
Ratios di Bootstrap
Ratios di Bootstrap digunakan untuk mengatur perbandingan ukuran (aspect ratio) dari elemen seperti <iframe>, <video>, <embed>, <object>, atau bahkan elemen HTML biasa seperti <div> dan <img>.
Dengan menggunakan Ratios, elemen akan selalu menyesuaikan ukurannya secara otomatis berdasarkan lebar parent-nya, sehingga sangat berguna untuk membuat elemen responsif.
Cara Menggunakan Ratios
Untuk menggunakan Ratios, cukup tambahkan kelas .ratio di elemen parent, lalu tambahkan salah satu kelas aspect ratio berikut:
.ratio-1x1 (Perbandingan 1:1)
.ratio-4x3 (Perbandingan 4:3)
.ratio-16x9 (Perbandingan 16:9)
.ratio-21x9 (Perbandingan 21:9)
📌 Catatan:
Elemen anak (child) akan otomatis menyesuaikan ukuran berdasarkan perbandingan yang ditentukan.
Sangat cocok untuk menyisipkan video, iframe, dan embed content agar tidak merusak tata letak halaman.
1. Contoh Penggunaan Iframe dengan Ratio 16:9
Kode ini akan membuat iframe YouTube yang selalu mengikuti aspect ratio 16:9.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Ratios - Iframe</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container mt-4">
<h3>Aspect Ratio 16:9 - YouTube Video</h3>
<div class="ratio ratio-16x9">
<iframe src="https://www.youtube.com/embed/zpOULjyy-n8?rel=0" title="YouTube video" allowfullscreen></iframe>
</div>
</div>
</body>
</html>
berikut hasilnya:

2. Contoh Penggunaan Beberapa Aspect Ratio
Di sini kita menggunakan beberapa aspect ratio yang berbeda:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Ratios - Iframe</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="ratio ratio-1x1">
<div class="bg-primary text-white d-flex justify-content-center align-items-center">1x1</div>
</div>
<div class="ratio ratio-4x3">
<div class="bg-secondary text-white d-flex justify-content-center align-items-center">4x3</div>
</div>
<div class="ratio ratio-16x9">
<div class="bg-success text-white d-flex justify-content-center align-items-center">16x9</div>
</div>
<div class="ratio ratio-21x9">
<div class="bg-danger text-white d-flex justify-content-center align-items-center">21x9</div>
</div>
</body>
</html>
berikut hasilnya:

3. Membuat Custom Aspect Ratio (2:1)
Selain menggunakan aspect ratio bawaan Bootstrap, kita bisa membuat rasio kustom dengan CSS variables.
Kode berikut akan membuat aspect ratio 2:1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Ratios - Iframe</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="ratio" style="--bs-aspect-ratio: 50%;">
<div class="bg-warning text-dark d-flex justify-content-center align-items-center">2x1</div>
</div>
</body>
</html>
berikut hasilnya:

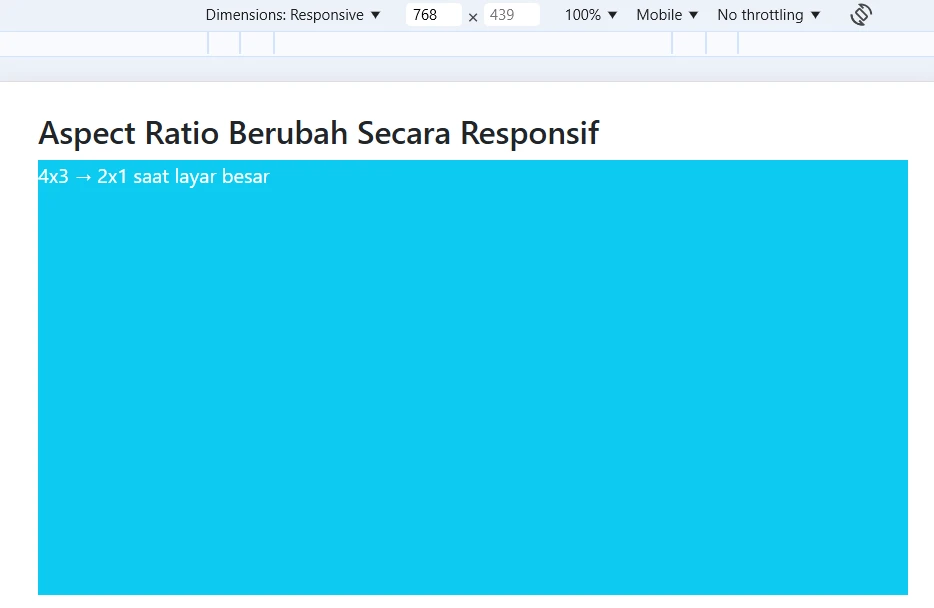
4. Mengubah Ratio Secara Responsif
Di contoh ini, aspect ratio awal adalah 4:3, tapi berubah menjadi 2:1 saat ukuran layar lebih besar dari md (medium).
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Responsive Ratio</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
/* Secara default 4x3 */
.ratio-4x3 {
--bs-aspect-ratio: calc(3 / 4 * 100%);
}
/* Saat layar >= 768px (MD), ubah ke 2:1 */
@media (min-width: 768px) {
.ratio-4x3 {
--bs-aspect-ratio: 50%;
/* 2:1 */
}
}
</style>
</head>
<body>
<div class="container mt-4">
<h3>Aspect Ratio Berubah Secara Responsif</h3>
<div class="ratio ratio-4x3 bg-info text-white d-flex justify-content-center align-items-center">
<p class="m-0">4x3 → 2x1 saat layar besar</p>
</div>
</div>
</body>
</html>
berikut hasilnya:

5. Mengubah Aspect Ratio di SASS
Jika menggunakan SASS, kita bisa mengubah aspect ratio default Bootstrap di file _variables.scss:
$aspect-ratios: (
"1x1": 100%,
"4x3": calc(3 / 4 * 100%),
"16x9": calc(9 / 16 * 100%),
"21x9": calc(9 / 21 * 100%),
"2x1": 50% // Menambahkan custom ratio 2:1
);
Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Bootstrap #1 Fundamental Bootstrap
2. Belajar Bootstrap #10 CSS Variables Bootstrap
3. Belajar Bootstrap #11 Optimize Bootstrap
4. Belajar Bootstrap #12 Mengenal sistem kolom di Bootstrap
5. Belajar Bootstrap #13 Panduan lengkap gutters di Bootstrap
6. Belajar Bootstrap #14 Penjelasan sederhana utilities untuk layout di Bootstrap
7. Belajar Bootstrap #15 Penjelasan Z-index dalam Bootstrap
8. Belajar Bootstrap #16 Reboot Bootstrap
9. Belajar Bootstrap #17 Typography di Bootstrap
10. Belajar Bootstrap #18 Gambar di Bootstrap
11. Belajar Bootstrap #19 Table di Bootstrap part 1
12. Belajar Bootstrap #2 Alasan menggunakan Bootstrap
13. Belajar Bootstrap #20 Table di Bootstrap part 2
14. Belajar Bootstrap #21 Bootstrap Figures
15. Belajar Bootstrap #22 Penjelasan Form di Bootstrap
16. Belajar Bootstrap #23 Form Controls di Bootstrap
17. Belajar Bootstrap #24 Penjelasan Bootstrap Select
18. Belajar Bootstrap #25 Checkbox dan Radio Button di Bootstrap
19. Belajar Bootstrap #26 Range input di Bootstrap
20. Belajar Bootstrap #27 Input Group di Bootstrap
21. Belajar Bootstrap #28 Penjelasan Floating Labels di Bootstrap
22. Belajar Bootstrap #29 Layout Form di Bootstrap
23. Belajar Bootstrap #3 Persiapan Sebelum Belajar Bootstrap
24. Belajar Bootstrap #30 Validasi Form di bootstrap
25. Belajar Bootstrap #31 Accordion di Bootstrap
26. Belajar Bootstrap #32 Apa itu Bootstrap Alerts?
27. Belajar Bootstrap #33 Apa itu Badges di Bootstrap?
28. Belajar Bootstrap #34 Apa itu Breadcrumb di Bootstrap?
29. Belajar Bootstrap #35 Penggunaan Tombol (Buttons) di Bootstrap
30. Belajar Bootstrap #36 Button Group di Bootstrap
31. Belajar Bootstrap #37 Cards di Bootstrap part 1
32. Belajar Bootstrap #38 Cards di Bootstrap part 2
33. Belajar Bootstrap #39 Cards di Bootstrap part 3
34. Belajar Bootstrap #40 Apa itu Carousel di bootstrap
35. Belajar Bootstrap #41 Close Button di Bootstrap
36. Belajar Bootstrap #42 Apa itu Collapse di Bootstrap
37. Belajar Bootstrap #43 Dropdowns di Bootstrap part 1
38. Belajar Bootstrap #44 Dropdowns di Bootstrap part 2
39. Belajar Bootstrap #45 List Group di Bootstrap
40. Belajar Bootstrap #46 Modal di Bootstrap
41. Belajar Bootstrap #47 Navs dan tabs di Bootstrap
42. Belajar Bootstrap #48 Navbar di Bootstrap part 1
43. Belajar Bootstrap #49 Navbar di Bootstrap part 2
44. Belajar Bootstrap #5 Menggunnakan Bootstrap lewat unduhan manual
45. Belajar Bootstrap #50 Offcanvas di Bootstrap
46. Belajar Bootstrap #51 Pagination di Bootstrap
47. Belajar Bootstrap #52 Popover di Bootstrap
48. Belajar Bootstrap #53 Progress di Bootstrap
49. Belajar Bootstrap #54 Apa itu Scrollspy
50. Belajar Bootstrap #55 Bootstrap Spinners
51. Belajar Bootstrap #56 Toats di Bootstrap
52. Belajar Bootstrap #57 Tooltips di Bootstrap
53. Belajar Bootstrap #58 Clearfix dalam Bootstrap
54. Belajar Bootstrap #59 Colored Links di Bootstrap
55. Belajar Bootstrap #6 Cara Membuat Container Pada Bootstrap
56. Belajar Bootstrap #60 Ratios di Bootstrap
57. Belajar Bootstrap #61 Position Bootstrap
58. Belajar Bootstrap #62 Visually Hidden Bootstrap
59. Belajar Bootstrap #63 Stretched Link Bootstrap
60. Belajar Bootstrap #64 Text Truncation di Bootstrap
61. Belajar Bootstrap #65 Utility API di Bootstrap
62. Belajar Bootstrap #66 Background di Bootstrap
63. Belajar Bootstrap #67 Border di Bootstrap
64. Belajar Bootstrap #68 Bootstrap Colors
65. Belajar Bootstrap #69 Display Property di Bootstrap
66. Belajar Bootstrap #7 Memahami dan menerapkan grid
67. Belajar Bootstrap #70 Flexbox di Bootstrap
68. Belajar Bootstrap #71 Float Utility di Bootstrap
69. Belajar Bootstrap #72 Bootstrap Interactions
70. Belajar Bootstrap #73 Overflow di Bootstrap
71. Belajar Bootstrap #74 Position dalam Bootstrap
72. Belajar Bootstrap #75 Shadows di Bootstrap
73. Belajar Bootstrap #76 Bootstrap Sizing
74. Belajar Bootstrap #77 Spacing di Bootstrap
75. Belajar Bootstrap #78 Text Utilities di Bootstrap
76. Belajar Bootstrap #79 Vertical Alignment di Bootstrap
77. Belajar Bootstrap #8 Warna Tema dan Cara Penggunaannya
78. Belajar Bootstrap #80 Visibility di Bootstrap

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property