
Apa Itu Scrollspy?
Scrollspy adalah fitur Bootstrap yang secara otomatis memperbarui tampilan navigasi atau daftar berdasarkan posisi scroll halaman. Ini berguna untuk menyorot tautan yang sedang aktif saat pengguna menggulir ke bagian tertentu dalam halaman.
Bagaimana Cara Kerja Scrollspy?
Agar Scrollspy berfungsi dengan baik, ada beberapa syarat:
Digunakan pada navigasi atau daftar → Biasanya pada elemen <nav> atau <ul>.
Elemen yang dipantau harus memiliki position: relative; → Biasanya diterapkan pada <body> atau div kontainer.
Setiap link harus memiliki target id yang valid → Misalnya, <a href="#section1"> harus menuju ke <div id="section1">.
Saat pengguna menggulir halaman, Bootstrap akan secara otomatis menambahkan kelas .active pada tautan yang sesuai dengan bagian yang sedang terlihat.
1. Contoh Scrollspy dengan Navbar
Pada contoh ini, kita menggunakan navbar untuk menunjukkan bagian mana yang sedang terlihat saat pengguna menggulir halaman.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scrollspy dengan Navbar</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
position: relative;
}
.scrollspy-example {
height: 400px;
overflow-y: scroll;
}
</style>
</head>
<body data-bs-spy="scroll" data-bs-target="#navbar-example">
<!-- Navbar -->
<nav id="navbar-example" class="navbar navbar-light bg-light fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="nav nav-pills">
<li class="nav-item"><a class="nav-link" href="#section1">Bagian 1</a></li>
<li class="nav-item"><a class="nav-link" href="#section2">Bagian 2</a></li>
<li class="nav-item"><a class="nav-link" href="#section3">Bagian 3</a></li>
</ul>
</nav>
<!-- Konten yang dapat discroll -->
<div class="container mt-5 pt-5">
<div class="scrollspy-example">
<h4 id="section1">Bagian 1</h4>
<p>Konten untuk bagian pertama...</p>
<h4 id="section2">Bagian 2</h4>
<p>Konten untuk bagian kedua...</p>
<h4 id="section3">Bagian 3</h4>
<p>Konten untuk bagian ketiga...</p>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
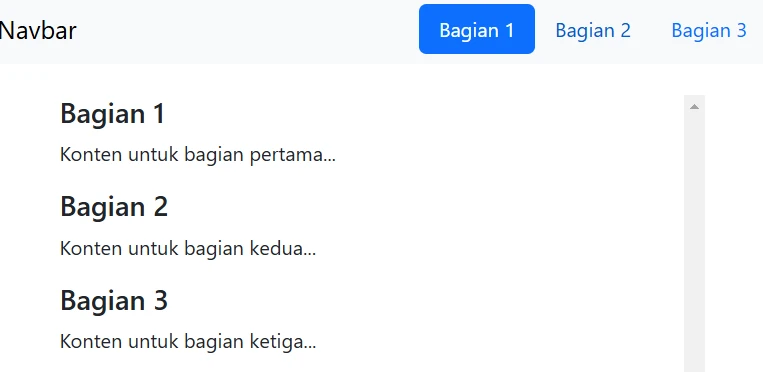
Penjelasan: Saat pengguna menggulir halaman, tautan navbar akan otomatis berubah menjadi aktif sesuai dengan bagian yang sedang terlihat.
berikut hasilnya:

2. Contoh Scrollspy dengan Nested Navigation
Scrollspy juga dapat digunakan dalam navigasi bertingkat (nested navigation), sehingga elemen induk juga akan aktif jika elemen anak dipilih.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scrollspy dengan List Group</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.scrollspy-example {
height: 300px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div class="container mt-4">
<div class="row">
<div class="col-3">
<!-- List Group -->
<div id="list-example" class="list-group">
<a class="list-group-item list-group-item-action" href="#list-item-1">Item 1</a>
<a class="list-group-item list-group-item-action" href="#list-item-2">Item 2</a>
<a class="list-group-item list-group-item-action" href="#list-item-3">Item 3</a>
<a class="list-group-item list-group-item-action" href="#list-item-4">Item 4</a>
</div>
</div>
<div class="col-9">
<!-- Konten Scrollspy -->
<div data-bs-spy="scroll" data-bs-target="#list-example" class="scrollspy-example p-3">
<h4 id="list-item-1">Item 1</h4>
<p>...</p>
<h4 id="list-item-2">Item 2</h4>
<p>...</p>
<h4 id="list-item-3">Item 3</h4>
<p>...</p>
<h4 id="list-item-4">Item 4</h4>
<p>...</p>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
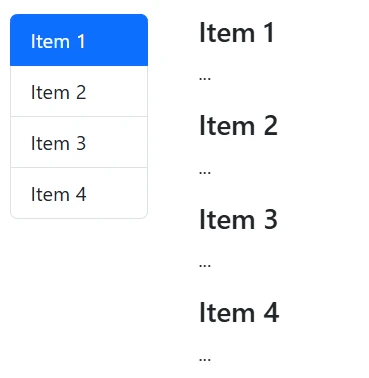
Penjelasan: Saat menggulir ke Item 1-1, Item 1-2, maka Item 1 juga otomatis menjadi aktif.
berikut hasilnya:

3. Contoh Scrollspy dengan List Group
Scrollspy juga bisa diterapkan pada daftar menggunakan list-group.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scrollspy dengan List Group</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
.scrollspy-example {
height: 300px;
overflow-y: scroll;
}
</style>
</head>
<body>
<div class="container mt-4">
<div class="row">
<div class="col-3">
<!-- List Group -->
<div id="list-example" class="list-group">
<a class="list-group-item list-group-item-action" href="#list-item-1">Item 1</a>
<a class="list-group-item list-group-item-action" href="#list-item-2">Item 2</a>
<a class="list-group-item list-group-item-action" href="#list-item-3">Item 3</a>
<a class="list-group-item list-group-item-action" href="#list-item-4">Item 4</a>
</div>
</div>
<div class="col-9">
<!-- Konten Scrollspy -->
<div data-bs-spy="scroll" data-bs-target="#list-example" class="scrollspy-example p-3">
<h4 id="list-item-1">Item 1</h4>
<p>...</p>
<h4 id="list-item-2">Item 2</h4>
<p>...</p>
<h4 id="list-item-3">Item 3</h4>
<p>...</p>
<h4 id="list-item-4">Item 4</h4>
<p>...</p>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>
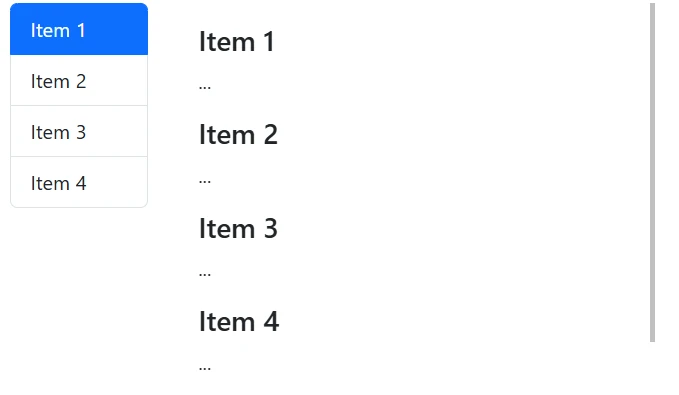
Penjelasan: Saat menggulir halaman, item yang aktif di list-group akan otomatis diperbarui.
berikut hasilnya:

Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Bootstrap #1 Fundamental Bootstrap
2. Belajar Bootstrap #10 CSS Variables Bootstrap
3. Belajar Bootstrap #11 Optimize Bootstrap
4. Belajar Bootstrap #12 Mengenal sistem kolom di Bootstrap
5. Belajar Bootstrap #13 Panduan lengkap gutters di Bootstrap
6. Belajar Bootstrap #14 Penjelasan sederhana utilities untuk layout di Bootstrap
7. Belajar Bootstrap #15 Penjelasan Z-index dalam Bootstrap
8. Belajar Bootstrap #16 Reboot Bootstrap
9. Belajar Bootstrap #17 Typography di Bootstrap
10. Belajar Bootstrap #18 Gambar di Bootstrap
11. Belajar Bootstrap #19 Table di Bootstrap part 1
12. Belajar Bootstrap #2 Alasan menggunakan Bootstrap
13. Belajar Bootstrap #20 Table di Bootstrap part 2
14. Belajar Bootstrap #21 Bootstrap Figures
15. Belajar Bootstrap #22 Penjelasan Form di Bootstrap
16. Belajar Bootstrap #23 Form Controls di Bootstrap
17. Belajar Bootstrap #24 Penjelasan Bootstrap Select
18. Belajar Bootstrap #25 Checkbox dan Radio Button di Bootstrap
19. Belajar Bootstrap #26 Range input di Bootstrap
20. Belajar Bootstrap #27 Input Group di Bootstrap
21. Belajar Bootstrap #28 Penjelasan Floating Labels di Bootstrap
22. Belajar Bootstrap #29 Layout Form di Bootstrap
23. Belajar Bootstrap #3 Persiapan Sebelum Belajar Bootstrap
24. Belajar Bootstrap #30 Validasi Form di bootstrap
25. Belajar Bootstrap #31 Accordion di Bootstrap
26. Belajar Bootstrap #32 Apa itu Bootstrap Alerts?
27. Belajar Bootstrap #33 Apa itu Badges di Bootstrap?
28. Belajar Bootstrap #34 Apa itu Breadcrumb di Bootstrap?
29. Belajar Bootstrap #35 Penggunaan Tombol (Buttons) di Bootstrap
30. Belajar Bootstrap #36 Button Group di Bootstrap
31. Belajar Bootstrap #37 Cards di Bootstrap part 1
32. Belajar Bootstrap #38 Cards di Bootstrap part 2
33. Belajar Bootstrap #39 Cards di Bootstrap part 3
34. Belajar Bootstrap #40 Apa itu Carousel di bootstrap
35. Belajar Bootstrap #41 Close Button di Bootstrap
36. Belajar Bootstrap #42 Apa itu Collapse di Bootstrap
37. Belajar Bootstrap #43 Dropdowns di Bootstrap part 1
38. Belajar Bootstrap #44 Dropdowns di Bootstrap part 2
39. Belajar Bootstrap #45 List Group di Bootstrap
40. Belajar Bootstrap #46 Modal di Bootstrap
41. Belajar Bootstrap #47 Navs dan tabs di Bootstrap
42. Belajar Bootstrap #48 Navbar di Bootstrap part 1
43. Belajar Bootstrap #49 Navbar di Bootstrap part 2
44. Belajar Bootstrap #5 Menggunnakan Bootstrap lewat unduhan manual
45. Belajar Bootstrap #50 Offcanvas di Bootstrap
46. Belajar Bootstrap #51 Pagination di Bootstrap
47. Belajar Bootstrap #52 Popover di Bootstrap
48. Belajar Bootstrap #53 Progress di Bootstrap
49. Belajar Bootstrap #54 Apa itu Scrollspy
50. Belajar Bootstrap #55 Bootstrap Spinners
51. Belajar Bootstrap #56 Toats di Bootstrap
52. Belajar Bootstrap #57 Tooltips di Bootstrap
53. Belajar Bootstrap #58 Clearfix dalam Bootstrap
54. Belajar Bootstrap #59 Colored Links di Bootstrap
55. Belajar Bootstrap #6 Cara Membuat Container Pada Bootstrap
56. Belajar Bootstrap #60 Ratios di Bootstrap
57. Belajar Bootstrap #61 Position Bootstrap
58. Belajar Bootstrap #62 Visually Hidden Bootstrap
59. Belajar Bootstrap #63 Stretched Link Bootstrap
60. Belajar Bootstrap #64 Text Truncation di Bootstrap
61. Belajar Bootstrap #65 Utility API di Bootstrap
62. Belajar Bootstrap #66 Background di Bootstrap
63. Belajar Bootstrap #67 Border di Bootstrap
64. Belajar Bootstrap #68 Bootstrap Colors
65. Belajar Bootstrap #69 Display Property di Bootstrap
66. Belajar Bootstrap #7 Memahami dan menerapkan grid
67. Belajar Bootstrap #70 Flexbox di Bootstrap
68. Belajar Bootstrap #71 Float Utility di Bootstrap
69. Belajar Bootstrap #72 Bootstrap Interactions
70. Belajar Bootstrap #73 Overflow di Bootstrap
71. Belajar Bootstrap #74 Position dalam Bootstrap
72. Belajar Bootstrap #75 Shadows di Bootstrap
73. Belajar Bootstrap #76 Bootstrap Sizing
74. Belajar Bootstrap #77 Spacing di Bootstrap
75. Belajar Bootstrap #78 Text Utilities di Bootstrap
76. Belajar Bootstrap #79 Vertical Alignment di Bootstrap
77. Belajar Bootstrap #8 Warna Tema dan Cara Penggunaannya
78. Belajar Bootstrap #80 Visibility di Bootstrap

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property