belajar Bootstrap #70 Flexbox di Bootstrap
68. Belajar Bootstrap #71 Float Utility di Bootstrap
69. Belajar Bootstrap #72 Bootstrap Interactions
70. Belajar Bootstrap #73 Overflow di Bootstrap
71. Belajar Bootstrap #74 Position dalam Bootstrap
72. Belajar Bootstrap #75 Shadows di Bootstrap
73. Belajar Bootstrap #76 Bootstrap Sizing
74. Belajar Bootstrap #77 Spacing di Bootstrap
75. Belajar Bootstrap #78 Text Utilities di Bootstrap
76. Belajar Bootstrap #79 Vertical Alignment di Bootstrap
77. Belajar Bootstrap #8 Warna Tema dan Cara Penggunaannya
78. Belajar Bootstrap #80 Visibility di Bootstrap

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property