
1. Warna Navbar
Bootstrap menyediakan dua tema warna dasar untuk navbar:
.navbar-light → Digunakan untuk latar belakang terang.
.navbar-dark → Digunakan untuk latar belakang gelap.
Untuk mengubah warna latar belakang navbar, gunakan kelas .bg-*.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navbar</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!-- Navbar dengan warna gelap -->
<nav class="navbar navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">Navbar Dark</a>
</div>
</nav>
<!-- Navbar dengan warna biru -->
<nav class="navbar navbar-dark bg-primary">
<div class="container">
<a class="navbar-brand" href="#">Navbar Biru</a>
</div>
</nav>
<!-- Navbar dengan warna kustom -->
<nav class="navbar navbar-light" style="background-color: #e3f2fd;">
<div class="container">
<a class="navbar-brand" href="#">Navbar Custom</a>
</div>
</nav>
</body>
</html>
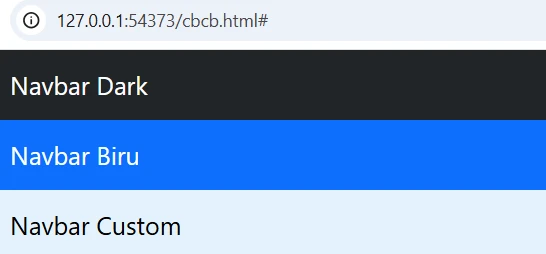
berikut hasilnya:

2. Navbar di Dalam Container
Kita bisa membungkus navbar dengan .container agar berada di tengah halaman.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navbar</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
</div>
</nav>
</div>
</body>
</html>
Jika ingin navbar full-width, gunakan .container-fluid.
berikut hasilnya:

3. Menentukan Posisi Navbar (Placement)
Bootstrap memungkinkan navbar ditempatkan di berbagai posisi, seperti:
Fixed di atas (.fixed-top)
Fixed di bawah (.fixed-bottom)
Sticky di atas (.sticky-top)
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navbar</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!-- Default Navbar -->
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Default Navbar</a>
</div>
</nav>
<!-- Navbar Fixed di atas -->
<nav class="navbar fixed-top navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Fixed Top</a>
</div>
</nav>
<!-- Navbar Fixed di bawah -->
<nav class="navbar fixed-bottom navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Fixed Bottom</a>
</div>
</nav>
<!-- Navbar Sticky di atas -->
<nav class="navbar sticky-top navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Sticky Top</a>
</div>
</nav>
</body>
</html>
berikut hasilnya:

4. Navbar dengan Scrolling (Navbar dengan Scroll)
Menambahkan .navbar-nav-scroll agar daftar menu dalam navbar bisa di-scroll jika kontennya panjang.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navbar</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar Scroll</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarScroll">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarScroll">
<ul class="navbar-nav me-auto my-2 my-lg-0 navbar-nav-scroll" style="--bs-scroll-height: 100px;">
<li class="nav-item"><a class="nav-link active" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link disabled" href="#" tabindex="-1">Disabled</a></li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</body>
</html>
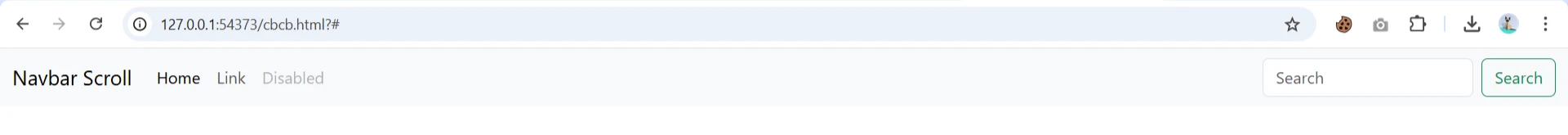
berikut hasilnya:

5. Navbar Responsif dengan Toggler Button
Gunakan .navbar-toggler agar navbar bisa di-collapse pada tampilan kecil.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navbar</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navbar</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarToggler">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarToggler">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link active" href="#">Home</a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link disabled" href="#" tabindex="-1">Disabled</a></li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</body>
</html>
</body>
</html>
berikut hasilnya:

6. Navbar dengan Dropdown Menu
Kita bisa menambahkan dropdown pada navbar menggunakan .dropdown-menu.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navbar</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Navbar</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarDropdown">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarDropdown">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link active" href="#">Home</a></li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenu" role="button"
data-bs-toggle="dropdown">
Dropdown
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li>
<hr class="dropdown-divider">
</li>
<li><a class="dropdown-item" href="#">Something else</a></li>
</ul>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
</body>
</html>
</body>
</html>
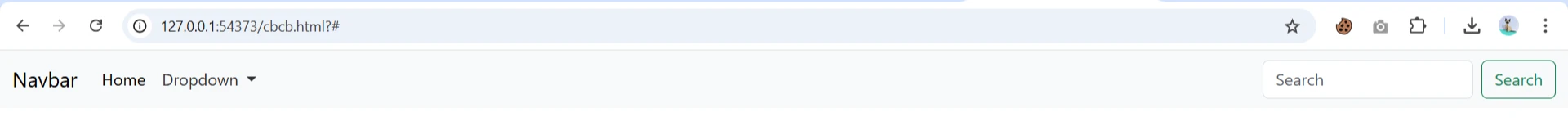
berikut hasilnya:

Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Bootstrap #1 Fundamental Bootstrap
2. Belajar Bootstrap #10 CSS Variables Bootstrap
3. Belajar Bootstrap #11 Optimize Bootstrap
4. Belajar Bootstrap #12 Mengenal sistem kolom di Bootstrap
5. Belajar Bootstrap #13 Panduan lengkap gutters di Bootstrap
6. Belajar Bootstrap #14 Penjelasan sederhana utilities untuk layout di Bootstrap
7. Belajar Bootstrap #15 Penjelasan Z-index dalam Bootstrap
8. Belajar Bootstrap #16 Reboot Bootstrap
9. Belajar Bootstrap #17 Typography di Bootstrap
10. Belajar Bootstrap #18 Gambar di Bootstrap
11. Belajar Bootstrap #19 Table di Bootstrap part 1
12. Belajar Bootstrap #2 Alasan menggunakan Bootstrap
13. Belajar Bootstrap #20 Table di Bootstrap part 2
14. Belajar Bootstrap #21 Bootstrap Figures
15. Belajar Bootstrap #22 Penjelasan Form di Bootstrap
16. Belajar Bootstrap #23 Form Controls di Bootstrap
17. Belajar Bootstrap #24 Penjelasan Bootstrap Select
18. Belajar Bootstrap #25 Checkbox dan Radio Button di Bootstrap
19. Belajar Bootstrap #26 Range input di Bootstrap
20. Belajar Bootstrap #27 Input Group di Bootstrap
21. Belajar Bootstrap #28 Penjelasan Floating Labels di Bootstrap
22. Belajar Bootstrap #29 Layout Form di Bootstrap
23. Belajar Bootstrap #3 Persiapan Sebelum Belajar Bootstrap
24. Belajar Bootstrap #30 Validasi Form di bootstrap
25. Belajar Bootstrap #31 Accordion di Bootstrap
26. Belajar Bootstrap #32 Apa itu Bootstrap Alerts?
27. Belajar Bootstrap #33 Apa itu Badges di Bootstrap?
28. Belajar Bootstrap #34 Apa itu Breadcrumb di Bootstrap?
29. Belajar Bootstrap #35 Penggunaan Tombol (Buttons) di Bootstrap
30. Belajar Bootstrap #36 Button Group di Bootstrap
31. Belajar Bootstrap #37 Cards di Bootstrap part 1
32. Belajar Bootstrap #38 Cards di Bootstrap part 2
33. Belajar Bootstrap #39 Cards di Bootstrap part 3
34. Belajar Bootstrap #40 Apa itu Carousel di bootstrap
35. Belajar Bootstrap #41 Close Button di Bootstrap
36. Belajar Bootstrap #42 Apa itu Collapse di Bootstrap
37. Belajar Bootstrap #43 Dropdowns di Bootstrap part 1
38. Belajar Bootstrap #44 Dropdowns di Bootstrap part 2
39. Belajar Bootstrap #45 List Group di Bootstrap
40. Belajar Bootstrap #46 Modal di Bootstrap
41. Belajar Bootstrap #47 Navs dan tabs di Bootstrap
42. Belajar Bootstrap #48 Navbar di Bootstrap part 1
43. Belajar Bootstrap #49 Navbar di Bootstrap part 2
44. Belajar Bootstrap #5 Menggunnakan Bootstrap lewat unduhan manual
45. Belajar Bootstrap #50 Offcanvas di Bootstrap
46. Belajar Bootstrap #51 Pagination di Bootstrap
47. Belajar Bootstrap #52 Popover di Bootstrap
48. Belajar Bootstrap #53 Progress di Bootstrap
49. Belajar Bootstrap #54 Apa itu Scrollspy
50. Belajar Bootstrap #55 Bootstrap Spinners
51. Belajar Bootstrap #56 Toats di Bootstrap
52. Belajar Bootstrap #57 Tooltips di Bootstrap
53. Belajar Bootstrap #58 Clearfix dalam Bootstrap
54. Belajar Bootstrap #59 Colored Links di Bootstrap
55. Belajar Bootstrap #6 Cara Membuat Container Pada Bootstrap
56. Belajar Bootstrap #60 Ratios di Bootstrap
57. Belajar Bootstrap #61 Position Bootstrap
58. Belajar Bootstrap #62 Visually Hidden Bootstrap
59. Belajar Bootstrap #63 Stretched Link Bootstrap
60. Belajar Bootstrap #64 Text Truncation di Bootstrap
61. Belajar Bootstrap #65 Utility API di Bootstrap
62. Belajar Bootstrap #66 Background di Bootstrap
63. Belajar Bootstrap #67 Border di Bootstrap
64. Belajar Bootstrap #68 Bootstrap Colors
65. Belajar Bootstrap #69 Display Property di Bootstrap
66. Belajar Bootstrap #7 Memahami dan menerapkan grid
67. Belajar Bootstrap #70 Flexbox di Bootstrap
68. Belajar Bootstrap #71 Float Utility di Bootstrap
69. Belajar Bootstrap #72 Bootstrap Interactions
70. Belajar Bootstrap #73 Overflow di Bootstrap
71. Belajar Bootstrap #74 Position dalam Bootstrap
72. Belajar Bootstrap #75 Shadows di Bootstrap
73. Belajar Bootstrap #76 Bootstrap Sizing
74. Belajar Bootstrap #77 Spacing di Bootstrap
75. Belajar Bootstrap #78 Text Utilities di Bootstrap
76. Belajar Bootstrap #79 Vertical Alignment di Bootstrap
77. Belajar Bootstrap #8 Warna Tema dan Cara Penggunaannya
78. Belajar Bootstrap #80 Visibility di Bootstrap

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property