
Kita akan lanjut membuat shape, kamu bisa pilih icon kotak yang ada pada pojok kiri atas.

kamu bisa lanjut pilih yang kotak aja, terus drag aja di workspace kamu

Nah, kamu sudah bisa buat shape kotak, untuk memberikan warna, kamu bisa klik pada kolom fill yang ada pada bar sebelah kanan

kamu bisa klik pada ikon tersebut dan mengganti warna sesuka kamu.
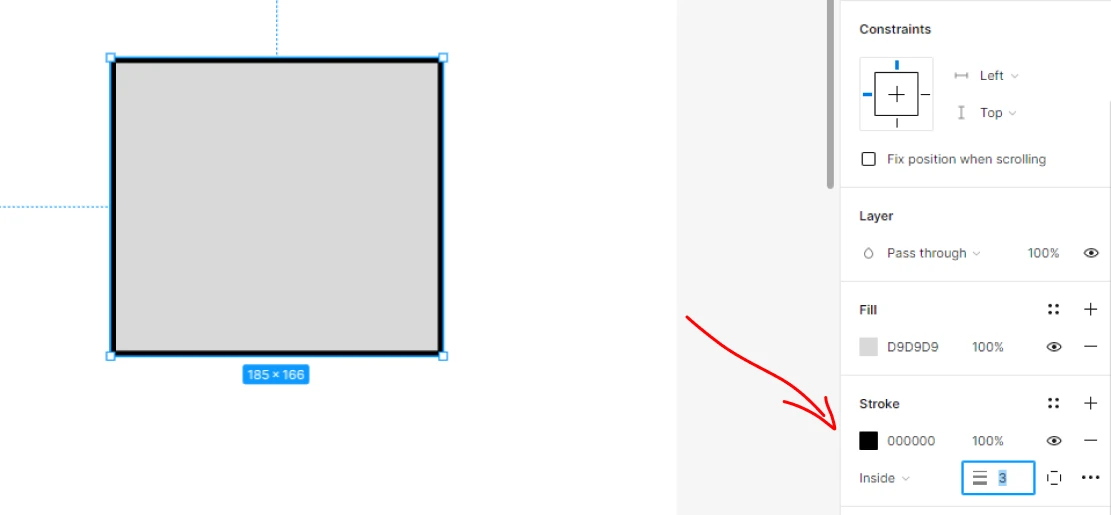
selanjutnya kita coba buat outline, caranya adalah dengan menambahkan stroke

Kamu bisa atur warna dan ketebalan stroke, tidak hanya itu, kamu juga bisa atur strokenya akan ada di dalam, di tengah, atau diluar shape yang kamu buat pada kolom stroke.

kamu bisa bikin kotaknya jadi rounded dengan cara tarik bulatan di dalam kotak (kedalam) atau atur radius di di sebelah kanan bar.
sekarang kita coba kolom effect untuk memberikan efek seperti drop shadow.

nah itu tadi cara untuk membuat shape dan memberikan styling pada shape
Artikel Lainnya Dengan Kategori Terkait :
1. Belajar Figma #01 Pengenalan figma
2. Belajar Figma #02 Membuat Projek Pertama kali
3. Belajar Figma #03 Shape pada figma
4. Belajar Figma #04 Layer Pada Figma
5. Belajar Figma #05 Boolean Groups
6. Belajar Figma #06 Pengenalan Figma
7. Belajar Figma #07 Merancang Layar Awal Aplikasi di Figma
8. Belajar Figma #08 Desain Logo dan Ikon Pertamamu di Figma
9. Belajar Figma #09 Desain Halaman Galeri & Postingan Foto di Figma
10. Belajar Figma #10 Membuat dan Menguji Prototipe Interaktif di Figma
11. Belajar Figma #11 Penerapan Constraints dalam Desain Tablet & Desktop
12. Belajar Figma #12 Tips & Trik Figma
13. Belajar Figma #13 Mulai Desain Bareng Figma
14. Belajar Figma #14 Etika dalam Desain Digital
15. Belajar Figma #15 Desain yang Aksesibel dan Inklusif
16. Belajar Figma #16 Dasar Design Research dalam Proses Desain
17. Belajar Figma #17 Content Research & Design
18. Belajar Figma #18 Storytelling dalam Desain
19. Belajar Figma #19 Mengurangi Kerumitan Desain
20. Belajar Figma #20 Design Brief
21. Belajar Figma #21 Storyboard UX
22. Belajar Figma #22 Perbedaan antara UI dan UX
23. Belajar Figma #23 Kesederhanaan dalam Desain
24. Belajar Figma #24 Konsistensi dalam Desain
25. Belajar Figma #25 Constraints dalam Desain
26. Belajar Figma #26 Typography
27. Belajar Figma #27 Visual Hierarchy
28. Belajar Figma #28 Prinsip Dasar Desain UI
29. Belajar Figma #29 Cara Membuat Desain Aplikasi dalam 5 Langkah
30. Belajar Figma #30 Minimum Viable Product (MVP)
31. Belajar Figma #31 Rapid Prototyping
32. Belajar Figma #32 Product Design
33. Belajar Figma #33 UI Design
34. Belajar Figma #34 UX Strategy
35. Belajar Figma #35 UX Research
36. Belajar Figma #36 UX Design
37. Belajar Figma #37 Wirefreaming
38. Belajar Figma #38 Style Guide
39. Belajar Figma #39 Design Thinking
40. Belajar Figma #40 Apa Itu Wireframe dan Mock-up?
41. Belajar Figma #41 Human-Computer Interaction (HCI)
42. Belajar Figma #42 Lateral Thinking
43. Belajar Figma #43 Web Design
44. Belajar Figma #44 Human-Centered Design (HCD)
45. Belajar Figma #45 Prinsip Gestalt
46. Belajar Figma #46 Teori Warna (Color Theory)
47. Belajar Figma #47 Apa itu RGB?
48. Belajar Figma #48 Graphic Design
49. Belajar Figma #49 Design Ethics
50. Belajar Figma #50 Inklusi dan Aksesibilitas dalam Design
51. Belajar Figma #51 Design Research
52. Belajar Figma #52 Content Design
53. Belajar Figma #53 Latihan Figma: Cara Menggunakan Desain Sistem yang Sudah Ada
54. Belajar Figma #54 Figma Exercise: Cara Mendesain Resume (CV)
55. Belajar Figma #55 Apa Itu CMYK?
56. Belajar Figma #56 Warna primer
57. Belajar Figma #57 Warna Sekunder
58. Belajar Figma #58 Split-Complementary Colors
59. Belajar Figma #59 Estetika Desain
60. Belajar Figma #60 Warna Monokromatik
61. Belajar Figma #61 Warna Komplementer
62. Belajar Figma #62 Warna Triadik
63. Belajar Figma #63 Color Palette
64. Belajar Figma #64 60 Kombinasi Warna untuk Menginspirasi Desainmu Part 1
65. Belajar Figma #65 60 Kombinasi Warna untuk Menginspirasi Desainmu Part 2
66. Belajar Figma #66 Jenis-Jenis Font Website
67. Belajar Figma #67 Static vs Dynamic Website
68. Belajar Figma #68 Apa Itu Fitts'Law
69. Belajar Figma #69 13 Prinsip Desain Grafis
70. Belajar Figma #70 Simbolisme Warna
71. Belajar Figma #71 Mengenal 25 Warna Merah dalam Desain
72. Belajar Figma #72 Pengenalan Warna Hijau dalam Desain
73. Belajar Figma #73 25 Nuansa Warna Cokelat dalam Desain
74. Belajar Figma #74 Cara Memulai Presentasi: 15 Ide untuk Pembukaan yang Menarik
75. Belajar Figma #75 Website Portofolio
76. Belajar Figma #76 Cara Mendesain Logo dalam 5 Langkah Sederhana
77. Belajar Figma #77 Apa Itu Kerning dan Mengapa Penting dalam Desain Huruf
78. Belajar Figma #78 Golden Ratio (Rasio Emas)
79. Belajar Figma #79 33 font modern untuk meningkatkan desain Anda
80. Belajar Figma #80 35 Font Terbaik untuk Logo
81. Belajar Figma #81 25 Font Terbaik untuk Thumbnail YouTube
82. Belajar Figma #82 Workshop Online
83. Belajar Figma #83 Customer Journey Map
84. Belajar Figma #84 Sprint Retrospective
85. Belajar Figma #85 Swimlane Diagram
86. Belajar Figma #86 Diagram Fishbone
87. Belajar Figma #87 Cara Membuat Flowchart dengan Figma
88. Belajar Figma #88 Diagram UML
89. Belajar Figma #89 Information Architecture (IA)
90. Belajar Figma #90 Grafik Permintaan dan Penawaran
91. Belajar Figma #91 Context Diagram
92. Belajar Figma #92 Entity Relationship (ER) Diagram
93. Belajar Figma #93 Spaghetti Diagram
94. Belajar Figma #94 26 Simbol Flowchart dan Artinya
95. Belajar Figma #95 Network Diagram
96. Belajar Figma #96 17 Jenis Flowchart
97. Belajar Figma #97 5 Langkah Membuat Data Flow Diagram (DFD)
98. Belajar Figma #98 Organizational Chart
99. Belajar Figma #99 Mind Map
100. Belajar Figma. #100 Product Development Roadmap
101. Belajar Figma. #101 Lotus Diagram
102. Belajar Figma. #102 Process Map
103. Belajar Figma. #103 Value Stream Map (VSM)
104. Belajar Figma. #104 Concept Map
105. Belajar Figma. #105 Metode 5 Whys
106. Belajar Figma. #106 Problem statement
107. Belajar Figma. #107 23 Contoh Mind Map & Kegunaannya
108. Belajar Figma. #108 Brainstorming
109. Belajar Figma. #109 Affinity Diagram
110. Belajar Figma. #110 User flow
111. Belajar Figma. #111 60 Ide Presentasi Kreatif dan Tips Desain
112. Belajar Figma. #112 Vision Statement
113. Belajar Figma. #113 Stand-up Meeting
114. Belajar Figma. #114 Project Status Report
115. Belajar Figma. #115 Sprint Planning
116. Belajar Figma. #116 Catatan Rapat
117. Belajar Figma. #117 Icebreaker
118. Belajar Figma. #118 Sprint Review
119. Belajar Figma. #119 Kickoff Meeting
120. Belajar Figma. #120 Team Charter
121. Belajar Figma. #121 Apa itu Forming, Storming, Norming, dan Performing
122. Belajar Figma. #122 30 Ide Aktivitas Team-Building
123. Belajar Figma. #123 Alignment Chart
124. Belajar Figma. #124 User Persona
125. Belajar Figma. #125 Mood Board
126. Belajar Figma. #126 Skala Likert
127. Belajar Figma. #127 Empathy Map
128. Belajar Figma. #128 Use Case
129. Belajar Figma. #129 Strategic Planning
130. Belajar Figma. #130 Rencana Strategis
131. Belajar Figma. #131 Strategy Map
132. Belajar Figma. #132 Proses Manajemen Strategis
133. Belajar Figma. #133 Strategic vs. Tactical Planning
134. Belajar Figma. #134 Agile vs Waterfall Methodologies
135. Belajar Figma. #135 Eisenhower Matrix
136. Belajar Figma. #136 Kanban Board
137. Belajar Figma. #137 Project Proposal
138. Belajar Figma. #138 SWOT Analysis
139. Belajar Figma. #139 Decision Matrix
140. Belajar Figma. #140 Gantt Chart
141. Belajar Figma. #141 Project Charter?
142. Belajar Figma. #142 User Journey Map
143. Belajar Figma. #143 Organizational Chart
144. Belajar Figma. #144 Service Blueprint
145. Belajar Figma. #145 Stakeholder Analysis
146. Belajar Figma. #146 Product Requirements Document (PRD)
147. Belajar Figma. #147 SMART Goals
148. Belajar Figma. #148 Objectives and Key Results OKR
149. Belajar Figma. #149 Competitive Analysis
150. Belajar Figma. #150 Matrix Organization
151. Belajar Figma. #151 RACI Matrix
152. Belajar Figma. #152 Critical Path Method
153. Belajar Figma. #153 Action Plan
154. Belajar Figma. #154 8 Langkah Perubahan ala Kotter
155. Belajar Figma. #155 Go-To-Market (GTM) Strategy
156. Belajar Figma. #156 Pitch Deck
157. Belajar Figma. #157 Vision Statement