
Apa Itu align-items di Tailwind CSS?
align-items digunakan untuk mengatur posisi elemen-elemen anak dalam sebuah flexbox atau grid container secara vertikal (sumbu silang/cross axis).
Bayangkan kamu punya kotak (container) berisi beberapa elemen (anak-anaknya), dan kamu ingin mengatur posisi vertikal elemen-elemen itu: apakah semuanya rata atas, tengah, bawah, atau sejajar pada garis teks. Itulah gunanya align-items.
Daftar Kelas & Artinya
|
Class |
CSS aslinya |
Artinya |
|
items-start |
align-items: flex-start; |
Semua item dirapatkan ke atas container |
|
items-end |
align-items: flex-end; |
Semua item dirapatkan ke bawah container |
|
items-end-safe |
align-items: safe flex-end; |
Sama seperti |
|
items-center |
align-items: center; |
Semua item diposisikan di tengah container |
|
items-center-safe |
align-items: safe center; |
Sama seperti |
|
items-baseline |
align-items: baseline; |
Item sejajar berdasarkan garis dasar teks pertama |
|
items-baseline-last |
align-items: last baseline; |
Item sejajar dengan garis dasar teks terakhir di dalam container |
|
items-stretch |
align-items: stretch; |
Semua item ditarik agar tinggi mengikuti container |
Contoh Pemakaian
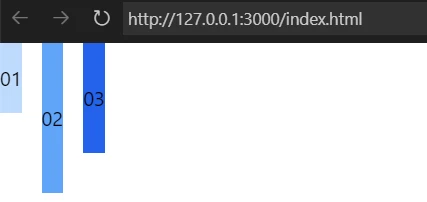
items-start (dirapatkan ke atas)
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
<link rel="stylesheet" href="app.css">
</head>
<body>
<div class="flex items-start space-x-4">
<div class="py-4 bg-blue-200">01</div>
<div class="py-12 bg-blue-400">02</div>
<div class="py-8 bg-blue-600">03</div>
</div>
</body>
</html>
berikut hasilnya:

items-center (rata tengah vertikal)
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
<link rel="stylesheet" href="app.css">
</head>
<body>
<div class="flex items-center space-x-4">
<div class="py-4 bg-green-200">01</div>
<div class="py-12 bg-green-400">02</div>
<div class="py-8 bg-green-600">03</div>
</div>
</body>
</html>
berikut hasilnya:

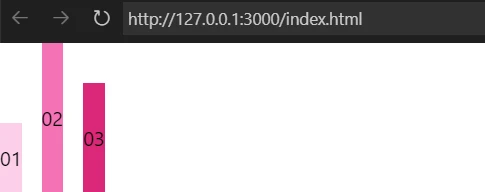
items-end (dirapatkan ke bawah)
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
<link rel="stylesheet" href="app.css">
</head>
<body>
<div class="flex items-end space-x-4">
<div class="py-4 bg-pink-200">01</div>
<div class="py-12 bg-pink-400">02</div>
<div class="py-8 bg-pink-600">03</div>
</div>
</body>
</html>
berikut hasilnya:

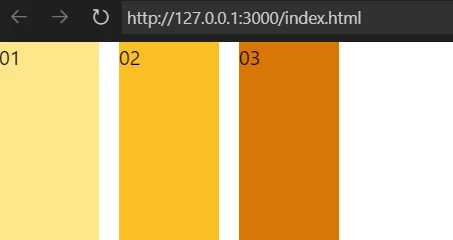
items-stretch (tinggi elemen mengikuti container)
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
<link rel="stylesheet" href="app.css">
</head>
<body>
<div class="flex items-stretch h-40 space-x-4">
<div class="bg-yellow-200 w-20">01</div>
<div class="bg-yellow-400 w-20">02</div>
<div class="bg-yellow-600 w-20">03</div>
</div>
</body>
</html>
berikut hasilnya:

items-baseline (rata garis dasar teks)
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<link href="https://cdn.jsdelivr.net/npm/tailwindcss@2.2.19/dist/tailwind.min.css" rel="stylesheet">
<link rel="stylesheet" href="app.css">
</head>
<body>
<div class="flex items-baseline space-x-4">
<div class="text-sm">Text kecil</div>
<div class="text-3xl">Text besar</div>
<div class="text-lg">Text sedang</div>
</div>
</body>
</html>
berikut hasilnya:

Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Tailwind CSS #01 Instalasi Tailwind CSS
2. Belajar Tailwind CSS #02 Editor Setup di Tailwind CSS
3. Belajar Tailwind CSS #03 Compatibility di Tailwind CSS
4. Belajar Tailwind CSS #04 Upgrade dari Tailwind CSS v3 ke v4
5. Belajar Tailwind CSS #05 Perubahan di Tailwind CSS v4 dengan v3
6. Belajar Tailwind CSS #06 Styling dengan Utility Classes part 1
7. Belajar Tailwind CSS #07 Styling dengan Utility Classes part 2
8. Belajar Tailwind CSS #08 Hover, fokus dan status lainnya part 1
9. Belajar Tailwind CSS #09 Hover, fokus, dan status lainnya part 2
10. Belajar Tailwind CSS #10 Hover, fokus, dan status lainnya part 3
11. Belajar Tailwind CSS #11 Hover, fokus, dan status lainnya part 4
12. Belajar Tailwind CSS #12 Hover, fokus, dan status lainnya part 5
13. Belajar Tailwind CSS #13 Responsive design part 1
14. Belajar Tailwind CSS #14 Responsive design part 2
15. Belajar tailwind CSS #15 Responsive design part 3
16. Belajar Tailwind CSS #16 Dark Mode di Tailwind
17. Belajar Tailwind CSS #17 Theme Variables part 1
18. Belajar Tailwind CSS #18 Theme Variables part 2
19. Belajar Tailwind CSS #19 Theme Variables part 3
20. Belajar Tailwind CSS #20 Tailwind CSS - Colors part 1
21. Belajar Tailwind CSS #21 Tailwind - Colors part 2
22. Belajar Tailwind CSS #22 Adding custom styles part 1
23. Belajar Tailwind CSS #23 Adding custom styles part 2
24. Belajar Tailwind CSS #24 Adding custom styles part 3
25. Belajar Tailwind CSS #25 Detecting classes in soure files
26. Belajar Tailwind CSS #26 Functions and directives
27. Belajar Tailwind CSS #27 Preflight Tailwind CSS
28. Belajar Tailwind CSS #28 Aspect-Ratio Tailwind CSS
29. Belajar Tailwind CSS #29 Tailwind CSS columns
30. Belajar Tailwind CSS #30 Tailwind CSS Break-After
31. Belajar Tailwind CSS #31 Tailwind CSS Break-Before
32. Belajar Tailwind CSS #32 Break-Inside Tailwind CSS
33. Belajar Tailwind CSS #33 Box Decoration Break Tailwind CSS
34. Belajar Tailwind CSS #34 Box Sizing Tailwind CSS
35. Belajar Tailwind CSS #35 Tailwind CSS Display
36. Belajar Tailwind CSS #36 Tailwind CSS Float
37. Belajar tailwind CSS #37 Tailwind CSS Clear
38. Belajar Tailwind CSS #38 Tailwind CSS Isolation
39. Belajar Tailwind CSS #39 Tailwind CSS Object-fit
40. Belajar Tailwind CSS #40 Tailwind CSS Object-position
41. Belajar Tailwind CSS #41 Overflow Tailwind CSS
42. Belajar Tailwind CSS #42 Tailwind CSS overscroll-behavior
43. Belajar Tailwind CSS #43 Tailwind CSS Position
44. Belajar Tailwind CSS #44 Tailwind CSS top,right,bottom,left
45. Belajar Tailwind CSS #45 Visibility di Tailwind CSS
46. Belajar Tailwind CSS #46 Z-index di Tailwind CSS
47. Belajar Tailwind CSS #47 Tailwind CSS flex-basis
48. Belajar Tailwind CSS #48 Flex-direction Tailwind CSS
49. Belajar Tailwind CSS #49 Flex-wrap Tailwind CSS
50. Belajar Tailwind CSS #50 Flex Tailwind CSS
51. Belajar Tailwind CSS #51 Flex-grow Tailwind CSS
52. Belajar Tailwind CSS #52 Flex-shrink Tailwind CSS
53. Belajar Tailwind CSS #53 Tailwind CSS order
54. Belajar Tailwind CSS #54 Grid-template-columns Tailwind CSS
55. Belajar Tailwind CSS #55 Grid-column Tailwind CSS
56. Belajar Tailwind CSS #56 Grid-template-rows Tailwind CSS
57. Belajar Tailwind CSS #57 Grid-row Tailwind CSS
58. Belajar Tailwind CSS #58 Grid-auto-flow Tailwind CSS
59. Belajar Tailwind CSS #59 Grid-auto-columns Tailwind CSS
60. Belajar Tailwind CSS #60 Grid-auto-rows Tailwind CSS
61. Belajar Tailwind CSS #61 Gap di Tailwind CSS
62. Belajar Tailwind CSS #62 Justify-content di Tailwind CSS
63. Belajar Tailwind CSS #63 Justify-items di Tailwind CSS
64. Belajar Tailwind CSS #64 Justify-self di Tailwind CSS
65. Belajar Tailwind CSS #65 Align-content di Tailwind CSS
66. Belajar Tailwind CSS #66 Align-items di Tailwind CSS
67. Belajar Tailwind CSS #67 Align-self di Tailwind CSS
68. Belajar Tailwind CSS #68 Place-content di Tailwind CSS
69. Belajar Tailwind CSS #69 Tailwind CSS place-items
70. Belajar Tailwind CSS #70 Tailwind CSS place-self
71. Belajar Tailwind CSS #71 Padding di Tailwind CSS
72. Belajar Tailwind CSS #72 Margin di Tailwind CSS
73. Belajar Tailwind CSS #73 Width di Tailwind CSS
74. Belajar Tailwind CSS #74 Min-width di Tailwind CSS
75. Belajar Tailwind CSS #75 Max-width di Tailwind CSS
76. Belajar Tailwind CSS #76 Height di Tailwind CSS
77. Belajar Tailwind CSS #77 Min-height di Tailwind CSS
78. Belajar Tailwind CSS #78 Max-height di Tailwind CSS
79. Belajar Tailwind CSS #79 Font-family di Tailwind CSS
80. Belajar Tailwind CSS #80 Font-size di Tailwind CSS
81. Belajar Tailwind CSS #81 Font-smoothing di Tailwind CSS
82. Belajar tailwind CSS #82 Font-style di Tailwind CSS
83. Belajar Tailwind CSS #83 Font-weight di Tailwind CSS
84. Belajar Tailwind CSS #84 Font-stretch di Tailwind CSS
85. Belajar Tailwind CSS #85 Font-variant-numeric di Tailwind CSS
86. Belajar Tailwind CSS #86 Letter-spacing di Tailwind CSS
87. Belajar Tailwind CSS #87 Line-clamp di Tailwind CSS
88. Belajar Tailwind CSS #88 Line-height di Tailwind CSS
89. Belajar Tailwind CSS #89 List-style-image di Tailwind CSS
90. Belajar Tailwind CSS #90 List-style-position di Tailwind CSS
91. Belajar Tailwind CSS #91 List-style-type di Tailwind CSS
92. Belajar Tailwind CSS #92 Text-align di Tailwind CSS
93. Belajar Tailwind CSS #93 Color di Tailwind CSS
94. Belajar Tailwind CSS #94 Text-decoration-line di Tailwind CSS
95. Belajar Tailwind CSS #95 Text-decoration-color di Tailwind CSS
96. Belajar Tailwind CSS #96 Text-decoration-style di Tailwind CSS
97. Belajar Tailwind CSS #97 Text-decoration-thickness di Tailwind CSS
98. Belajar Tailwind CSS #98 Text-decoration-offset di Tailwind CSS
99. Belajar Tailwind CSS #99 Text-transform di Tailwind CSS
100. Belajar Tailwind CSS Lanjutan #100 Text-overflow di Tailwind CSS
101. Belajar Tailwind CSS Lanjutan #101 Text-wrap di Tailwind CSS
102. Belajar Tailwind CSS Lanjutan #102 Text-indent di Tailwind CSS
103. Belajar Tailwind CSS Lanjutan #103 Vertical-align di Tailwind CSS
104. Belajar Tailwind CSS Lanjutan #104 White-space di Tailwind CSS
105. Belajar Tailwind CSS Lanjutan #105 Word-break di Tailwind CSS
106. Belajar Tailwind CSS Lanjutan #106 Overflow-wrap di Tailwind CSS
107. Belajar Tailwind CSS Lanjutan #107 Hyphens di Tailwind CSS
108. Belajar Tailwind CSS Lanjutan #108 Content di Tailwind CSS
109. Belajar Tailwind CSS Lanjutan #109 Background-attachment di Tailwind CSS
110. Belajar Tailwind CSS Lanjutan #110 Background-clip di Tailwind CSS
111. Belajar Tailwind CSS Lanjutan #111 Background-color di Tailwind CSS
112. Belajar Tailwind CSS Lanjutan #112 Background-image di Tailwind CSS
113. Belajar Tailwind CSS Lanjutan #113 Backround-origin di Tailwind CSS
114. Belajar Tailwind CSS Lanjutan #114 Background-position di Tailwind CSS
115. Belajar Tailwind CSS Lanjutan #115 Background-repeat di Tailwind CSS
116. Belajar Tailwind CSS Lanjutan #116 Background-size di Tailwind CSS
117. Belajar Tailwind CSS Lanjutan #117 Border-radius di Tailwind CSS
118. Belajar Tailwind CSS Lanjutan #118 Border-width di Tailwind CSS
119. Belajar Tailwind CSS Lanjutan #119 Border-color di Tailwind CSS
120. Belajar Tailwind CSS Lanjutan #120 Border-style di Tailwind CSS
121. Belajar Tailwind CSS Lanjutan #121 Outline-width di Tailwind CSS
122. Belajar Tailwind CSS Lanjutan #122 Outline-color di Tailwind CSS
123. Belajar Tailwind CSS Lanjutan #123 Outline-style di Tailwind CSS
124. Belajar Tailwind CSS Lanjutan #124 Outline-offset di Tailwind CSS
125. Belajar Tailwind CSS Lanjutan #125 Box-shadow di Tailwind CSS
126. Belajar Tailwind CSS Lanjutan #126 Text-shadow di Tailwind CSS
127. Belajar Tailwind CSS Lanjutan #127 Opacity di Tailwind CSS
128. Belajar Tailwind CSS Lanjutan #128 Mix-blend di Tailwind CSS
129. Belajar Tailwind CSS Lanjutan #129 Background-blend-mode di Tailwind CSS
130. Belajar Tailwind CSS Lanjutan #130 Mask-clip di Tailwind CSS
131. Belajar Tailwind CSS Lanjutan #131 Mask-composite di Tailwind CSS
132. Belajar Tailwind CSS Lanjutan #132 Mask-image di Tailwind CSS
133. Belajar Tailwind CSS Lanjutan #133 Mask-mode di Tailwind CSS
134. Belajar Tailwind CSS Lanjutan #134 Mask-origin di Tailwind CSS
135. Belajar Tailwind CSS Lanjutan #135 Mask-position di Tailwind CSS
136. Belajar Tailwind CSS Lanjutan #136 Mask-repeat di Tailwind CSS
137. Belajar Tailwind CSS Lanjutan #137 Mask-size di Tailwind CSS
138. Belajar Tailwind CSS Lanjutan #138 Mask-type di Tailwind CSS
139. Belajar Tailwind CSS Lanjutan #139 Filter di Tailwind CSS
140. Belajar Tailwind CSS Lanjutan #140 Blur di Tailwind CSS
141. Belajar Tailwind CSS Lanjutan #141 Brightness di Tailwind CSS
142. Belajar Tailwind CSS Lanjutan #142 Contrast di Tailwind CSS
143. Belajar Tailwind CSS Lanjutan #143 Drop-shadow di Tailwind CSS
144. Belajar Tailwind CSS Lanjutan #144 Grayscale di Tailwind CSS
145. Belajar Tailwind CSS Lanjutan #145 Hue-rotate di Tailwind CSS
146. Belajar Tailwind CSS Lanjutan #146 Invert di Tailwind CSS
147. Belajar Tailwind CSS Lanjutan #147 Saturate di Tailwind CSS
148. Belajar Tailwind CSS Lanjutan #148 Sepia di Tailwind CSS
149. Belajar Tailwind CSS Lanjutan #149 Backdrop-filter di Tailwind CSS
150. Belajar Tailwind CSS Lanjutan #150 Backdrop-filter blur di Tailwind CSS
151. Belajar Tailwind CSS Lanjutan #151 Backdrop-filter brightness di Tailwind CSS
152. Belajar Tailwind CSS Lanjutan #152 Backdrop-filter contrast di Tailwind CSS
153. Belajar Tailwind CSS Lanjutan #153 Background-filter grayscale di Tailwind CSS
154. Belajar Tailwind CSS Lanjutan #154 Background-filter hue-rotate di Tailwind CSS
155. Belajar Tailwind CSS Lanjutan #155 Backdrop-filter invert di Tailwind CSS
156. Belajar Tailwind CSS Lanjutan #156 Background-filter opacity di Tailwind CSS
157. Belajar Tailwind CSS Lanjutan #157 Backdrop-filter saturate di Tailwind CSS
158. Belajar Tailwind CSS Lanjutan #158 Backdrop-filter sepia di Tailwind CSS
159. Belajar Tailwind CSS Lanjutan #159 Border collapse di Tailwind CSS
160. Belajar Tailwind CSS Lanjutan #160 Border spacing di Tailwind CSS
161. Belajar Tailwind CSS Lanjutan #161 Table layout di Tailwind CSS
162. Belajar Tailwind CSS Lanjutan #162 Caption side di Tailwind CSS
163. Belajar Tailwind CSS Lanjutan #163 Transsition property di Tailwind CSS
164. Belajar Tailwind CSS Lanjutan #164 Transition behavior di Tailwind CSS
165. Belajar Tailwind CSS Lanjutan #165 Transition duration di Tailwind CSS
166. Belajar Tailwind CSS Lanjutan #166 Transition timing function di Tailwind CSS
167. Belajar Tailwind CSS Lanjutan #167 Transition delay di Tailwind CSS
168. Belajar Tailwind CSS Lanjutan #168 Animation di Tailwind CSS
169. Belajar Tailwind CSS Lanjutan #169 Backafce-visibility di Tailwind CSS
170. Belajar Tailwind CSS Lanjutan #170 Perspective di Tailwind CSS
171. Belajar Tailwind CSS Lanjutan #171 Perspective-origin di Tailwind CSS
172. Belajar Tailwind CSS Lanjutan #172 Rotate di Tailwind CSS
173. Belajar Tailwind CSS Lanjutan #173 Scale di Tailwind CSS
174. Belajar Tailwind CSS Lanjutan #174 Skew di Tailwind CSS
175. Belajar Tailwind CSS Lanjutan #175 Transform di Tailwind CSS
176. Belajar Tailwind CSS Lanjutan #176 Transform-origin di Tailwind CSS
177. Belajar Tailwind CSS Lanjutan #177 Transform-style di Tailwind CSS
178. Belajar Tailwind CSS Lanjutan #178 Translate di Tailwind CSS
179. Belajar Tailwind CSS Lanjutan #179 Accent-color di Tailwind CSS
180. Belajar Tailwind CSS Lanjutan #180 Appearance di Tailwind CSS
181. Belajar Tailwind CSS Lanjutan #181 Caret-color di Tailwind CSS
182. Belajar Tailwind CSS Lanjutan #182 Color-scheme di Tailwind CSS
183. Belajar Tailwind CSS Lanjutan #183 Cursor di Tailwind CSS
184. Belajar Tailwind CSS Lanjutan #184 Field-sizing di Tailwind CSS
185. Belajar Tailwind CSS Lanjutan #185 Pointer-events di Tailwind CSS
186. Belajar Tailwind CSS Lanjutan #186 Resize di Tailwind CSS
187. Belajar Tailwind CSS Lanjutan #187 Scroll-behavior di Tailwind CSS
188. Belajar Tailwind CSS Lanjutan #188 Scroll-margin di Tailwind CSS
189. Belajar Tailwind CSS Lanjutan #190 Scroll-snap-align di Tailwind CSS
190. Belajar Tailwind CSS Lanjutan #191 Scroll-snap-stop di Tailwind CSS
191. Belajar Tailwind CSS Lanjutan #192 Scroll-snap-type di Tailwind CSS
192. Belajar Tailwind CSS Lanjutan #193 Touch-action di Tailwind CSS
193. Belajar Tailwind CSS Lanjutan #194 User-select di Tailwind CSS
194. Belajar Tailwind CSS Lanjutan #195 Will-change di Tailwind CSS
195. Belajar Tailwind CSS Lanjutan #196 Fill di Tailwind CSS
196. Belajar Tailwind CSS Lanjutan #197 Stroke di Tailwind CSS
197. Belajar Tailwind CSS Lanjutan #198 Stroke width di Tailwind CSS
198. Belajar Tailwind CSS Lanjutan #199 Forced-color-adjust di Tailwind CSS

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #395 | CSS padding-inline Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #394 | CSS padding-bottom Property

Mahardika Oktadiansyah - 15 Juli 2025
Belajar CSS Lanjutan #393 | CSS padding-block-start Property