
Penjelasan Vertical Alignment di Bootstrap
Vertical alignment digunakan untuk mengatur posisi elemen secara vertikal (atas, tengah, atau bawah). Namun, properti vertical-align hanya berlaku untuk elemen yang bersifat inline, inline-block, inline-table, dan table cell.
Jika Anda ingin meratakan elemen yang bukan inline (seperti <div>), Anda perlu menggunakan Flexbox utilities dari Bootstrap.
1. Vertical Alignment pada Elemen Inline
Jika Anda memiliki beberapa elemen inline dan ingin mengubah posisi vertikalnya, gunakan kelas berikut:
|
Kelas Bootstrap |
Fungsi |
|
|
Menyesuaikan elemen dengan baseline teks terdekat |
|
|
Menempatkan elemen di bagian atas |
|
|
Menempatkan elemen di tengah elemen lain |
|
|
Menempatkan elemen di bagian bawah |
|
|
Menyesuaikan elemen dengan bagian atas teks di dalamnya |
|
|
Menyesuaikan elemen dengan bagian bawah teks di dalamnya |
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vertical Alignment Bootstrap</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
</head>
<body>
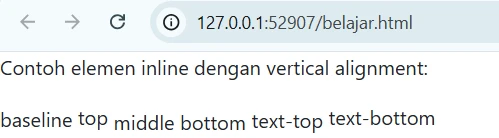
<p>Contoh elemen inline dengan vertical alignment:</p>
<span class="align-baseline">baseline</span>
<span class="align-top">top</span>
<span class="align-middle">middle</span>
<span class="align-bottom">bottom</span>
<span class="align-text-top">text-top</span>
<span class="align-text-bottom">text-bottom</span>
</body>
</html>
Penjelasan: Setiap <span> memiliki kelas Bootstrap untuk mengubah posisinya dalam satu baris teks.
berikut hasilnya:

2. Vertical Alignment pada Table Cells
Jika Anda menggunakan tabel dan ingin mengatur posisi teks di dalam sel, gunakan kelas yang sama pada elemen <td>.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vertical Alignment di Tabel</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
</head>
<body>
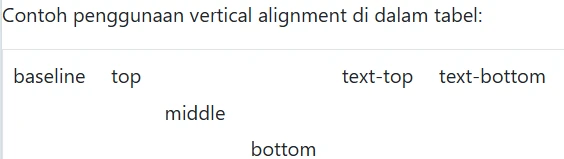
<p>Contoh penggunaan vertical alignment di dalam tabel:</p>
<table class="table border" style="height: 100px;">
<tbody>
<tr>
<td class="align-baseline">baseline</td>
<td class="align-top">top</td>
<td class="align-middle">middle</td>
<td class="align-bottom">bottom</td>
<td class="align-text-top">text-top</td>
<td class="align-text-bottom">text-bottom</td>
</tr>
</tbody>
</table>
</body>
</html>
Penjelasan: Setiap sel dalam tabel memiliki kelas Bootstrap untuk mengubah posisi teksnya.
berikut hasilnya:

3. Cara Vertikal Tengah pada Elemen Non-Inline (Menggunakan Flexbox)
Jika Anda ingin meratakan elemen block seperti <div> di tengah secara vertikal, gunakan Flexbox.
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vertical Centering</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
</head>
<body>
<div class="d-flex justify-content-center align-items-center" style="height: 200px; border: 1px solid black;">
<p class="mb-0">Teks ini berada di tengah secara vertikal</p>
</div>
</body>
</html>
Penjelasan:
.d-flex → Mengaktifkan Flexbox
.justify-content-center → Memusatkan secara horizontal
.align-items-center → Memusatkan secara vertikal
berikut hasilnya:

Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Bootstrap #1 Fundamental Bootstrap
2. Belajar Bootstrap #10 CSS Variables Bootstrap
3. Belajar Bootstrap #11 Optimize Bootstrap
4. Belajar Bootstrap #12 Mengenal sistem kolom di Bootstrap
5. Belajar Bootstrap #13 Panduan lengkap gutters di Bootstrap
6. Belajar Bootstrap #14 Penjelasan sederhana utilities untuk layout di Bootstrap
7. Belajar Bootstrap #15 Penjelasan Z-index dalam Bootstrap
8. Belajar Bootstrap #16 Reboot Bootstrap
9. Belajar Bootstrap #17 Typography di Bootstrap
10. Belajar Bootstrap #18 Gambar di Bootstrap
11. Belajar Bootstrap #19 Table di Bootstrap part 1
12. Belajar Bootstrap #2 Alasan menggunakan Bootstrap
13. Belajar Bootstrap #20 Table di Bootstrap part 2
14. Belajar Bootstrap #21 Bootstrap Figures
15. Belajar Bootstrap #22 Penjelasan Form di Bootstrap
16. Belajar Bootstrap #23 Form Controls di Bootstrap
17. Belajar Bootstrap #24 Penjelasan Bootstrap Select
18. Belajar Bootstrap #25 Checkbox dan Radio Button di Bootstrap
19. Belajar Bootstrap #26 Range input di Bootstrap
20. Belajar Bootstrap #27 Input Group di Bootstrap
21. Belajar Bootstrap #28 Penjelasan Floating Labels di Bootstrap
22. Belajar Bootstrap #29 Layout Form di Bootstrap
23. Belajar Bootstrap #3 Persiapan Sebelum Belajar Bootstrap
24. Belajar Bootstrap #30 Validasi Form di bootstrap
25. Belajar Bootstrap #31 Accordion di Bootstrap
26. Belajar Bootstrap #32 Apa itu Bootstrap Alerts?
27. Belajar Bootstrap #33 Apa itu Badges di Bootstrap?
28. Belajar Bootstrap #34 Apa itu Breadcrumb di Bootstrap?
29. Belajar Bootstrap #35 Penggunaan Tombol (Buttons) di Bootstrap
30. Belajar Bootstrap #36 Button Group di Bootstrap
31. Belajar Bootstrap #37 Cards di Bootstrap part 1
32. Belajar Bootstrap #38 Cards di Bootstrap part 2
33. Belajar Bootstrap #39 Cards di Bootstrap part 3
34. Belajar Bootstrap #40 Apa itu Carousel di bootstrap
35. Belajar Bootstrap #41 Close Button di Bootstrap
36. Belajar Bootstrap #42 Apa itu Collapse di Bootstrap
37. Belajar Bootstrap #43 Dropdowns di Bootstrap part 1
38. Belajar Bootstrap #44 Dropdowns di Bootstrap part 2
39. Belajar Bootstrap #45 List Group di Bootstrap
40. Belajar Bootstrap #46 Modal di Bootstrap
41. Belajar Bootstrap #47 Navs dan tabs di Bootstrap
42. Belajar Bootstrap #48 Navbar di Bootstrap part 1
43. Belajar Bootstrap #49 Navbar di Bootstrap part 2
44. Belajar Bootstrap #5 Menggunnakan Bootstrap lewat unduhan manual
45. Belajar Bootstrap #50 Offcanvas di Bootstrap
46. Belajar Bootstrap #51 Pagination di Bootstrap
47. Belajar Bootstrap #52 Popover di Bootstrap
48. Belajar Bootstrap #53 Progress di Bootstrap
49. Belajar Bootstrap #54 Apa itu Scrollspy
50. Belajar Bootstrap #55 Bootstrap Spinners
51. Belajar Bootstrap #56 Toats di Bootstrap
52. Belajar Bootstrap #57 Tooltips di Bootstrap
53. Belajar Bootstrap #58 Clearfix dalam Bootstrap
54. Belajar Bootstrap #59 Colored Links di Bootstrap
55. Belajar Bootstrap #6 Cara Membuat Container Pada Bootstrap
56. Belajar Bootstrap #60 Ratios di Bootstrap
57. Belajar Bootstrap #61 Position Bootstrap
58. Belajar Bootstrap #62 Visually Hidden Bootstrap
59. Belajar Bootstrap #63 Stretched Link Bootstrap
60. Belajar Bootstrap #64 Text Truncation di Bootstrap
61. Belajar Bootstrap #65 Utility API di Bootstrap
62. Belajar Bootstrap #66 Background di Bootstrap
63. Belajar Bootstrap #67 Border di Bootstrap
64. Belajar Bootstrap #68 Bootstrap Colors
65. Belajar Bootstrap #69 Display Property di Bootstrap
66. Belajar Bootstrap #7 Memahami dan menerapkan grid
67. Belajar Bootstrap #70 Flexbox di Bootstrap
68. Belajar Bootstrap #71 Float Utility di Bootstrap
69. Belajar Bootstrap #72 Bootstrap Interactions
70. Belajar Bootstrap #73 Overflow di Bootstrap
71. Belajar Bootstrap #74 Position dalam Bootstrap
72. Belajar Bootstrap #75 Shadows di Bootstrap
73. Belajar Bootstrap #76 Bootstrap Sizing
74. Belajar Bootstrap #77 Spacing di Bootstrap
75. Belajar Bootstrap #78 Text Utilities di Bootstrap
76. Belajar Bootstrap #79 Vertical Alignment di Bootstrap
77. Belajar Bootstrap #8 Warna Tema dan Cara Penggunaannya
78. Belajar Bootstrap #80 Visibility di Bootstrap

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property